输入
选择器
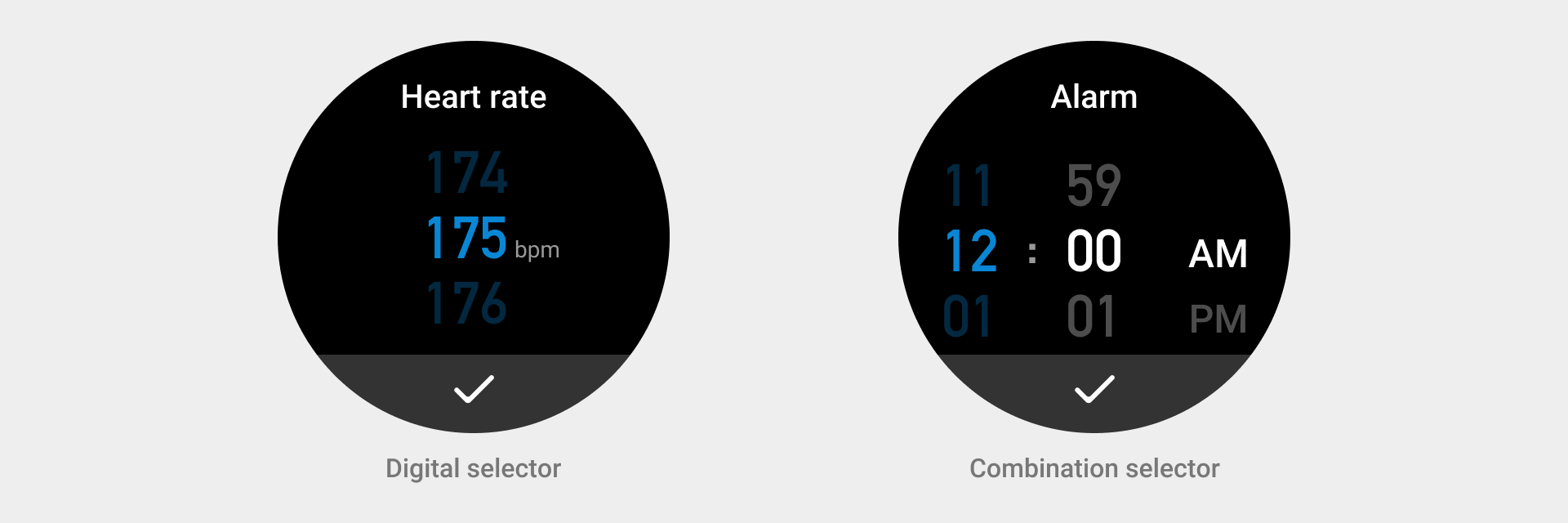
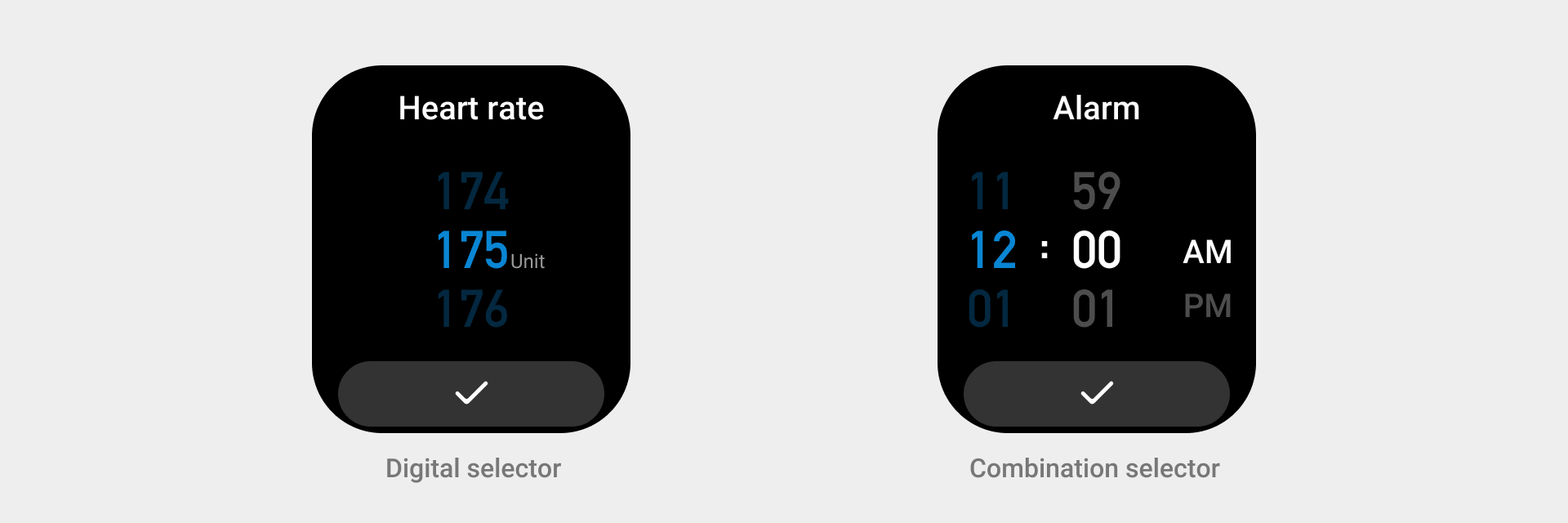
数据选择器
数据选择器组件是指为用户提供单项或多项参数的选项集合控件。
设计原则
合理
- 合理提供默认选项:提供合理的默认选项能传达正确信息让用户减少操作次数,提升效率。
