图标
图标是为用户提供信息指引的特定图形。Zepp OS 提供多种类型的图标元素,以适合不同场景下的应用。本规范列出了使用场景、图标构成、图形造型、图标尺寸、资源输出等规则,以指导图标元素的使用。
设计原则
Zepp OS 的图标遵循「轻量」与「友好」的设计理念。在造型上使用简洁的几何构形,精简冗余细节,保证识别度,清晰明确地传达其含义;在细节上避免锐利边角,通过连续曲率的线条传达自然美感。
图标类型
- 应用程序图标
- 通用功能图标
- 按钮图标
应用程序图标
应用程序图标应清晰明确地传达其功能/品牌/服务信息,设计风格应跟随 Zepp OS 的系统应用图标,并按照规范要求提供多个尺寸资源,以适合设备端、手机端应用程序商店等不同使用场景。
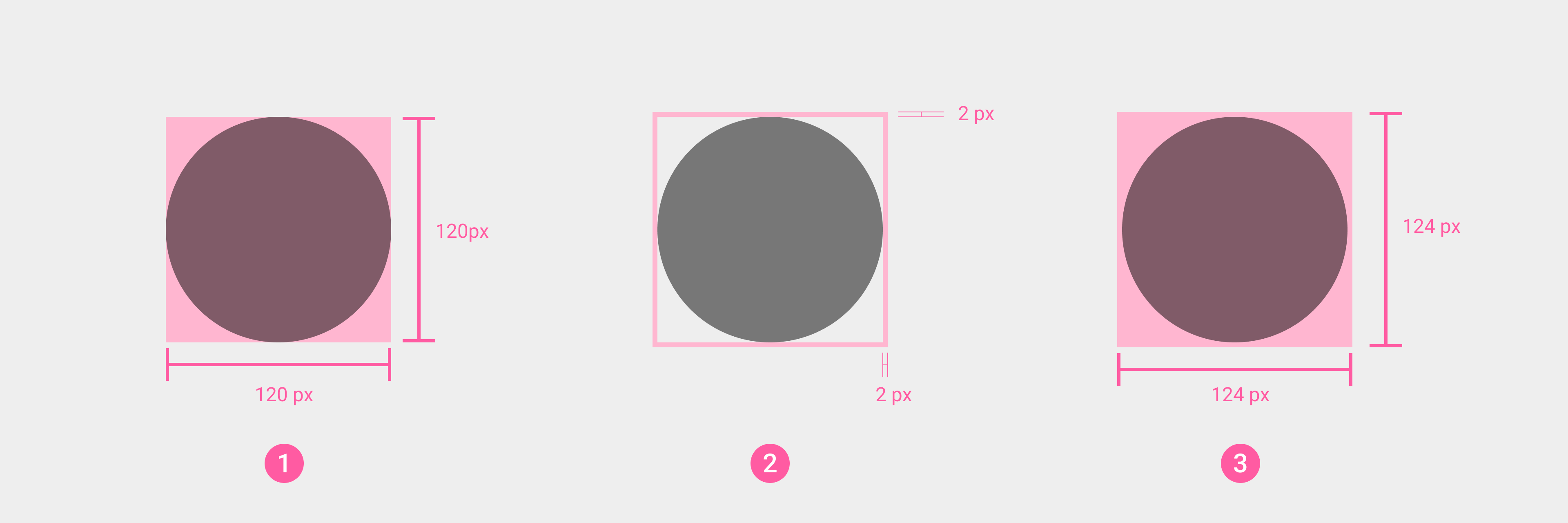
- 应用程序图标整体为圆形,尺寸为 124*124px,内部需预留空白透明的安全区域(上下左右各 2px)。

① 应用图标内容尺寸
② 透明安全区域
③ 应用图标最终尺寸
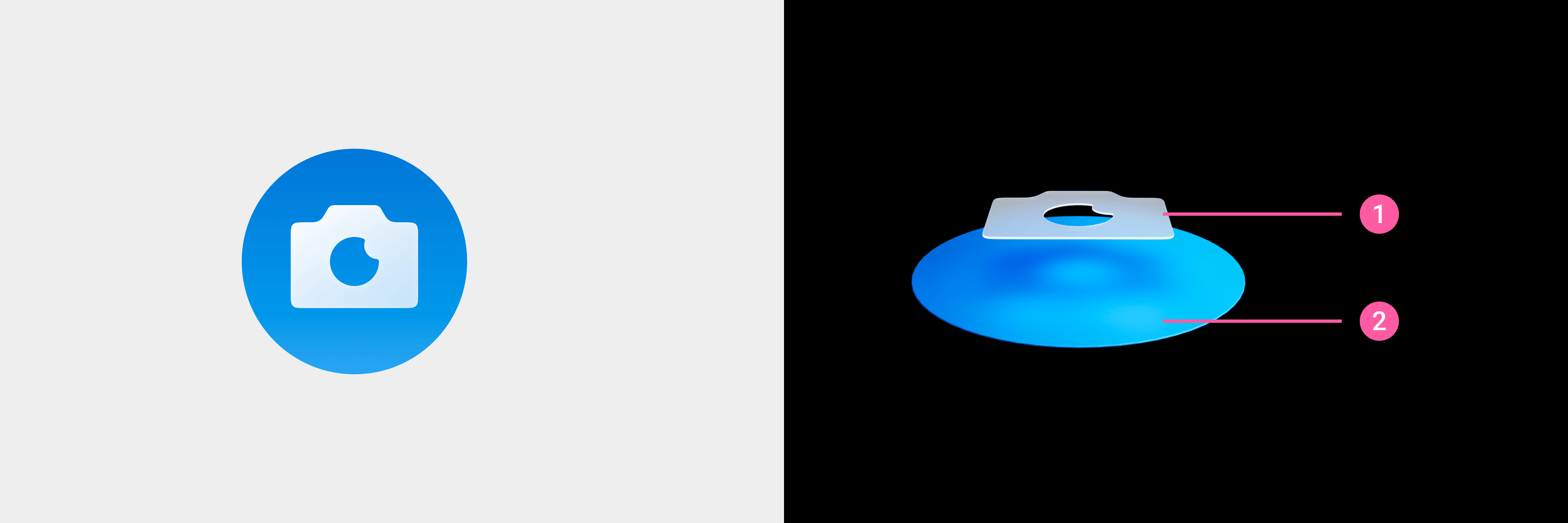
- 应用图标由主体图形与背板组成。

① 主体图形
② 背板
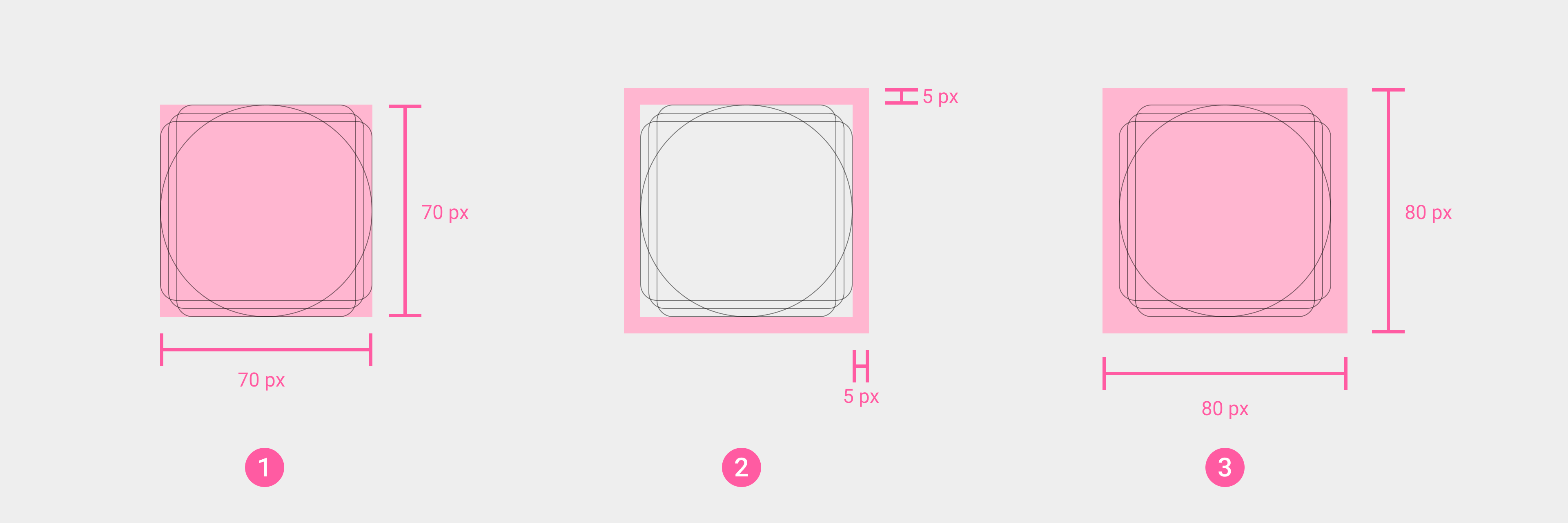
- 应用图标的主�体图形大小为80*80px,其中绘制区域一般应保持在 70*70px。如图形需要添加额外视觉重量,以保证与其他图标的一致性,则绘制区域可以延伸至保留区域内(注意:任何情况下,图形均应保持在 80*80px 范围内)。

