文本
设计原则
有意义:文本应帮助用户做出选择、采取行动或了解当前状态。
简洁且舒适:文本应简单、人性化,有关联性,并使用户专注于任务且感受良好。
标题
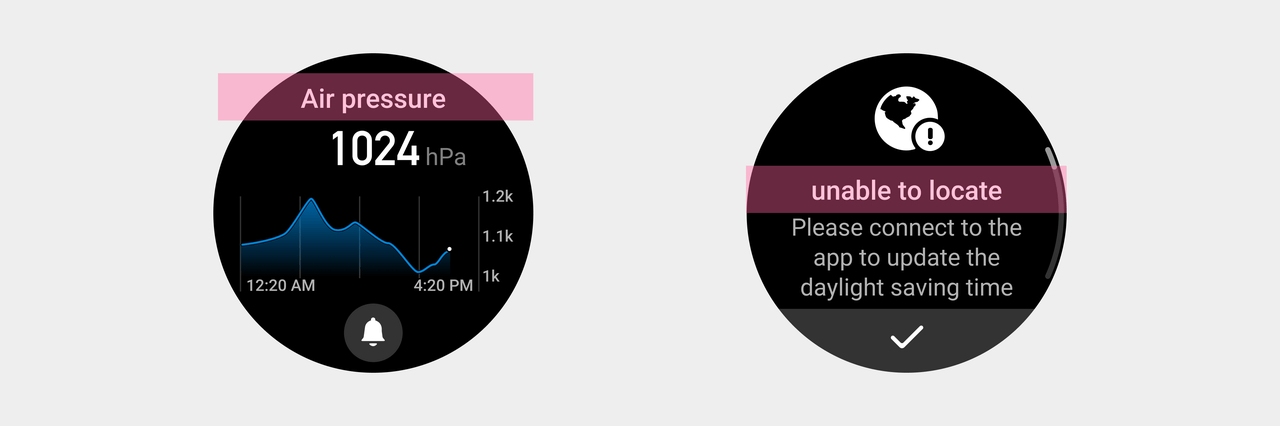
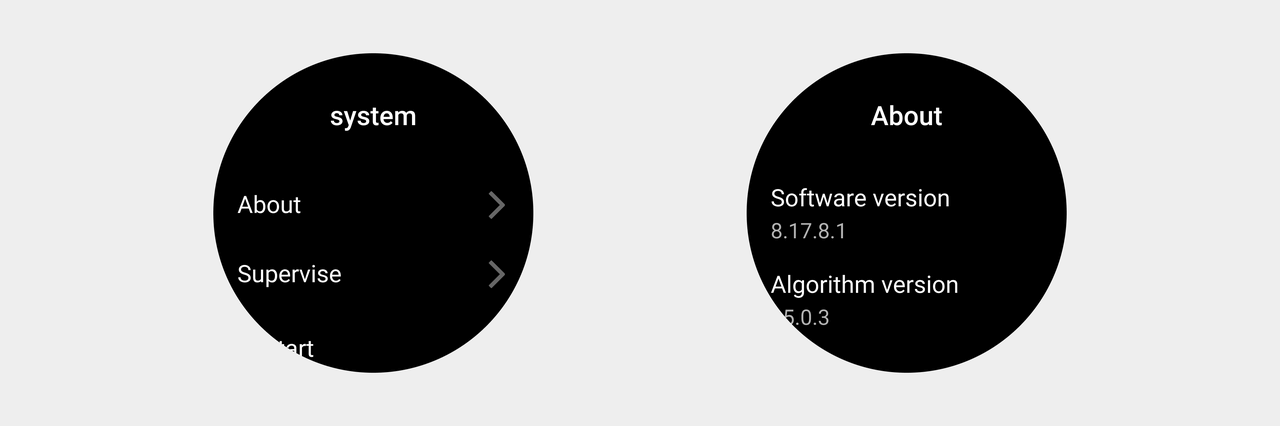
主标题
- 主标题用于解释或概括下一层级的内容。