- 合理的排列顺序:选项排序按照产品功能选择按照逻辑排序或者用户体验排序,方便用户进行快速选择。
简单
- 描述简单:选择器内文本(标题、描述文本)简单明了,便于用户快速理解;选项单位请使用国际通用缩写。
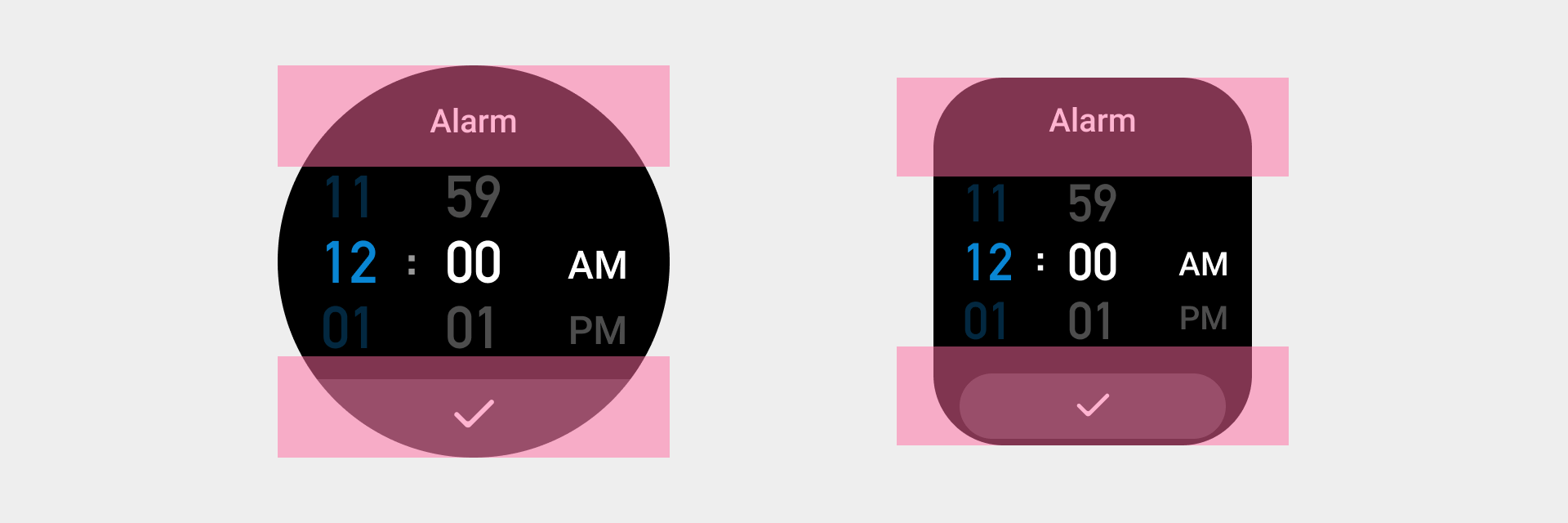
- 选项简单:由于智能穿戴屏幕大小限制,选项过多或者选项本身复杂难理解请采用其他操作形式;建议选择器选项不超过3行,尽量不使用需要文本描述选项的选择器。