① 图标主体的基础绘制区域
② 图标主体的保留区域
③ 图标主体的实际尺寸

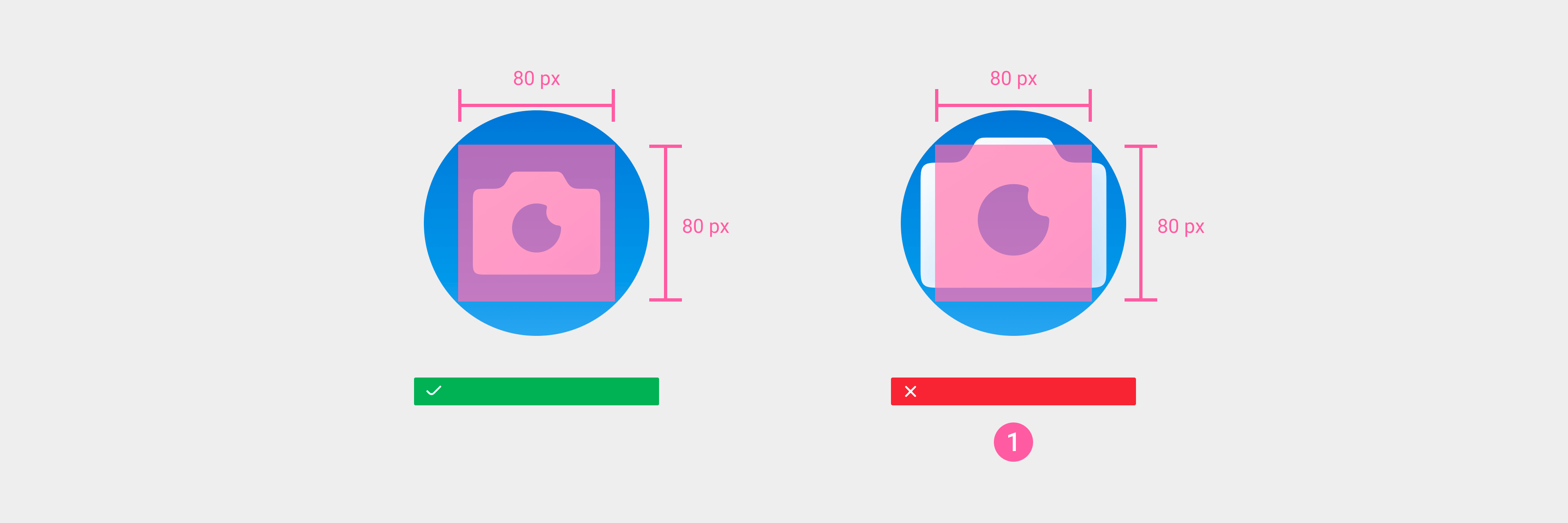
① 图标主体内容尺寸不要超过80*80px
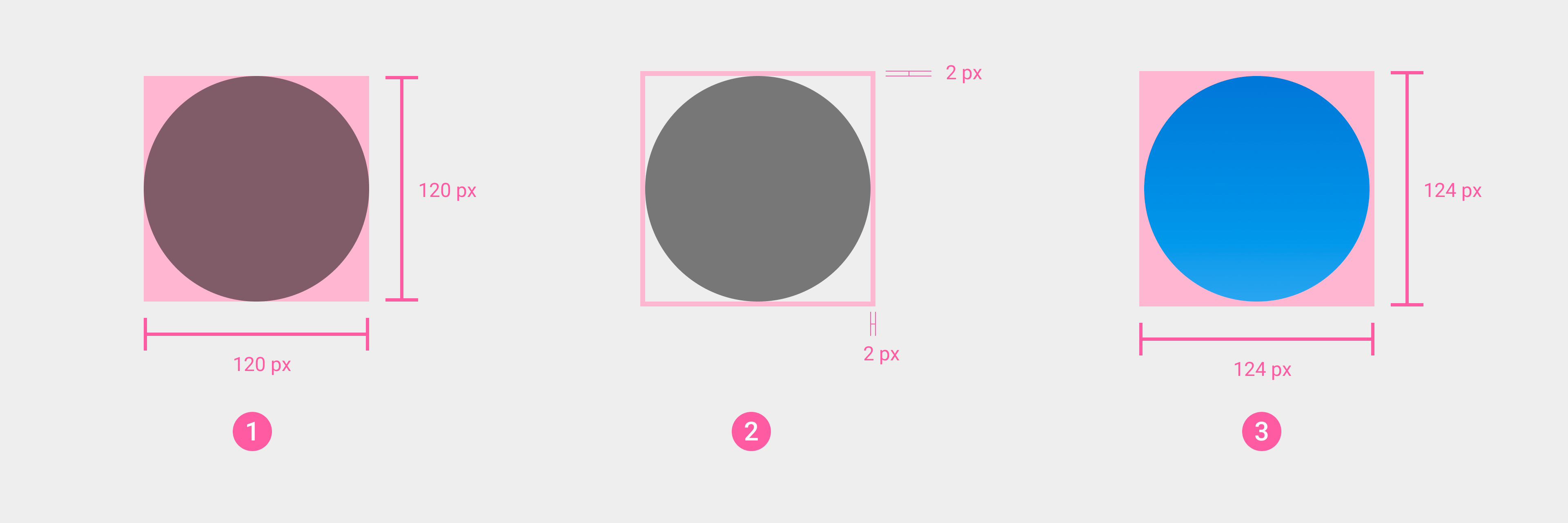
- 图标背板为圆形,尺寸为 124*124px,内部需预留空白透明的安全区域(上下左右各 2px)。

① 图标背板尺寸
② 透明安全区域
③ 图标背板实际尺寸示例
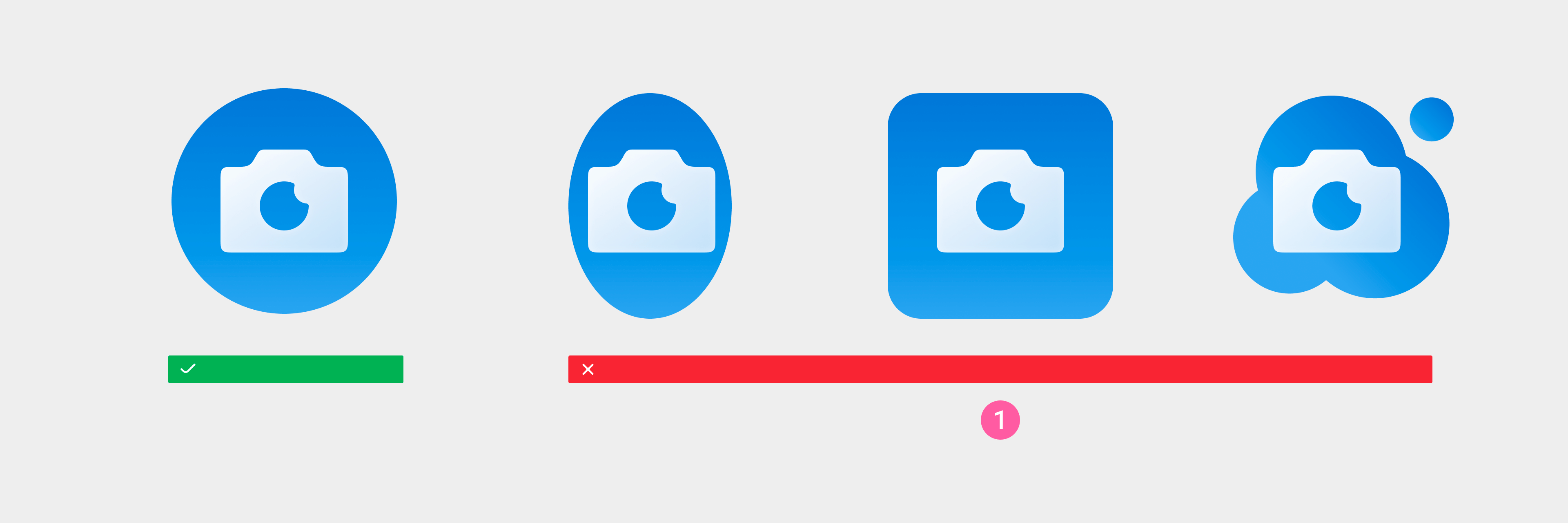
- 不要使用非圆形的背板。

