色彩
色彩是用户感知界面信息及产品特征的直观媒介,Zepp OS 的色彩体系源于「自然」的设计价值观,遵循自然界的色彩变化规律。通过提取 Magic Hour 的色彩和光影特征,获得不同类型色板,指导和规范色彩应用场景。
设计原则
应充分理解不同色彩的心理效应,在色彩使用上符合色彩心理学的基础原则。在色彩搭配上,整体页面需要和谐一致,保证色彩连续性和一致性。同时,建议在不同使用场景下对所用颜色进行测试,提高界面可用性。
色彩类型
- 系统颜色
- 文本颜色
- 辅助颜色
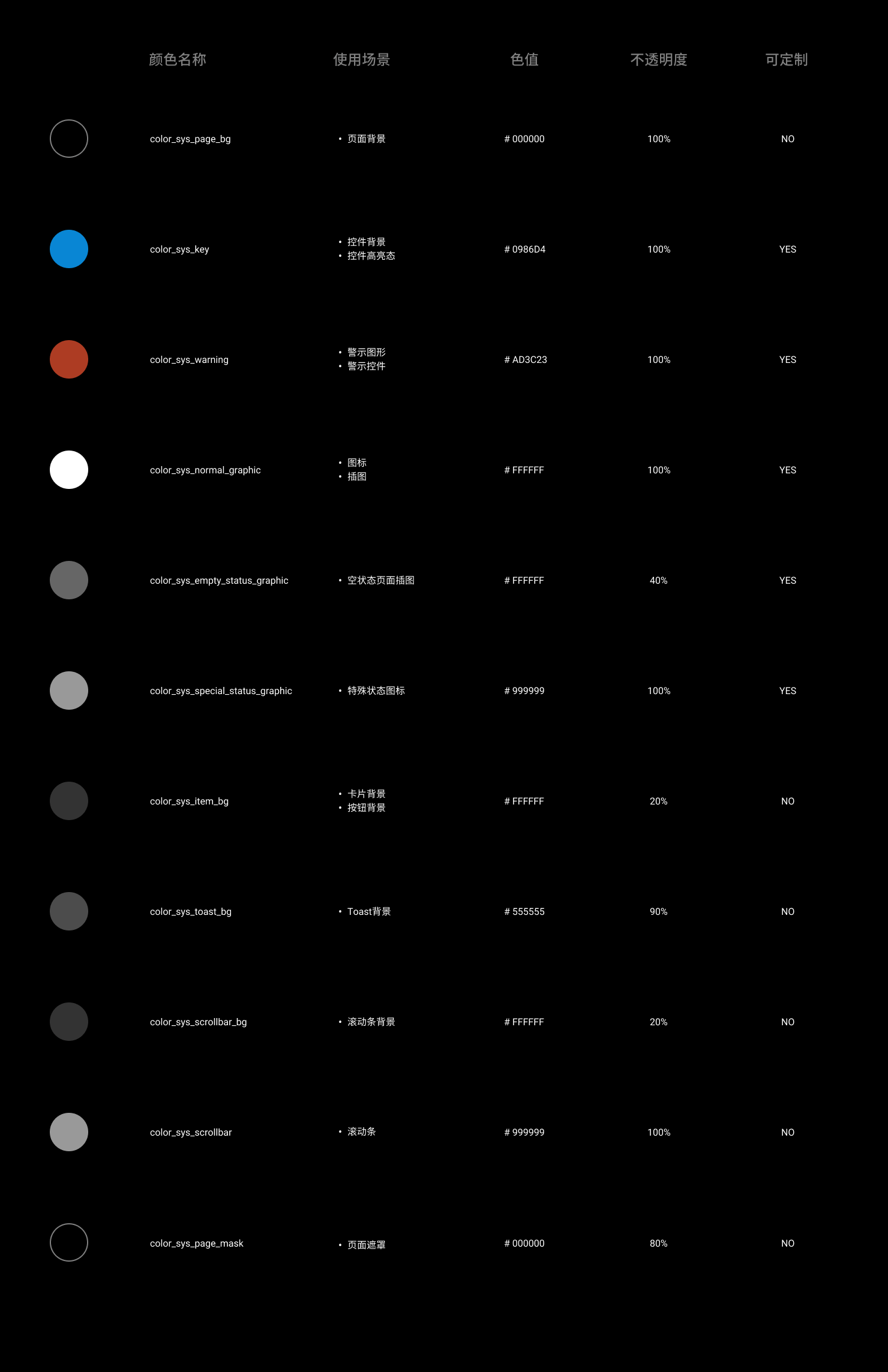
系统颜色
关键、警示、控件、基础图形等颜色。

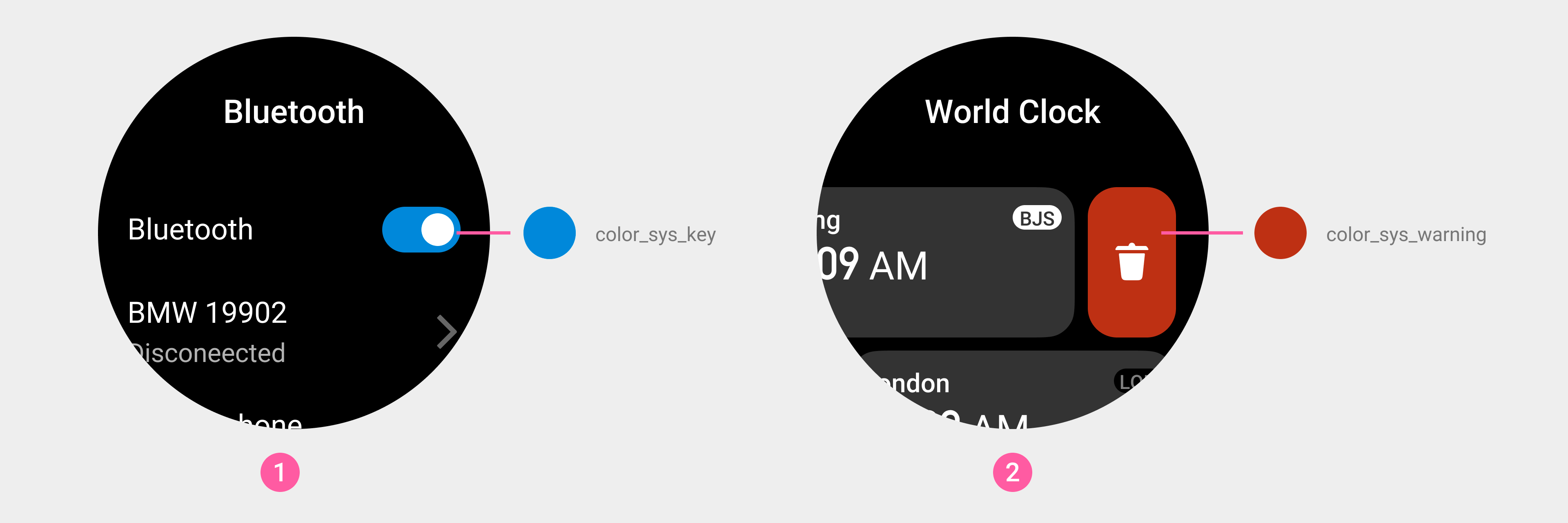