类型
- 数字选择器
- 多项组合选择器


使用规则
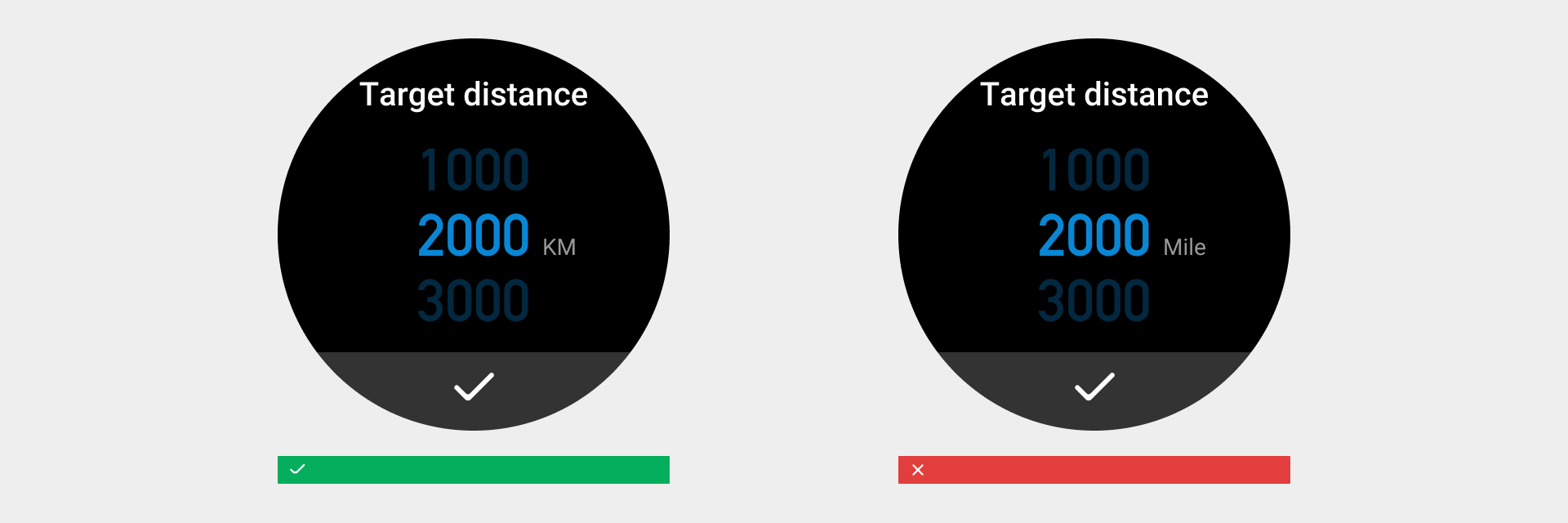
- 选项单位请使用国际通用缩写。

视觉规范
- 控件位置居于页面整体居中。
- 选项数字字体:DIN1451 色值名称:默认 color_text_title 选中 color_sys_key