① 不要使用非圆形的背板
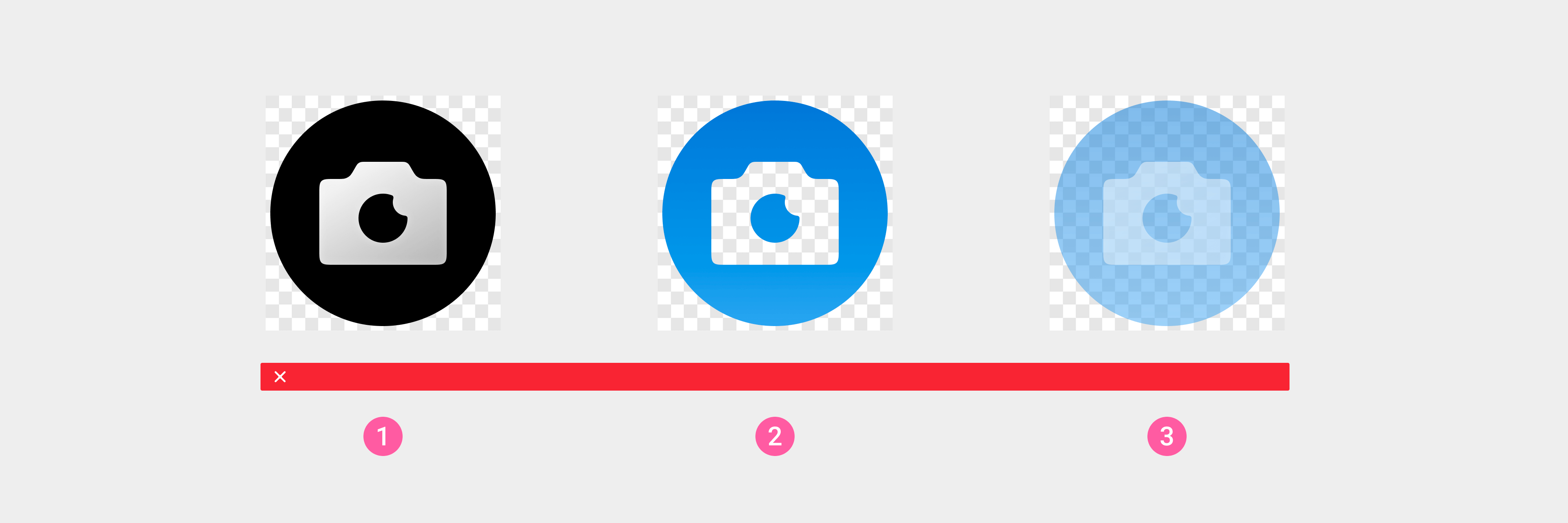
- 避免使用纯黑色背板,避免包含透明区域,避免带有透明度。

① 不要使用纯��黑色背板
② 背板不要包含透明区域
③ 不要带有透明度
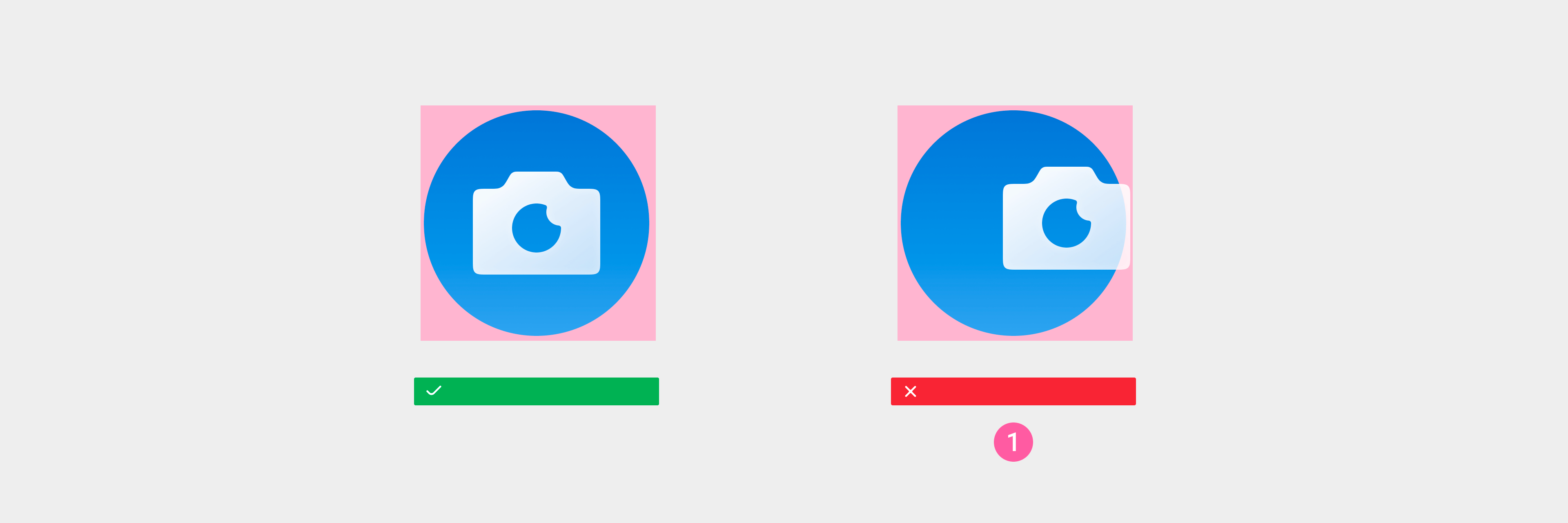
- 应用列表图标的主体图形不要超出背板区域。

① 主体图形不要超出背板区域
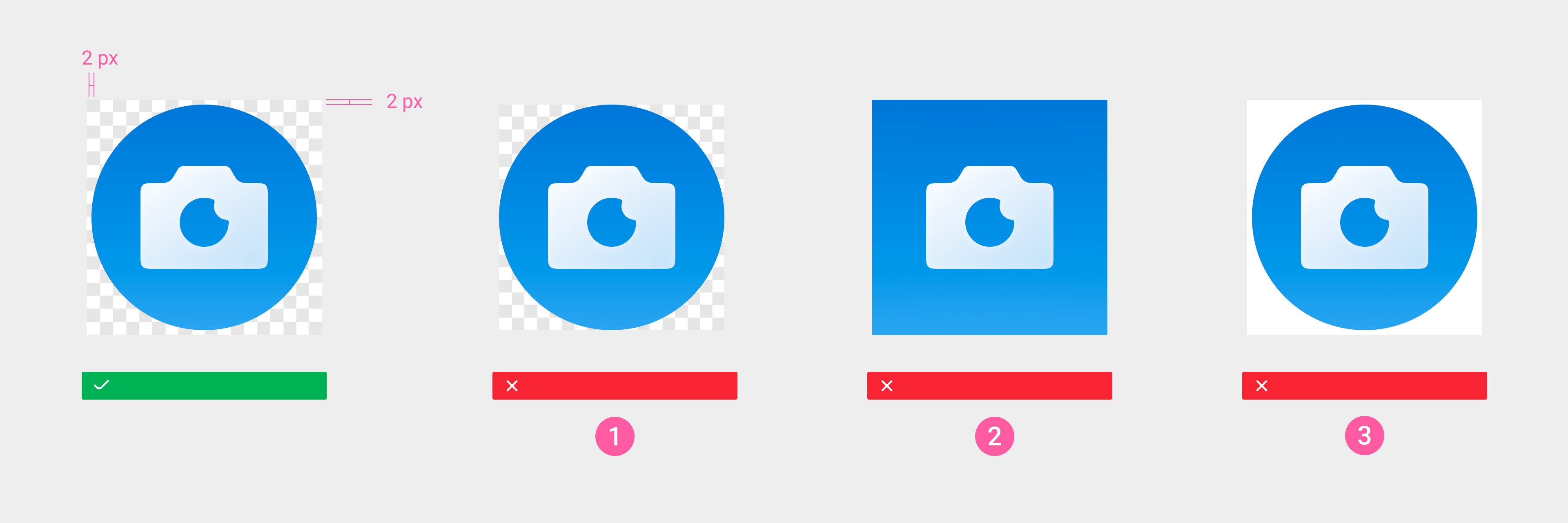
- 图标资源应输出包含空白透明安全区域的PNG格式图片。