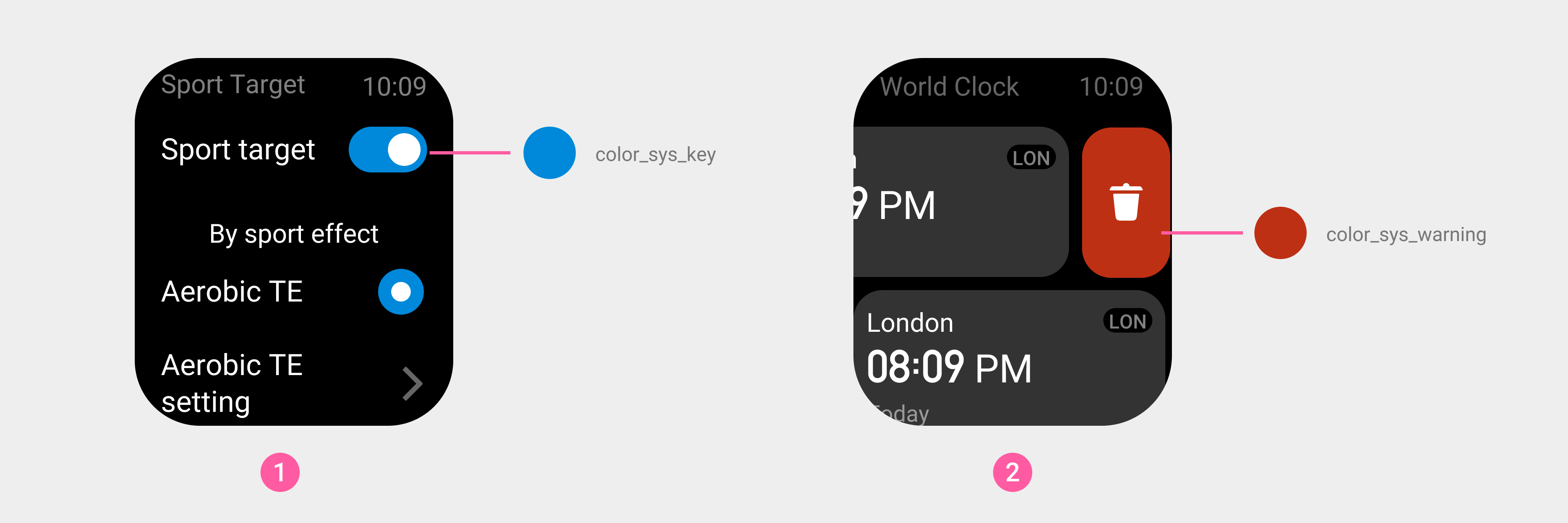
使用示例:


① 开关
② 删除按钮
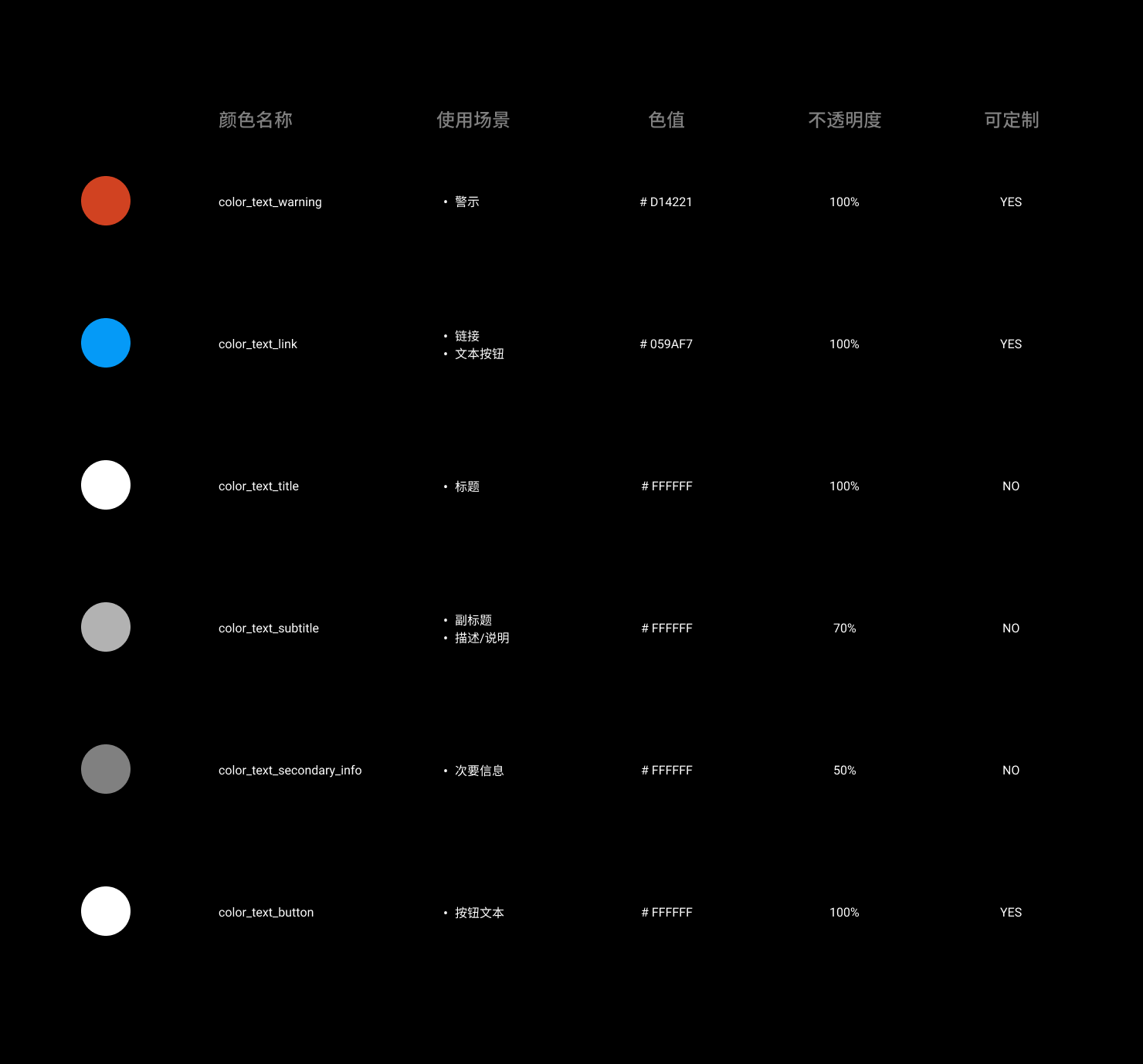
文本色
标题、副标题、说明文本、按钮文字等文本内容颜色。

使用示例:


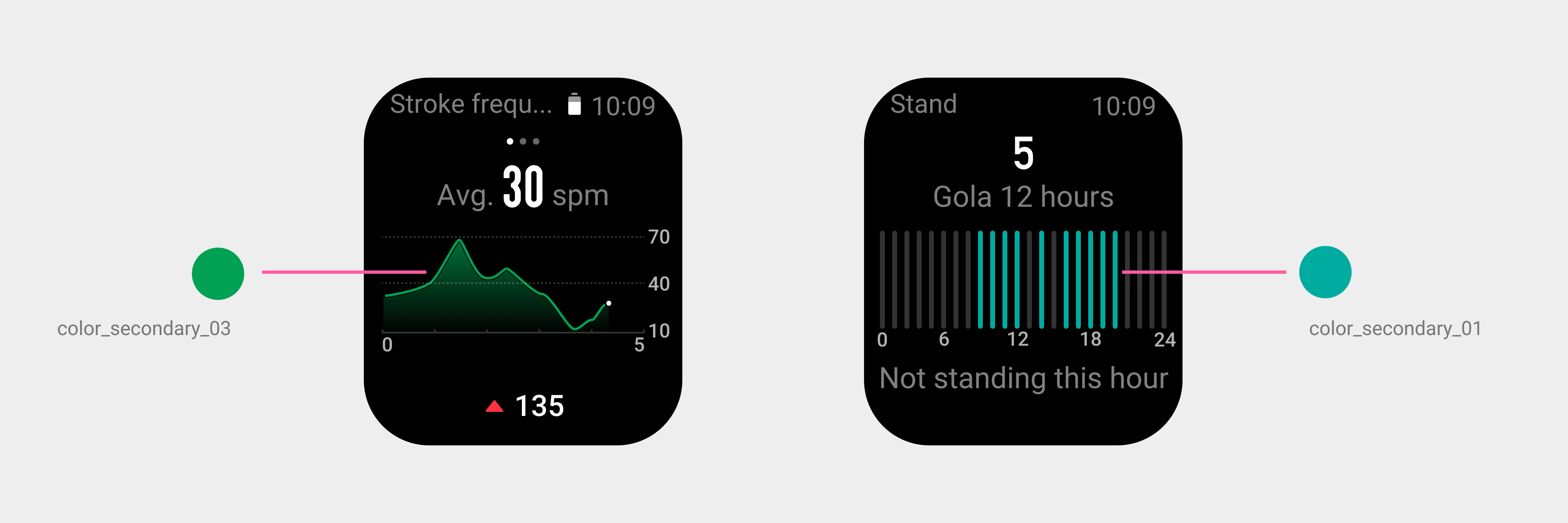
辅助颜色
数据图表颜色、功能内特殊颜色等。

使用示例:


颜色状态变化
页面元素的颜色应跟随其本身属性或状态而变化,例如点按态、禁用态等。
- 对于「点按态」,在触发点按动作时,控件元素的整体颜色亮度降低 40%,完成点按动作后,回复正常状态。