- 标题和进入该页面的上一级界面的功能选项名称保持一致。

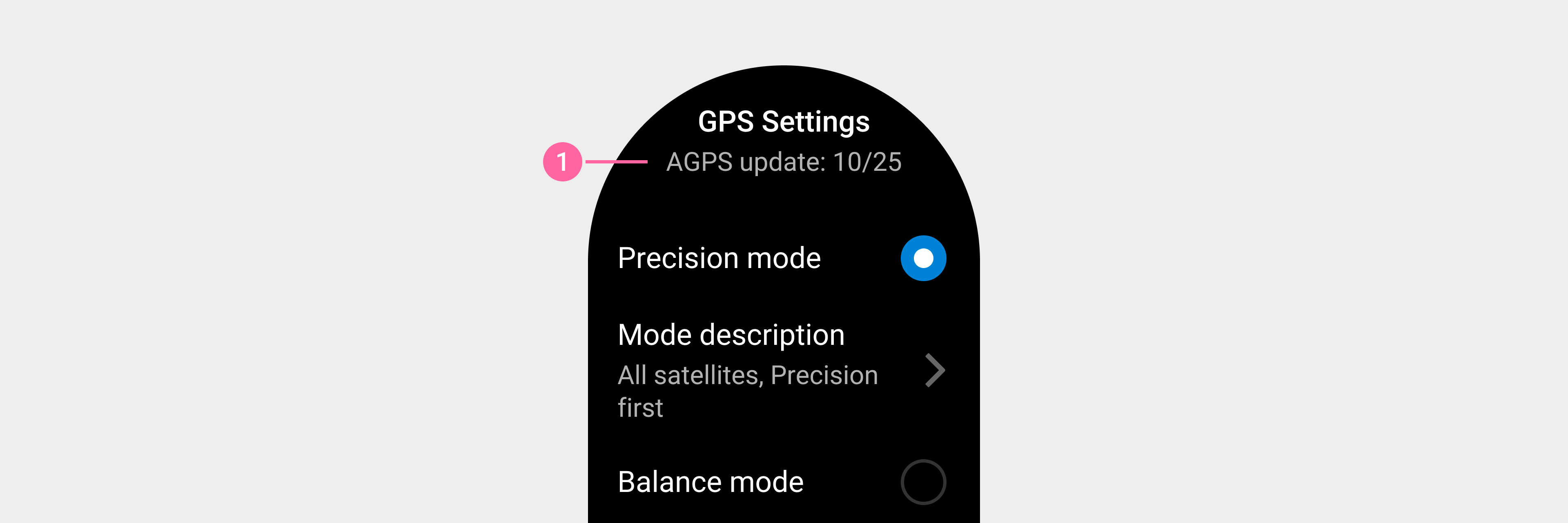
副标题
- 当主标题无法满足内容传达的时候,可以添加副标题来补充信息。

① 副标题应比主标题的样式级别低,以表达页面层级关系
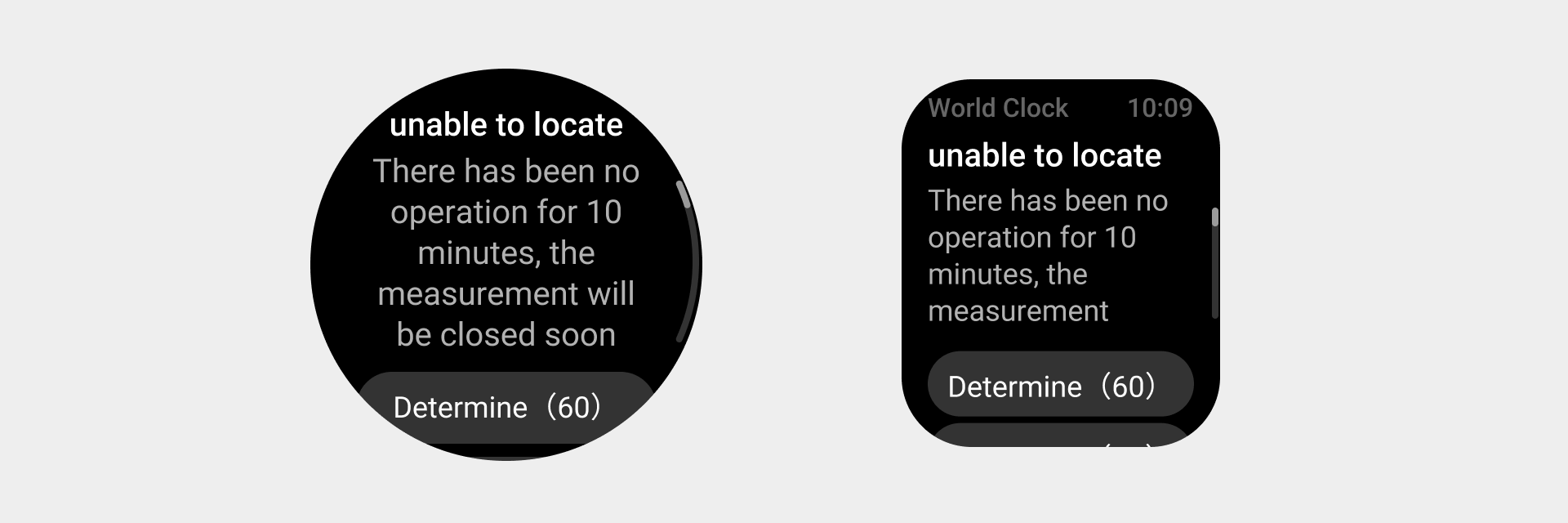
正文
正文应展示全文,不应省略。
- 说明文字、介绍。

辅助文字
文案书写原则
简单直接,表意清楚,结合语境,避免前后混乱。
| 规则 | 好的示例 | 不好的示例 |
|---|---|---|
| 尽量使用较少和准确的文字表达 | 保存更改? | 您想保存您的更改吗? |
| 表达当前需要传达的重点 | 您的电话正在与我们联系。这最多可能需要 5 分钟。 | 您的手机需要与我们的服务器通信才能登录您的帐户。这最多可能需要 5 分钟。 |
| 避免使用行业术语 | 正在生成记录… | 缓冲… |
| 使用数字 | 您有 3 条消息 | 你有三个消息 |
| 明确定位用户,不要同时存在第一人称和第二人称描述同一个人 | 在“我的帐户”中更改偏好 | 在“我的帐户”中更改您的偏好 |
| 明确文案的时态表达 | 消息已发送 | 消息发送 |
| 说明目标和方法 | 要从此相册中删除照片,请将其拖到回收站 | 将照片拖到回收站以将其从此相册中删除 |
| 按钮或开关上的文本,不要说明元素或控件的类型,避免重复 | 点击继续 | 点击继续按钮 |