① 背板四周应该包含2px空白透明的安全区域
② 背板应该为圆形,避免使用其他形状
③ 非图标区域应保持空白透明
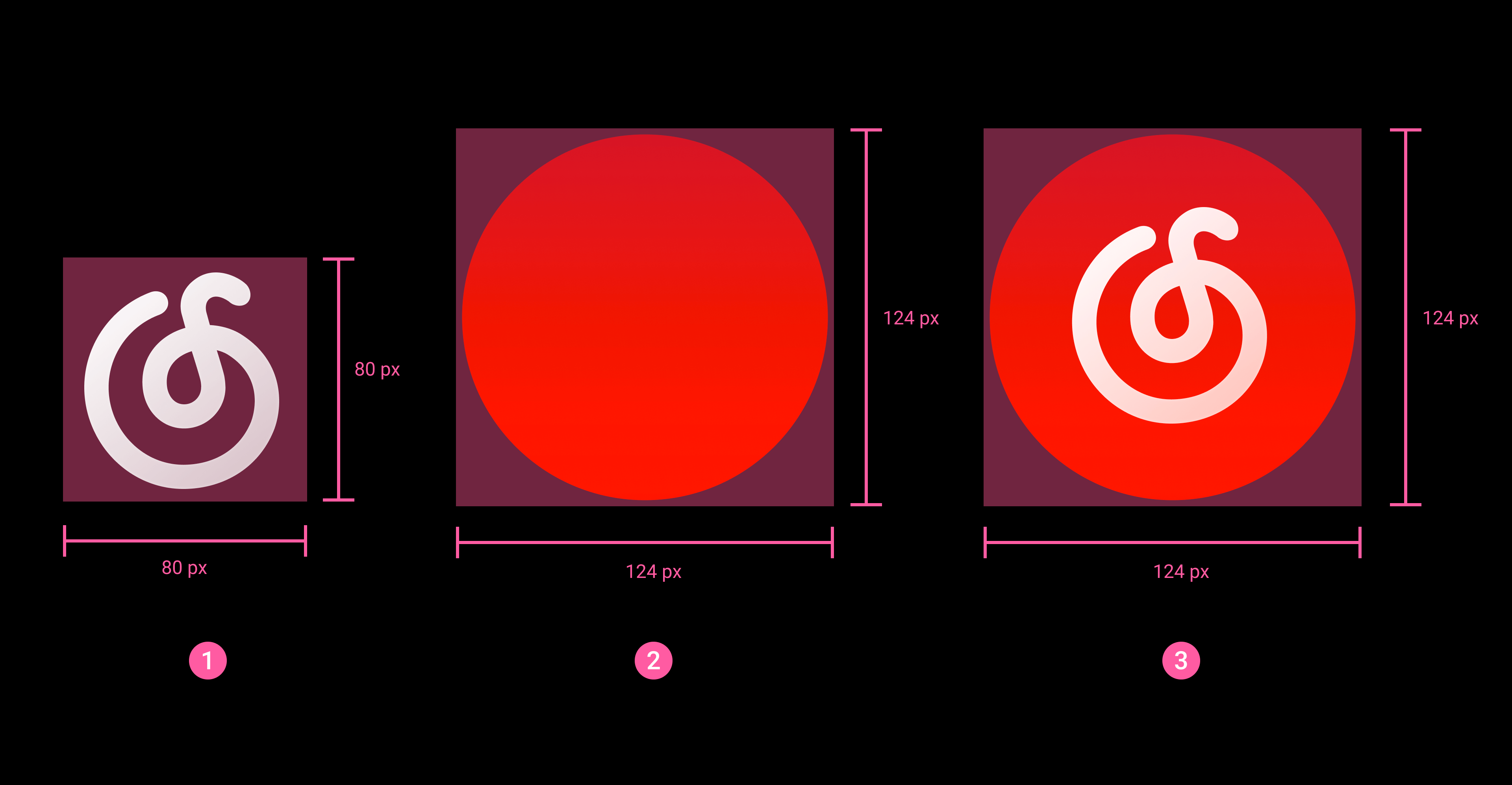
- 设计示例

① 图标主体图形 80*80px
② 图标背板 124*124px(包含四周各2px空白透明的安全区域)
③ 应用图标最终效果
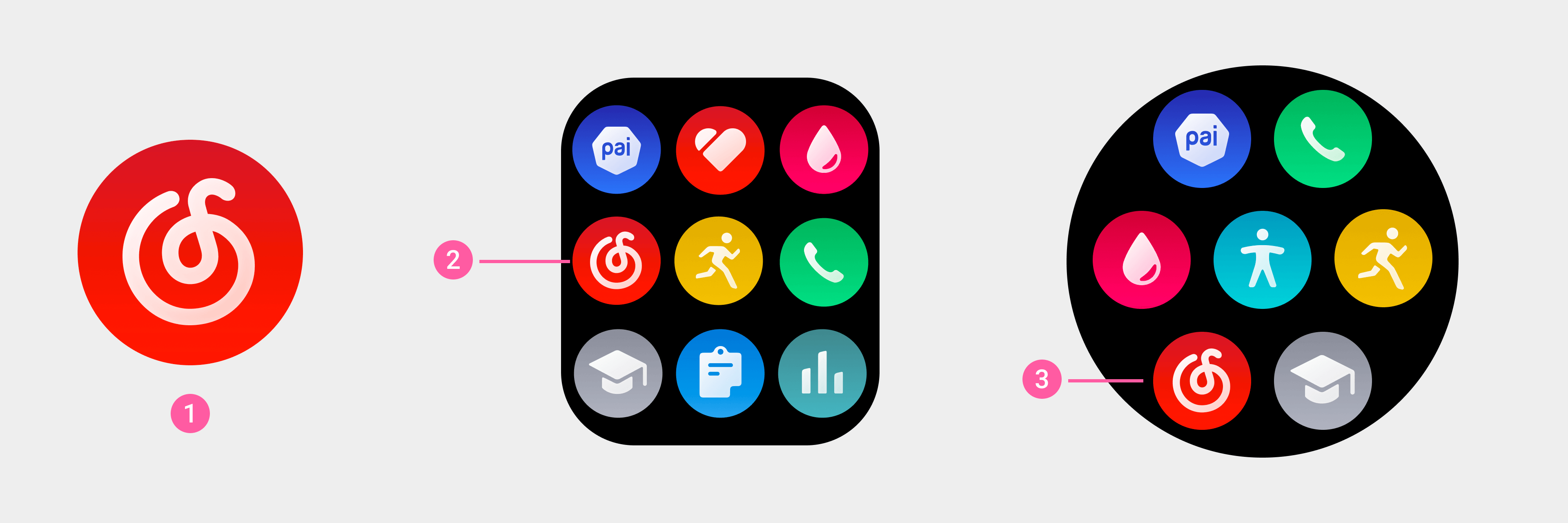
- 实际使用效果示例