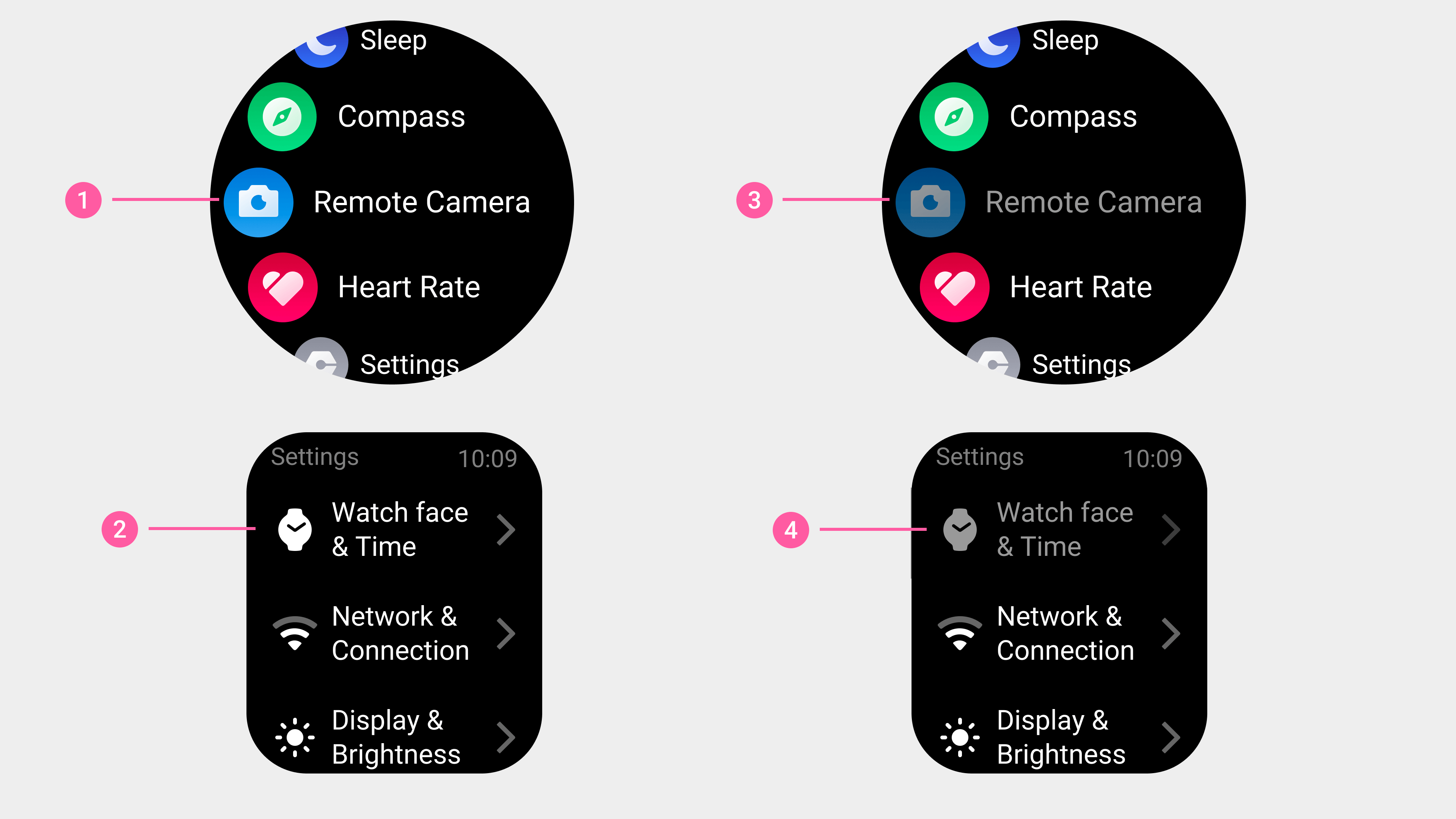
①②列表:正常状态
③④列表:点按状态

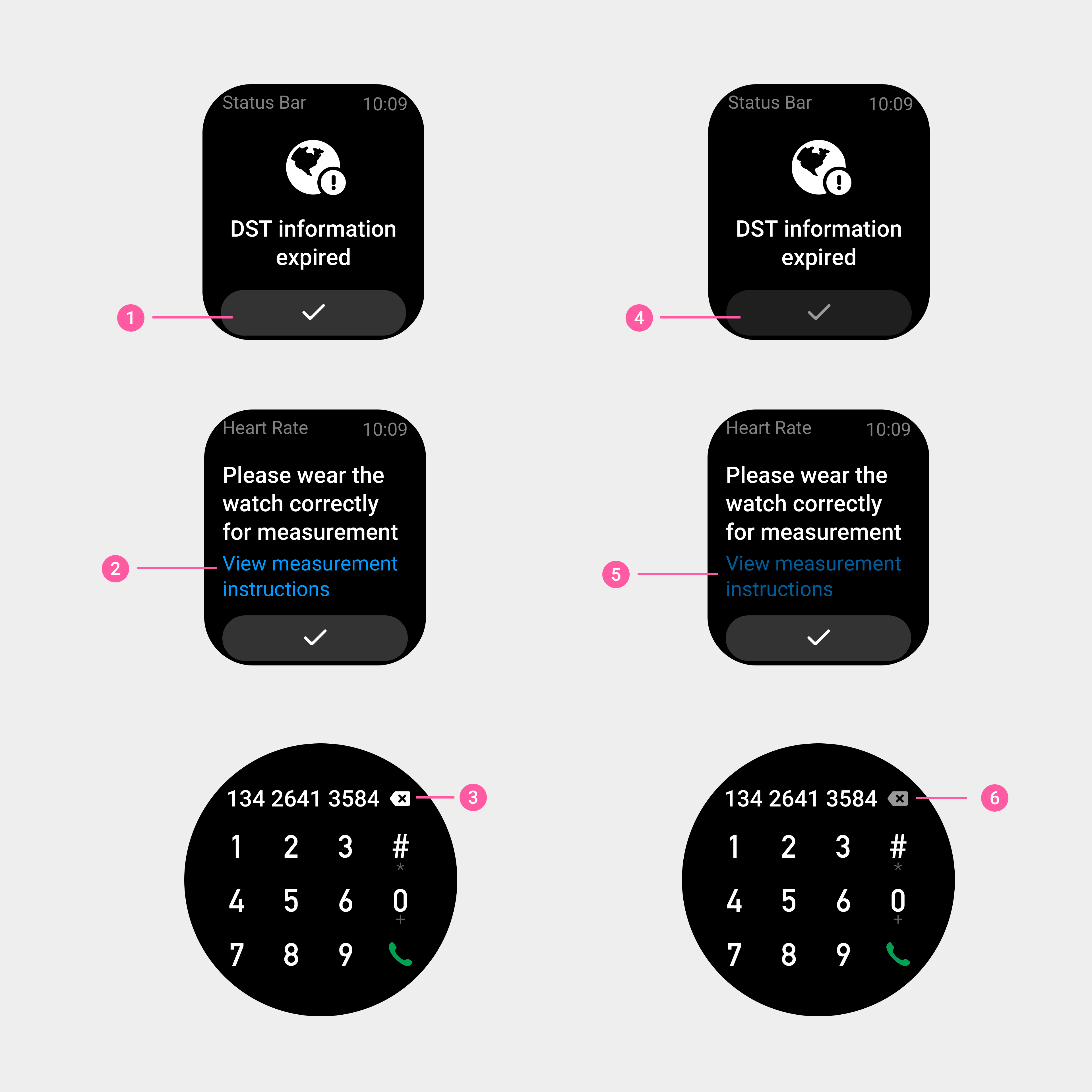
①②③按钮:正常状态
④⑤⑥按钮:点按状态
- 对于「禁用态」,控件元素的整体颜色亮度降低30%~50% ,同时,对于高亮状态的控件,应替换高亮色为灰度颜色。