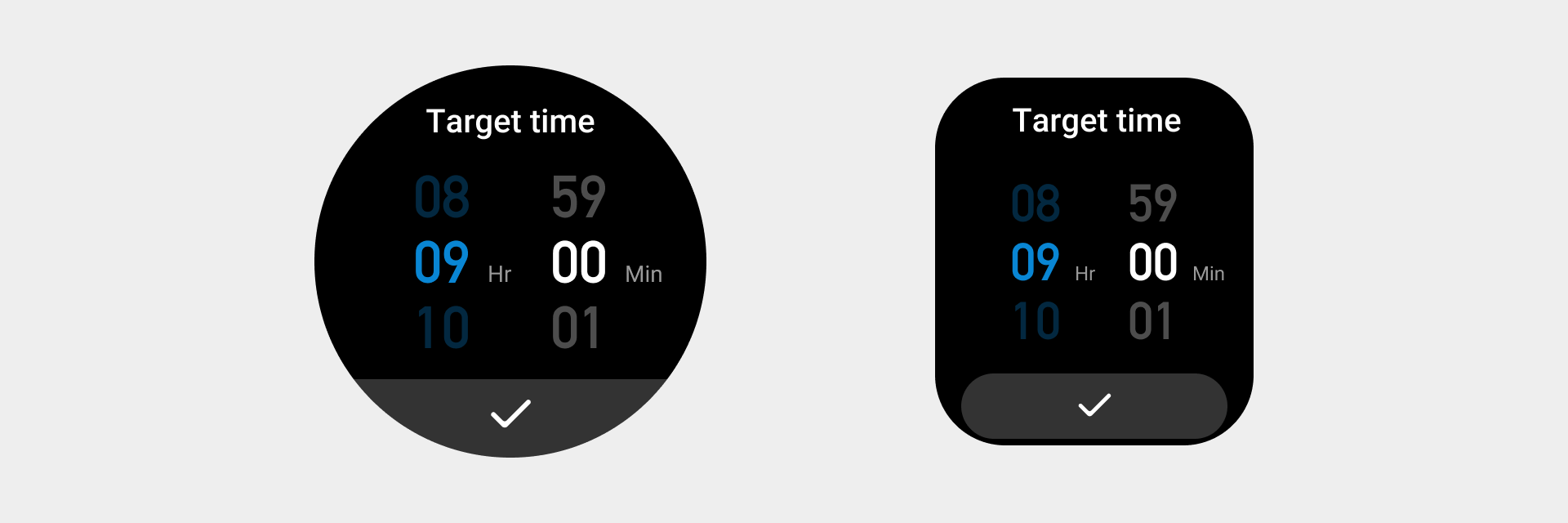
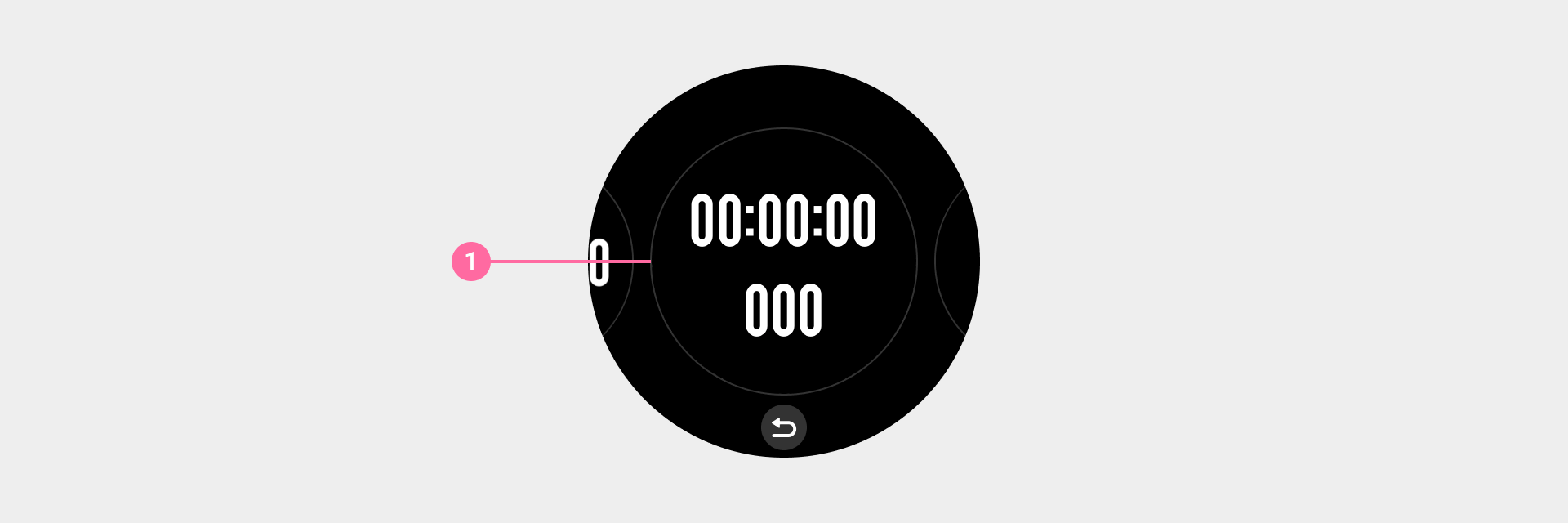
页面选择器
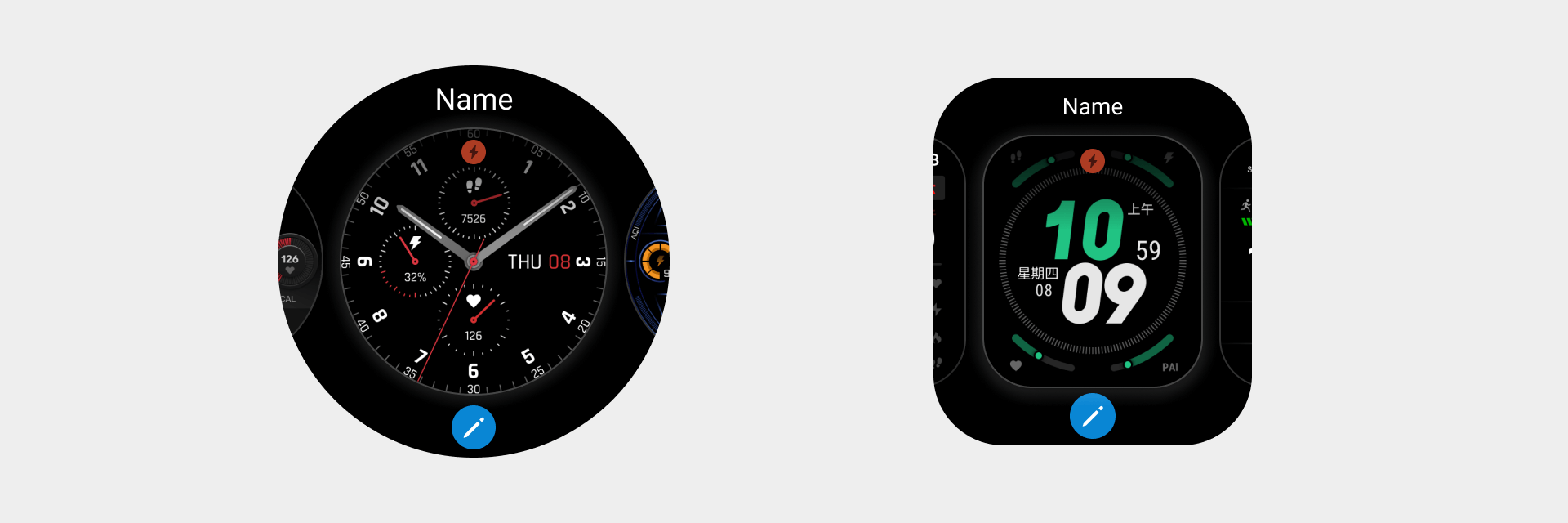
页面选择器是指为用户提供页面选择的控件。

使用规则
用户通过横向滑动或旋转表冠切换页面,点击确定当前页面。例如:表盘编辑。