① 「网易云音乐」应用程序图标
② ③ 应用列表中的「网易云音乐」应用程序图标
图标资源输出
- 尺寸对照表:
| 设备分辨率 | 圆屏 480×480px | 圆屏 466×466px | 圆屏 454×454px | 矩形屏 390×450px |
|---|---|---|---|---|
| 应用程序图标 | 124×124px | |||
| 应用商店图标 | 240×240px | |||
| 注意:图标尺寸需包含空白透明的安全区域(上下左右各 2px)。 | ||||
- 格式:PNG 格式,四周空白区域透明。
通用功能图标
功能图标主要用于系统或功能的信息传达及状态指示。通用功能图标包括常规尺寸、中等尺寸、超小尺寸。
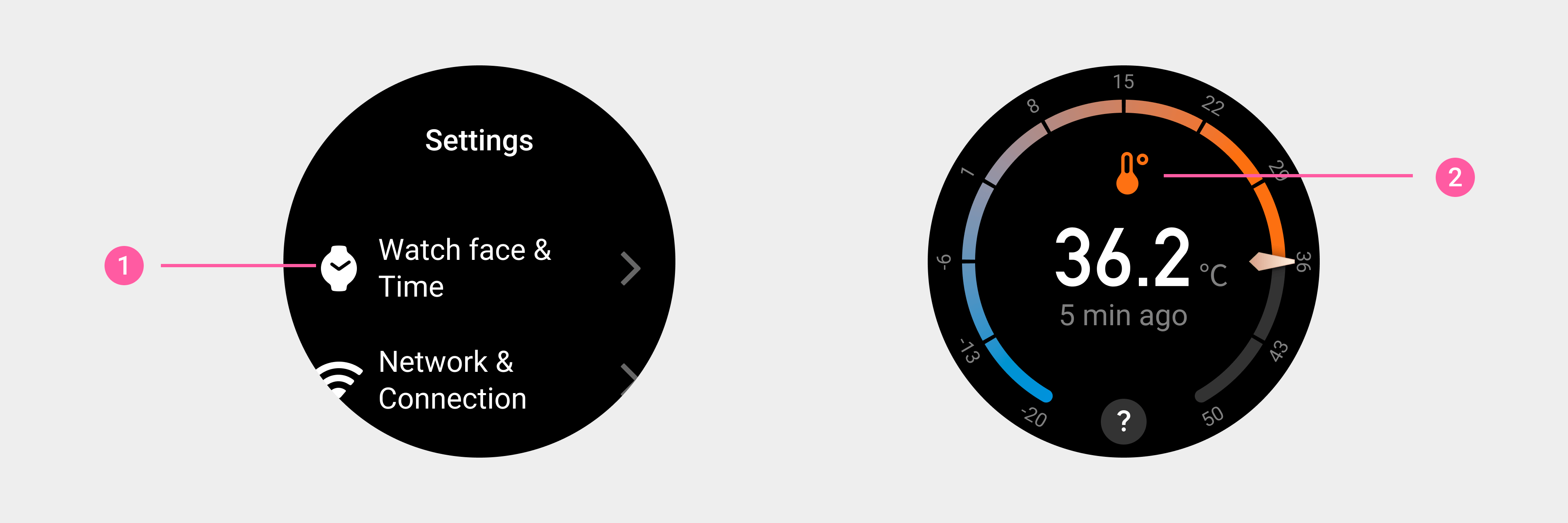
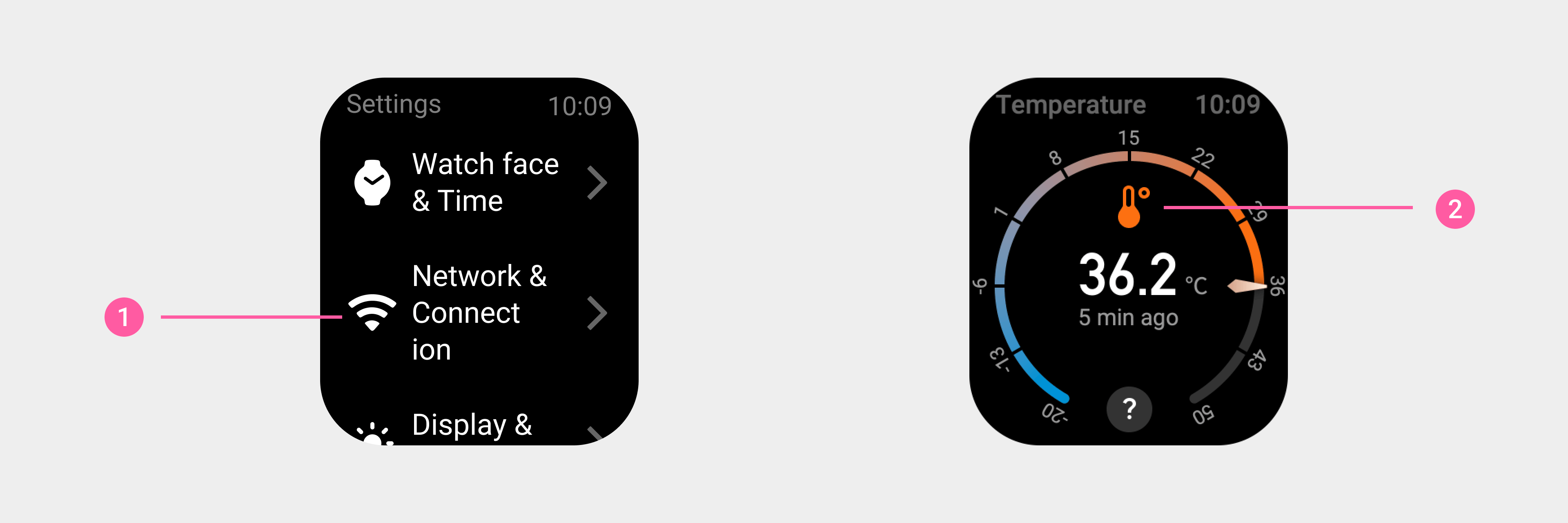
使用示例:


①设置页面:列表图标(常规尺寸)
②温度页面:温度计图标(常规尺寸)


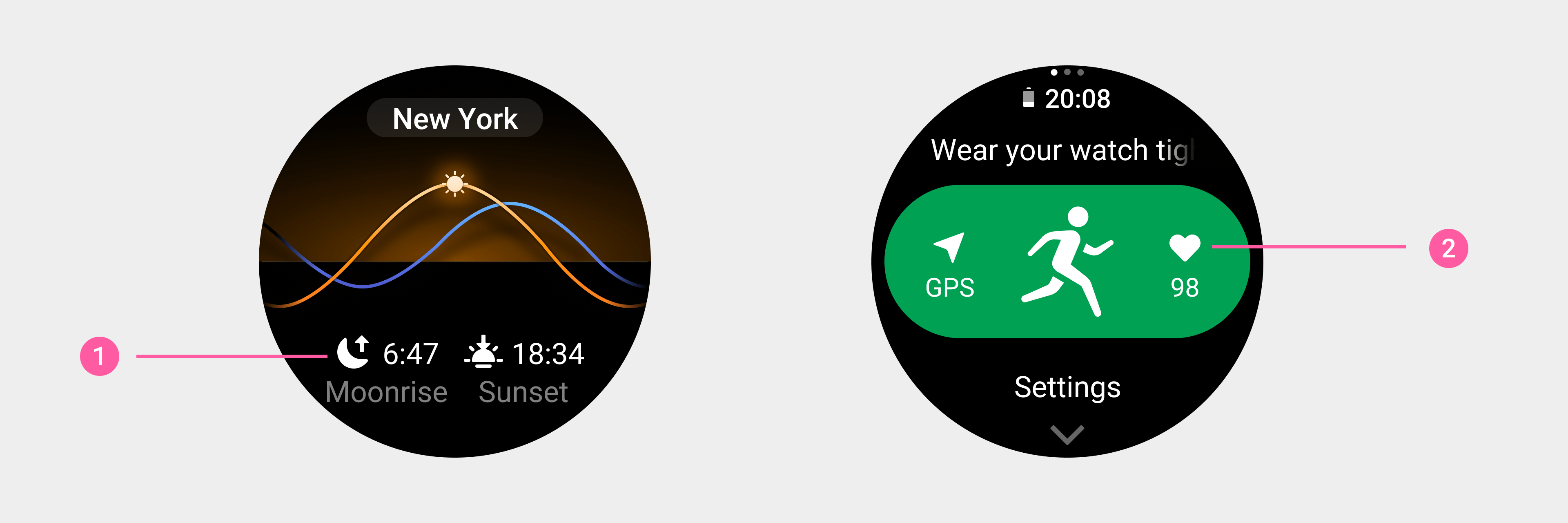
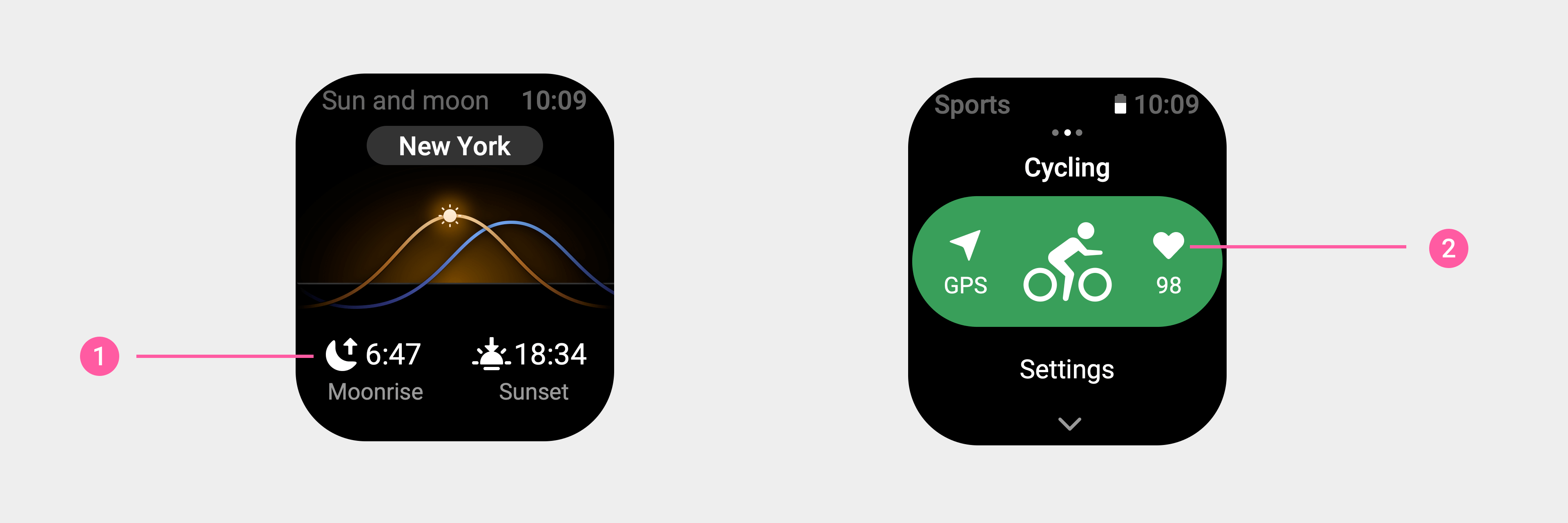
① 太阳与月亮页面:月升/日落时间图标(中等尺寸)
② 运动前页面:心率图标(中等尺寸)