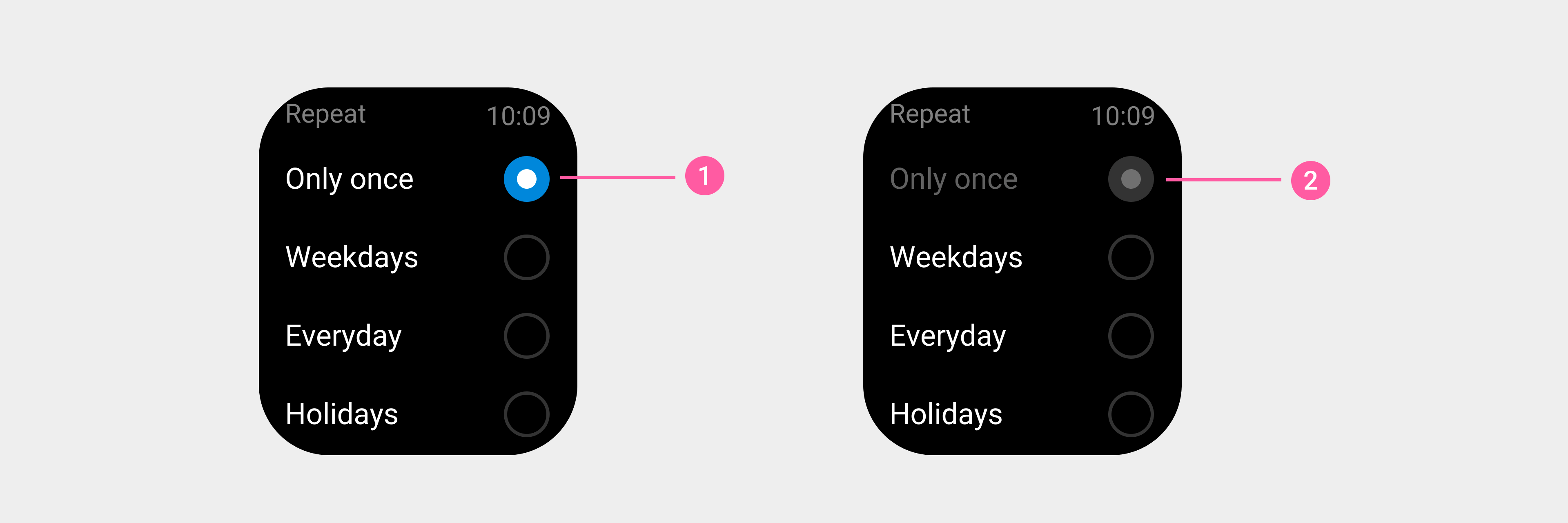
① 单选列表:正常状态
② 单选列表:禁用状态
色彩可用性
为保证信息可读性和视觉元素显示的完整度,请在使用色彩时遵循以下原则:
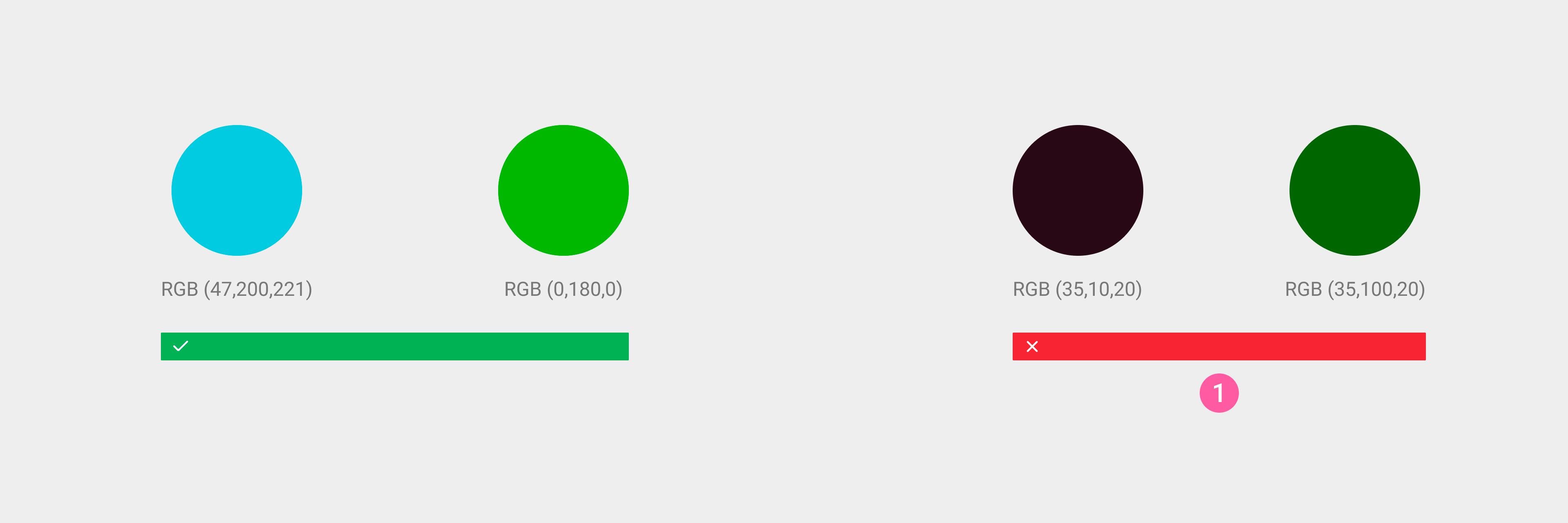