视觉规范
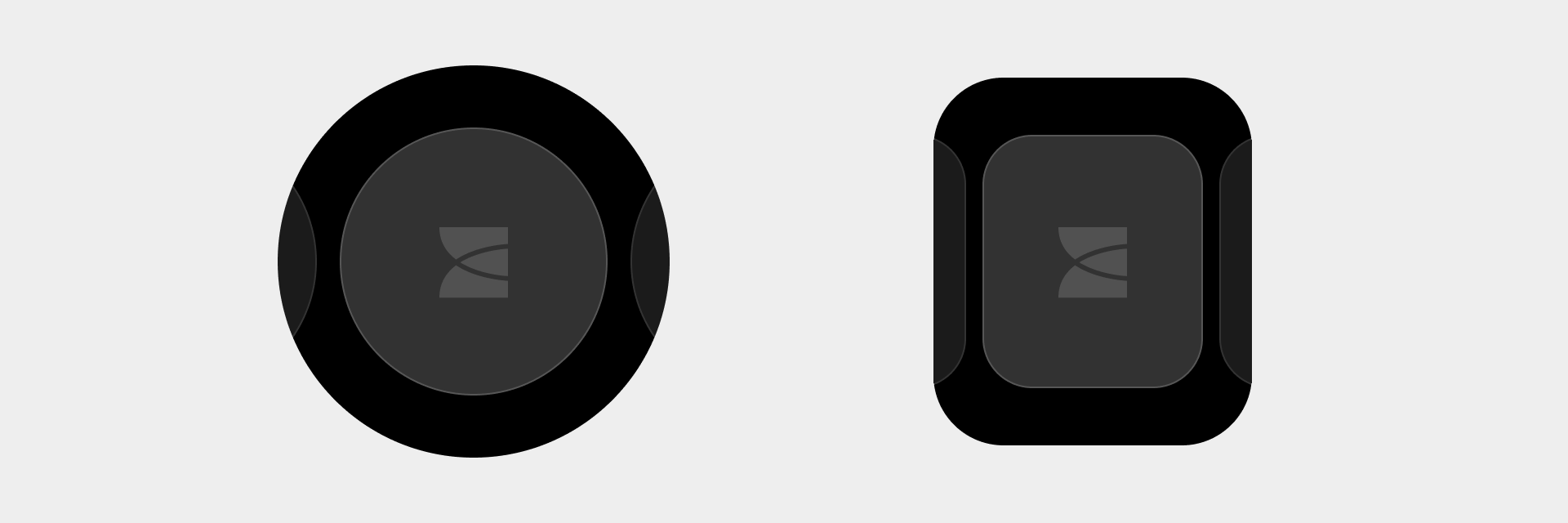
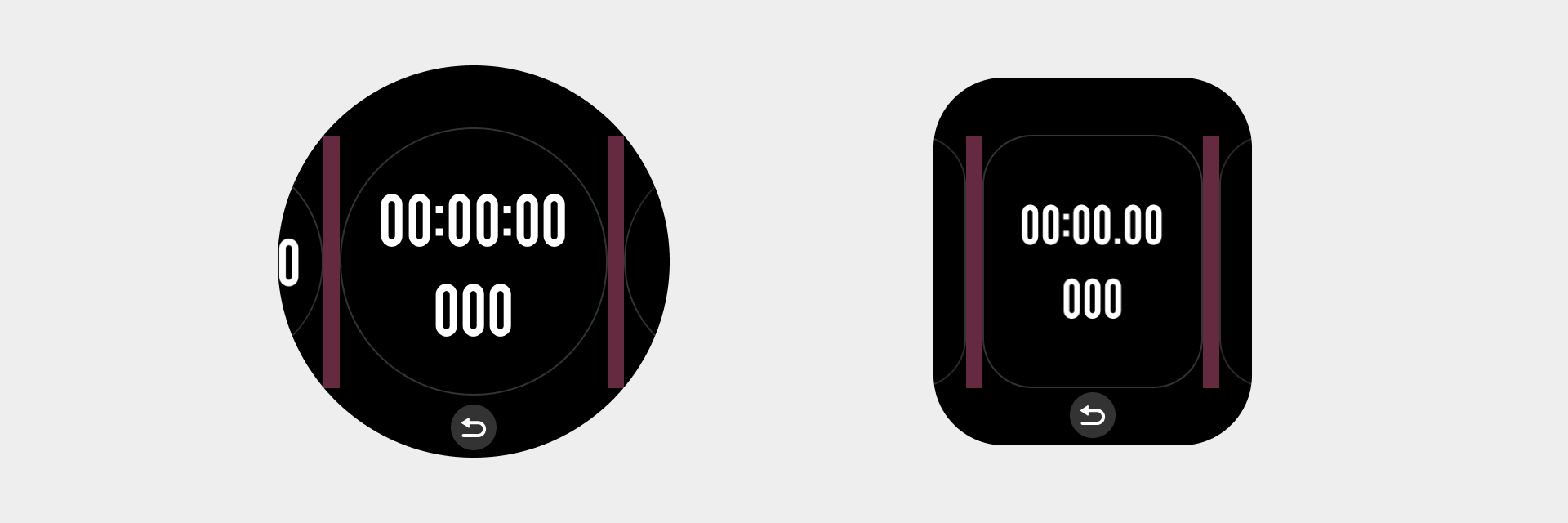
- 滚动页面➀外描边2px,色值名称:color_sys_item bg

- 方屏设备与原屏设备滚动页面间隔相同

数字输入
数字输入为用户提供了一种可视化的方式去进行数字相关信息录入。
设计目标