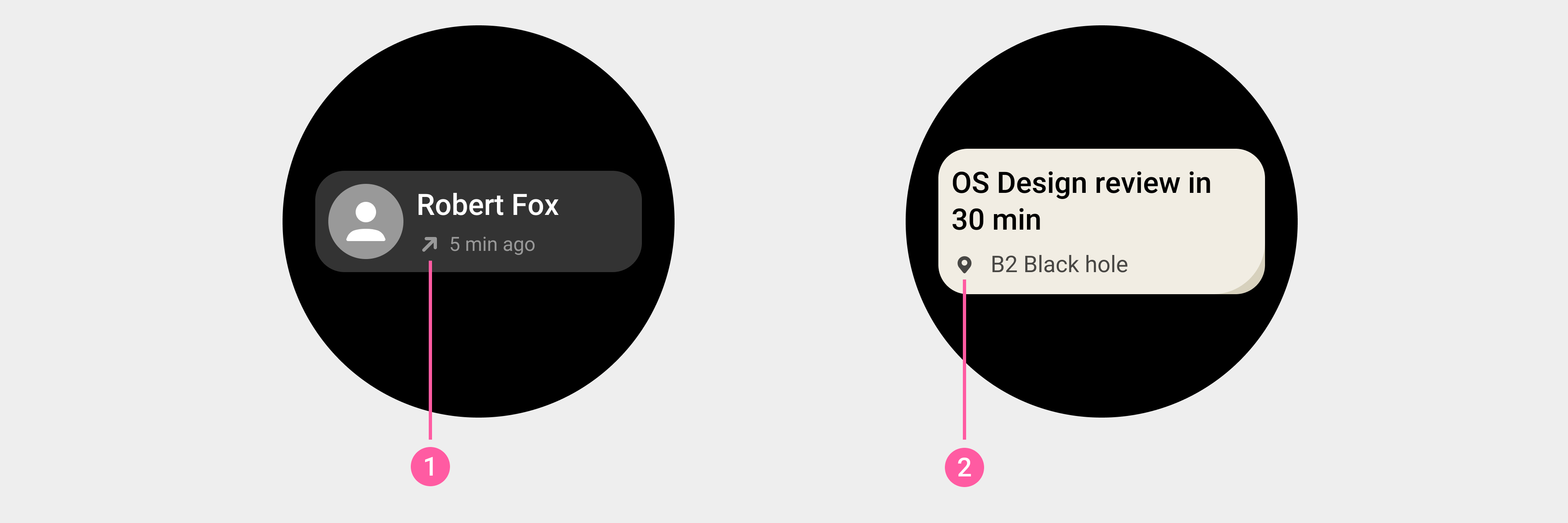
① 通话记录卡片:去电图标(超小尺寸)
② 事项提醒卡片:位置图标(超小尺寸)
图标资源输出:
- 尺寸对照表:
| 设备分辨率 | 圆屏 480×480px | 圆屏 466×466px | 圆屏 454×454px | 矩形屏 390×450px |
|---|---|---|---|---|
| 常规尺寸 | 64×64px | 63×63px | 61×61px | 64×64px |
| 中等尺寸 | 52×52px | 51×51px | 50×50px | 52×52px |
| 超小尺寸 | 32×32px | 32×32px | 31×31px | 32×32px |
| 注意:图标尺寸需包含空白透明的安全区域(上下左右各 2px)。 | ||||
- 格式:PNG 格式,四周空白区域透明。
按钮图标
按钮图标用于表示特定操作按钮的动作、导向。按钮图标包括常规尺寸、中等尺寸、小尺寸和超小尺寸。
使用示例:

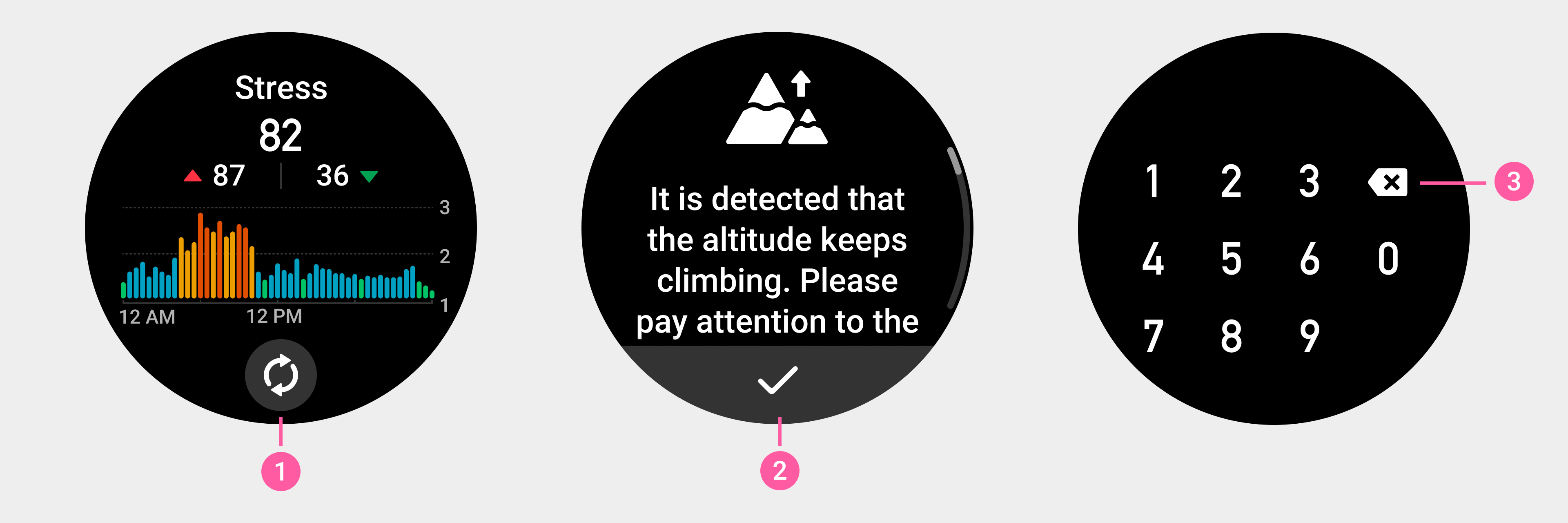
① 刷新按钮图标(常规尺寸)
② 确认按钮图标(常规尺寸)
③ 退格按钮图标(常规尺寸)

① 删除按钮图标(常规尺寸)
② 挂断按钮图标(常规尺寸)