- 避免大面积使用低灰度颜色( RGB 值在1~46 之间)。

①不要让 RGB 值处于 1~46 之间
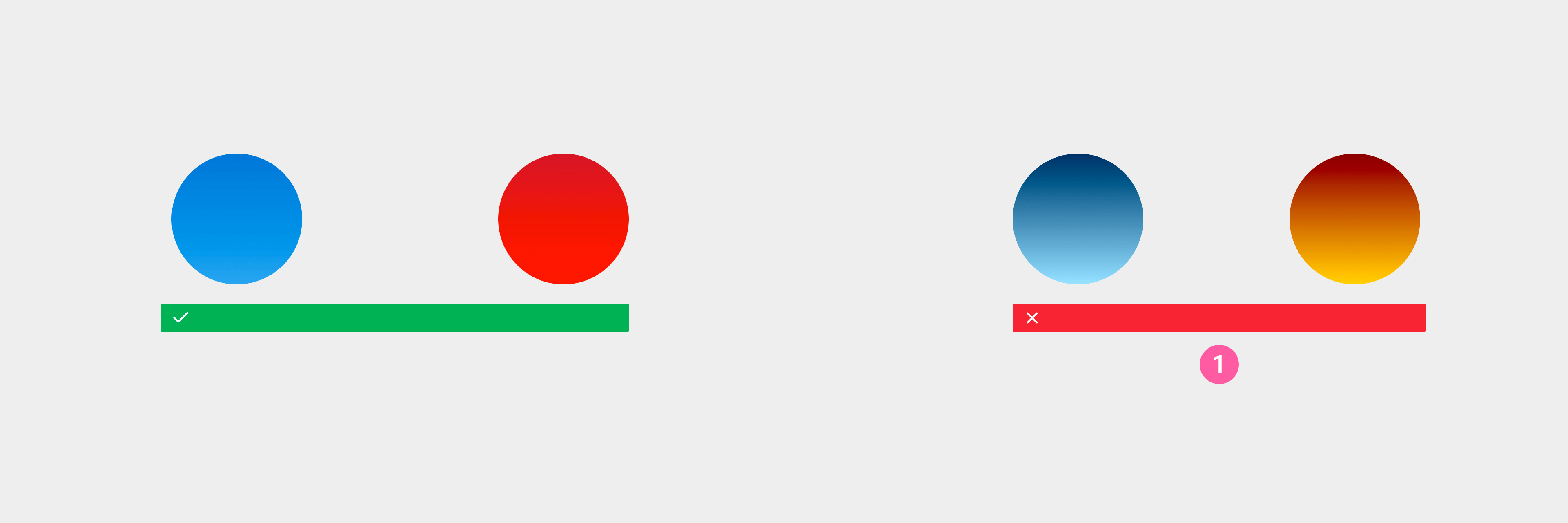
- 避免使用跨度过大的渐变色。同时,建议对所使用的颜色进行实机测试,以保证颜色的正确显示。

①不要使用跨度过大的渐变。