为用户提供简单有效的数字信息输入形式,帮助用户高效的输入完成任务。
用户进行操作时,提供清晰的视觉反馈,为用户输入提供引导帮助。
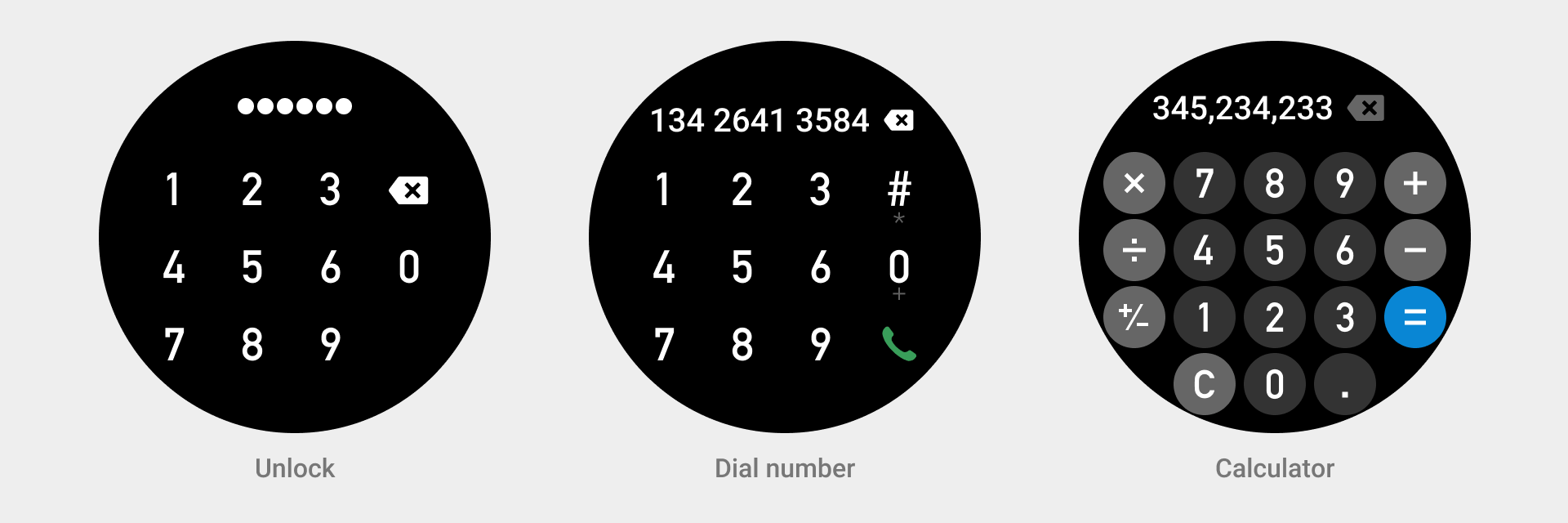
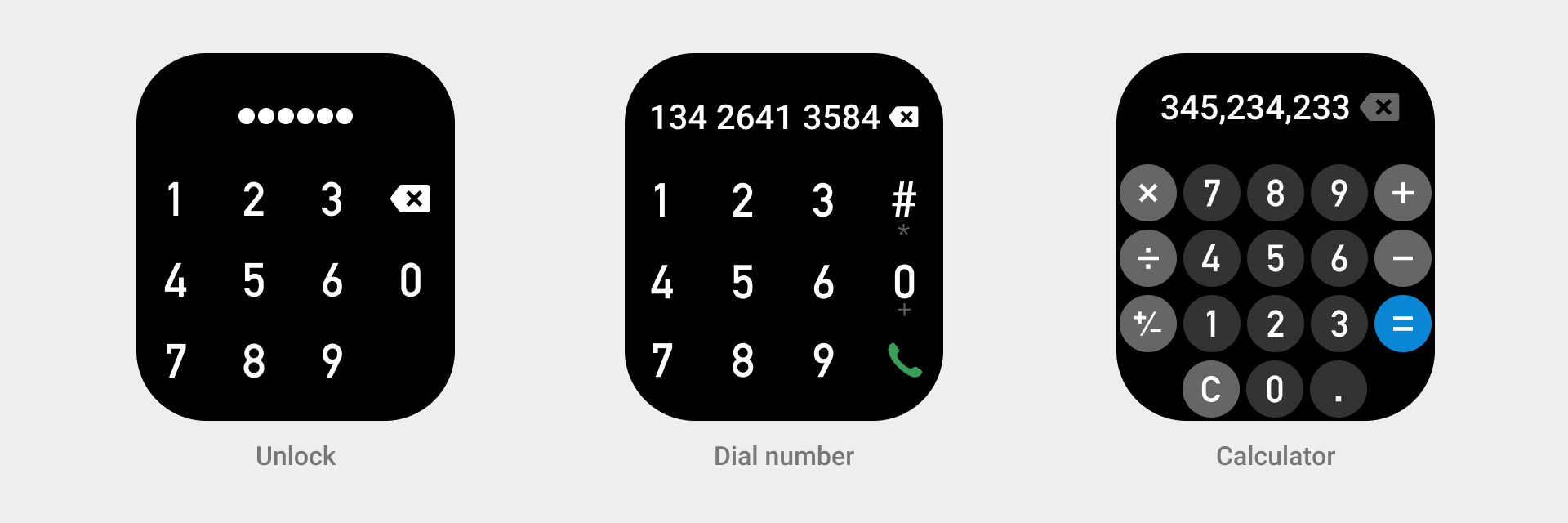
类型
- 解锁控件
- 拨号控件
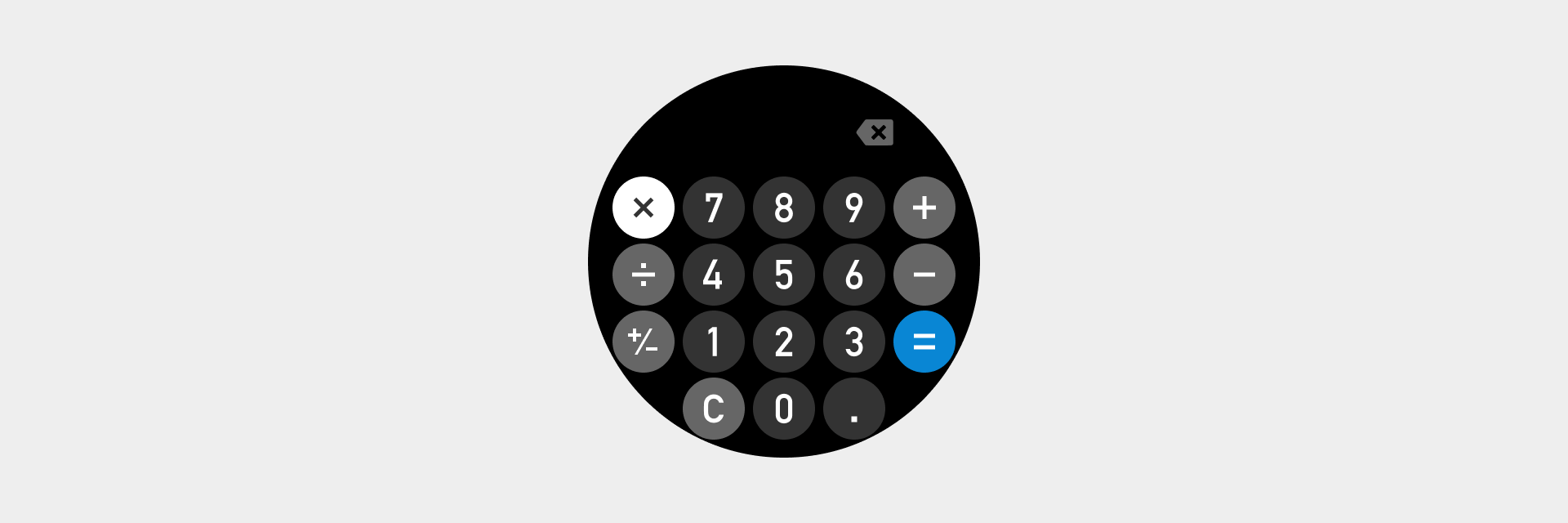