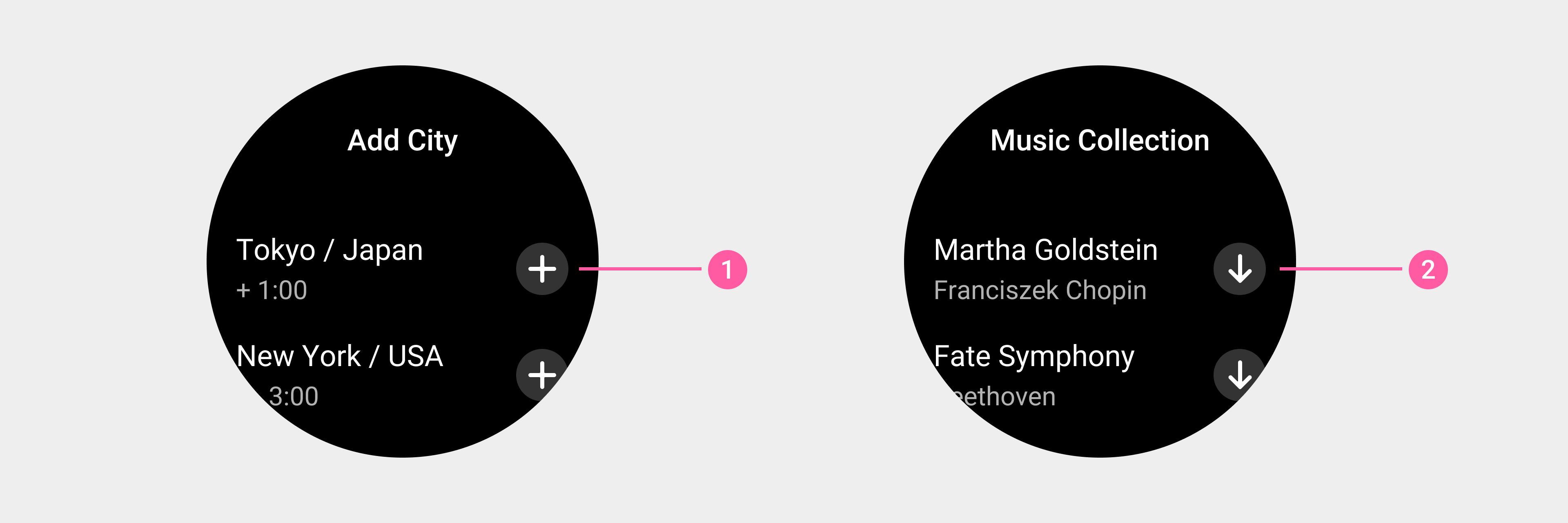
① 列表右侧添加按钮图标(中等尺寸)
② 下载按钮(中等尺寸)

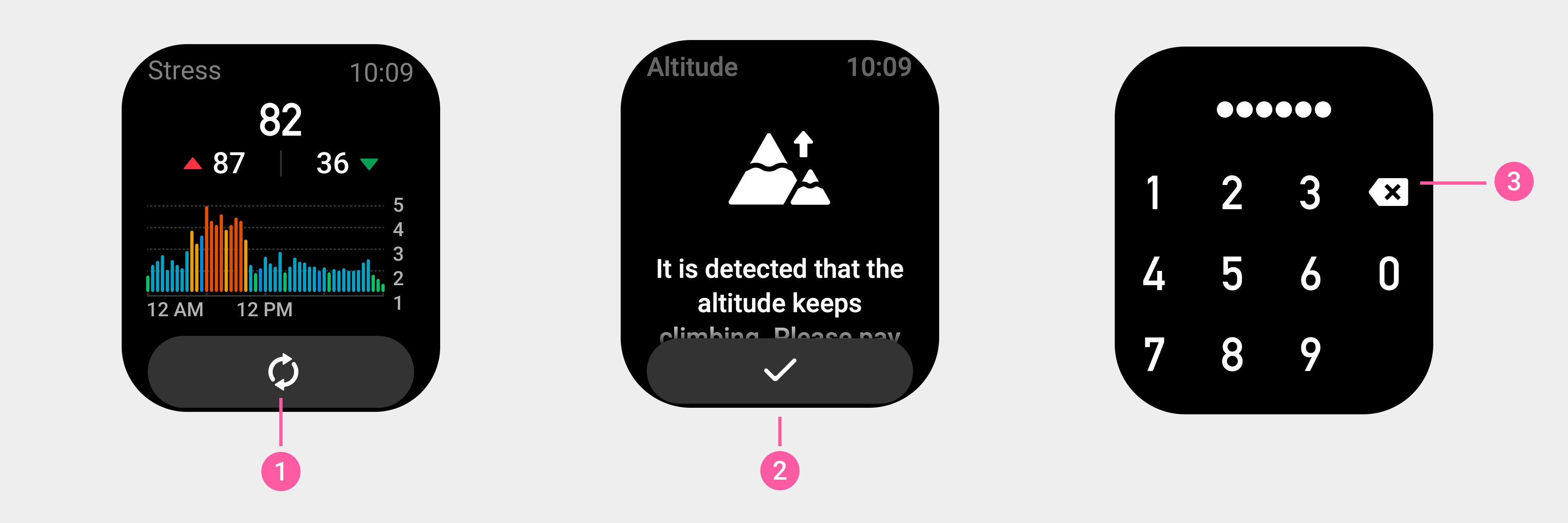
① 刷新按钮图标(中等尺寸)
② 确认按钮图标(中等尺寸)
③ 退格按钮图标(中等尺寸)