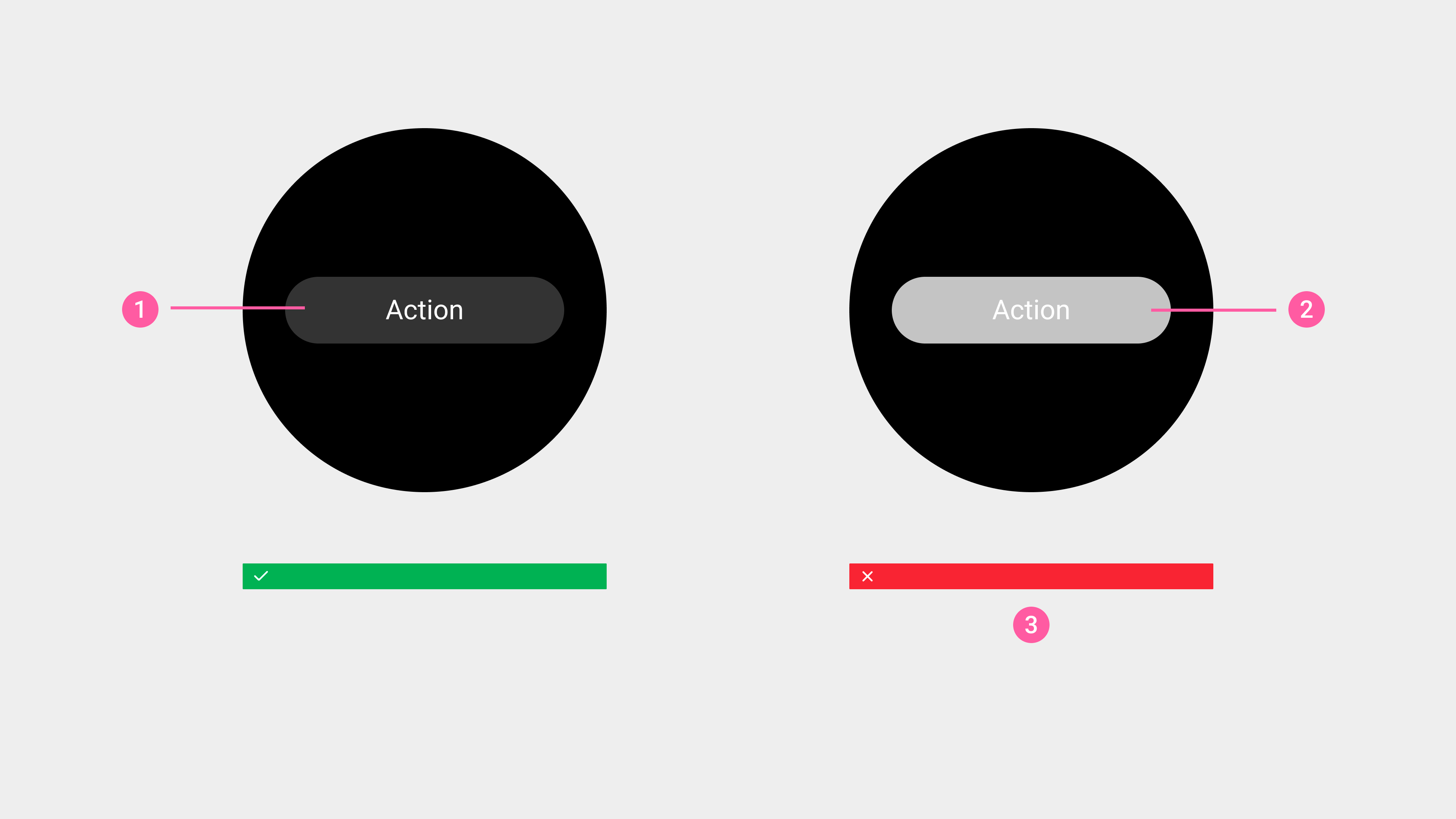
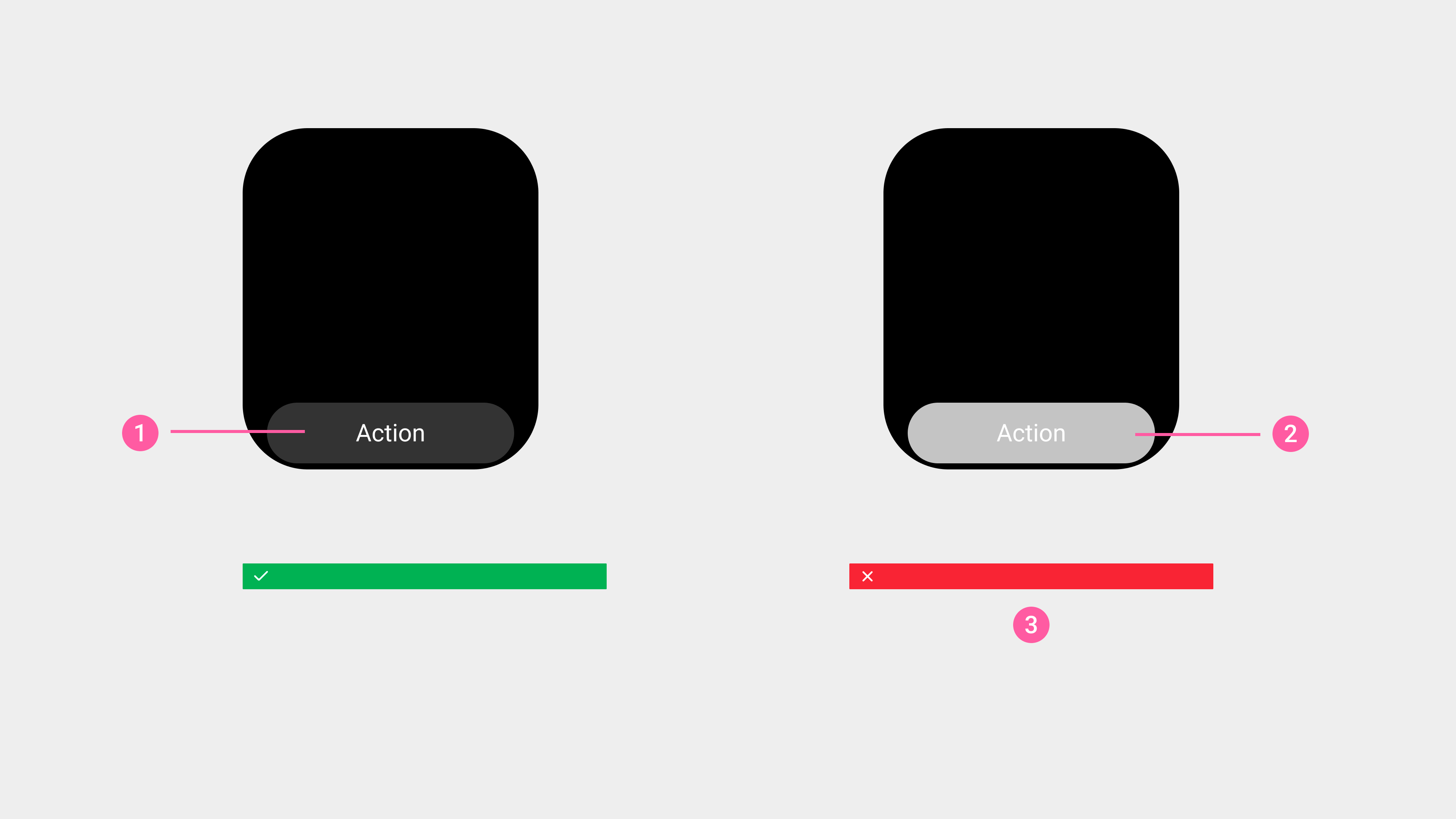
- 前景内容与背景的色彩对比度建议≥ 3:1,更多信息请参考无障碍设计。


①按钮文字:按钮背景 = 12.63
②按钮文字:按钮背景 = 1.74
③前景内容与背景的对比度不应该小于3:1