- 计算器工具


使用规则
解锁控件在检测到穿戴设备离腕状态下开启,点击数字输入,屏幕显示输入数字500ms后隐藏字符。
视觉规范
-
拨号/解锁控件数字字符区点按时字符加底色1.26比例放大,点按结束恢复正常状态。
点按态底色色值:#FFFFFF 20%
-
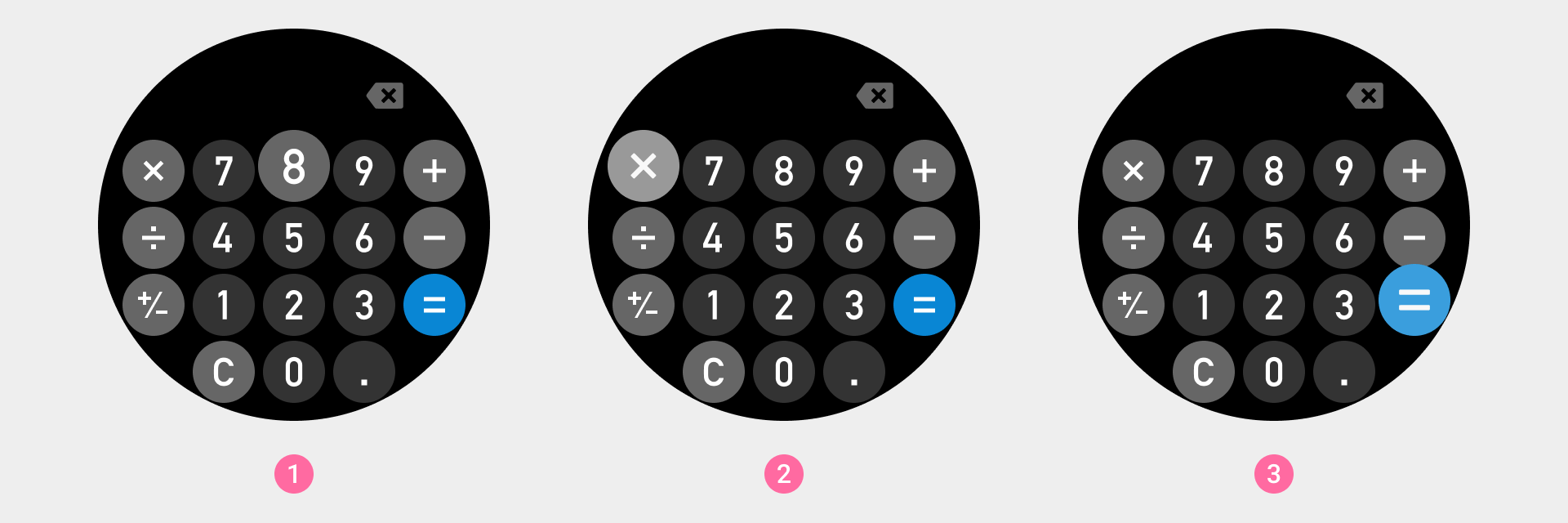
计算器工具圆形按钮区点按时按键1.26比例放大,点按结束恢复正常。
点按态底色色值对应变化关系:
①数字按钮点按状态下色值变化为 #333333 — #666666
②符号按钮点按状态下色值变化为 #666666 — #999999
③等于按钮点按状态下色值变化为 #0986D4 — #3A9EDD

- 计算器工具符号按钮点击确定后点亮状态告知用户当前所使用的计算方式。