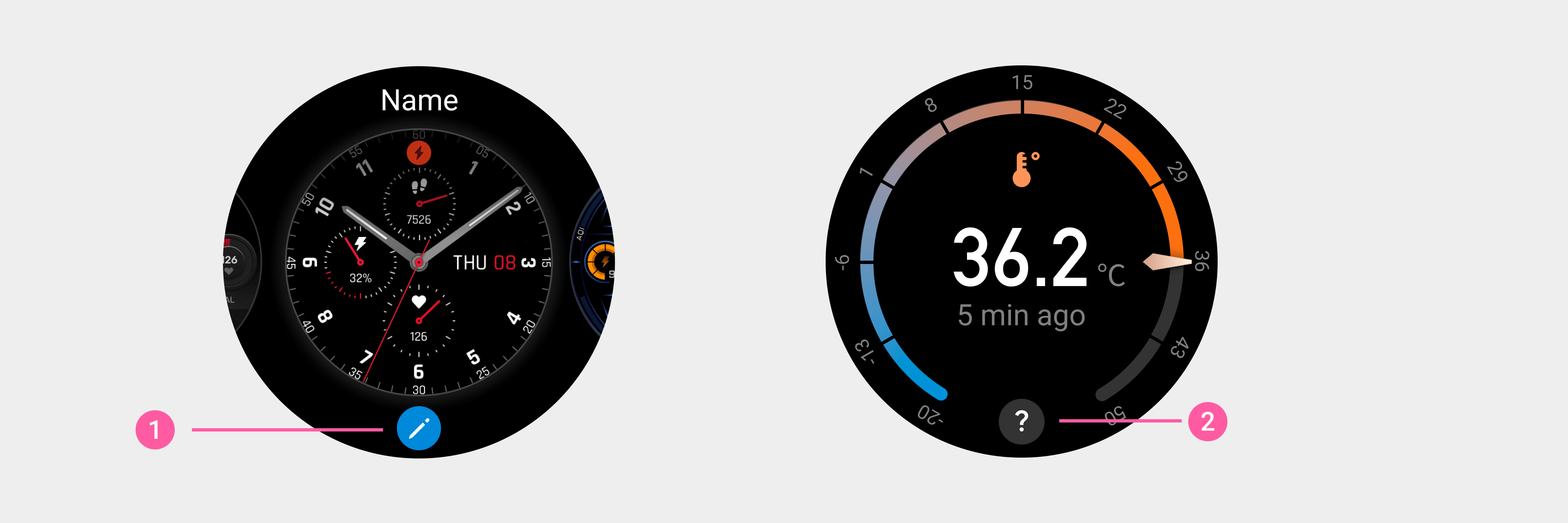
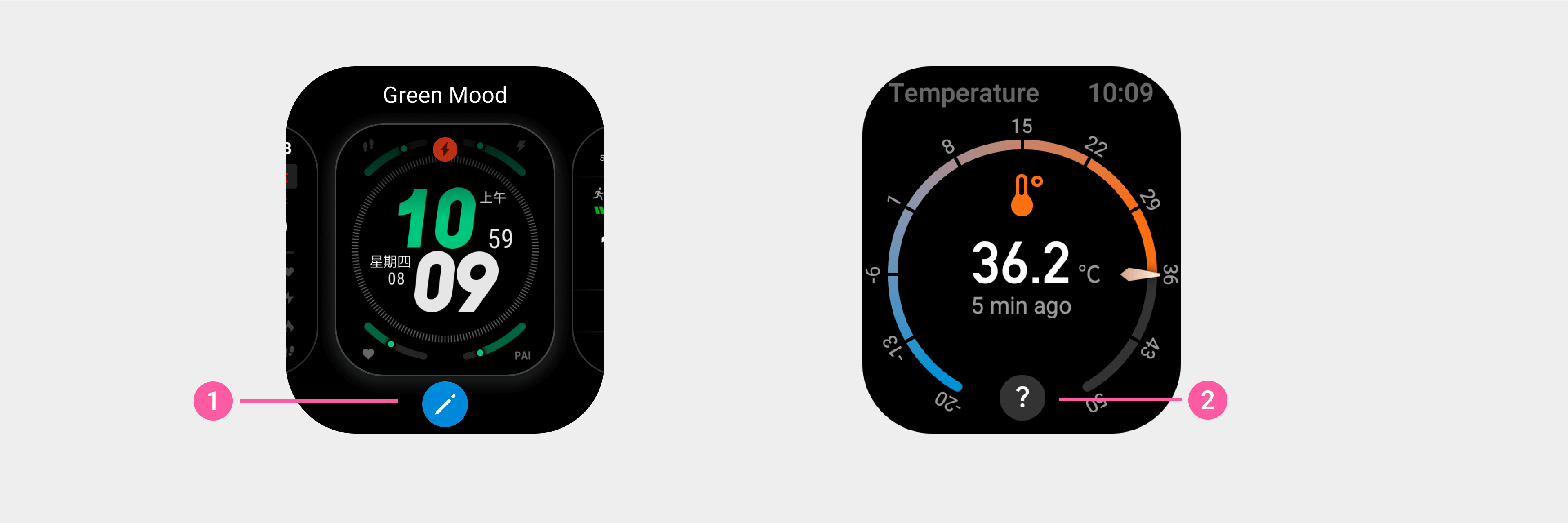
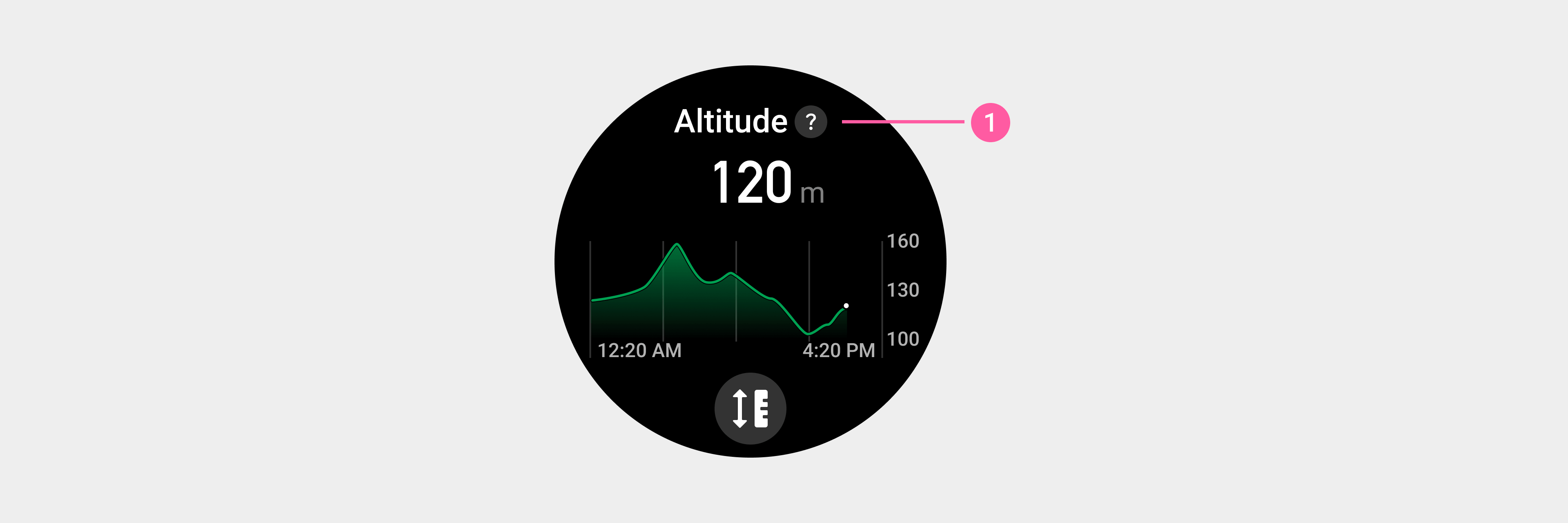
① 表盘编辑按钮图标(小尺寸)
② 页面底部解释说明按钮图标(小尺寸)


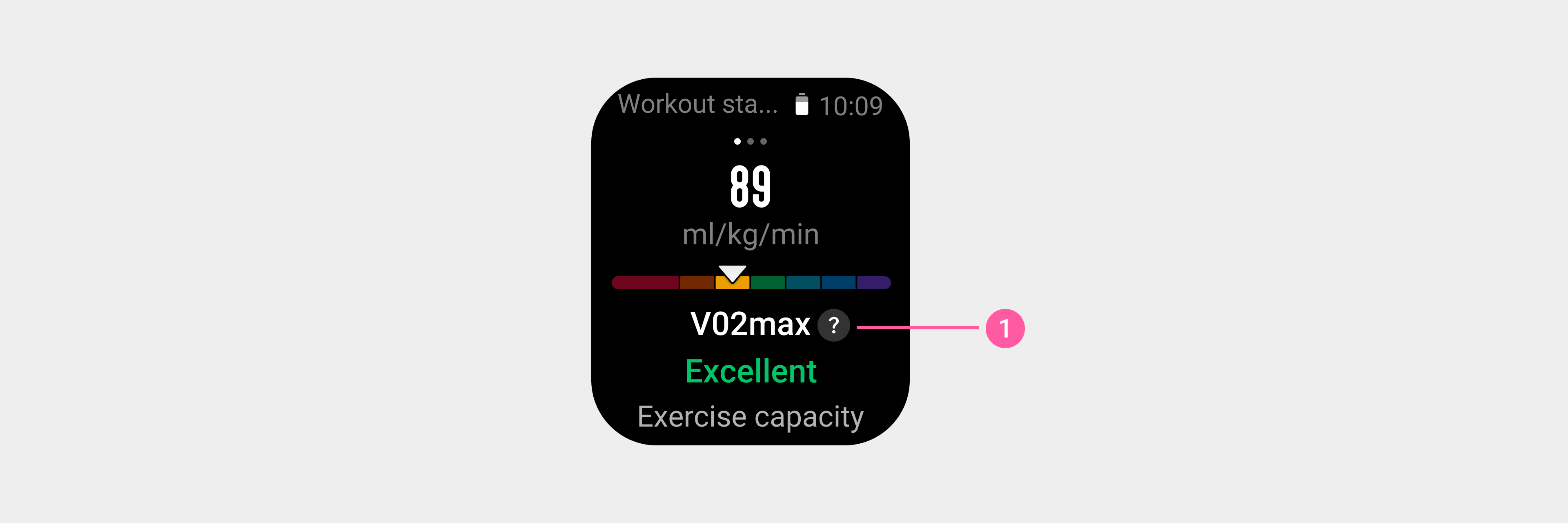
① 文字信息后的解释说明按钮图标(超小尺寸)
图标资源输出:
- 尺寸对照表:
| 设备分辨率 | 圆屏 480×480px | 圆屏 466×466px | 圆屏 454×454px | 矩形屏 390×450px |
|---|---|---|---|---|
| 常规尺寸 | 64×64px | 63×63px | 61×61px | 64×64px |
| 中等尺寸 | 52×52px | 51×51px | 50×50px | 52×52px |
| 小尺寸 | 40×40px | 39×39px | 38×38px | 40×40px |
| 超小尺寸 | 32×32px | 32×32px | 31×31px | 32×32px |
| 注意:图标尺寸需包含空白透明的安全区域(上下左右各 2px)。 | ||||
- 格式:PNG 格式,四周空白区域透明。