界面排版
图文分离
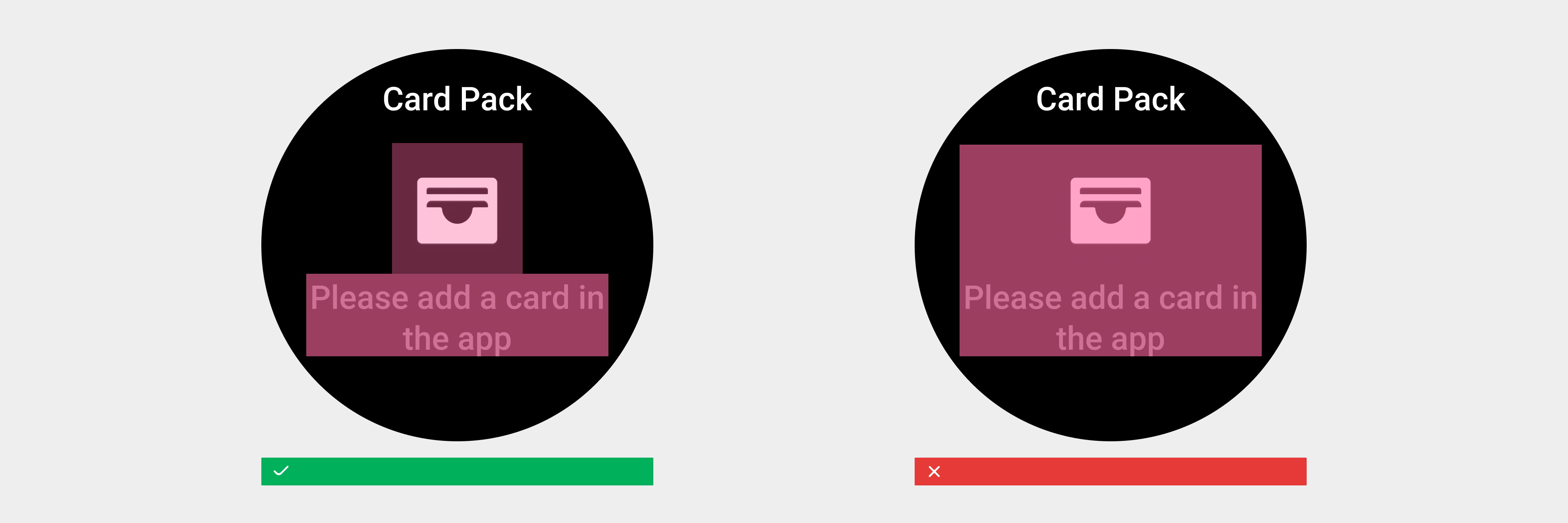
不要将文字直�接嵌入图片,图片上的文字建议采用图文分层制作。

文字占位空间
考虑到不同语言的文本翻译后的长度存在很大差异,请尽量采用简洁的描述,为所有文字预留足够的空间,并设置溢出情况下的处理方法。
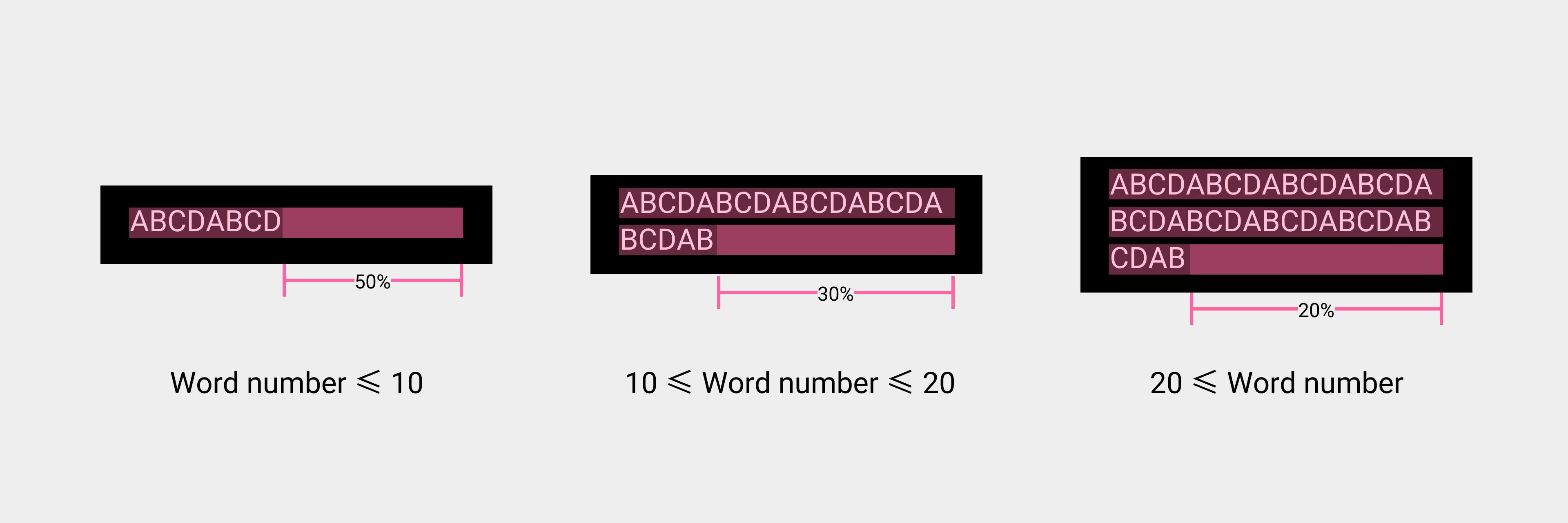
控件文字显示要根据不同文本长度预留出足够的空间用于国际化,我们以英文列表举例,在字数小于10的情况预留50%的空间,字数大于10小于20的情况预留的空间,字数大于10小于20的情况预留30%的空间

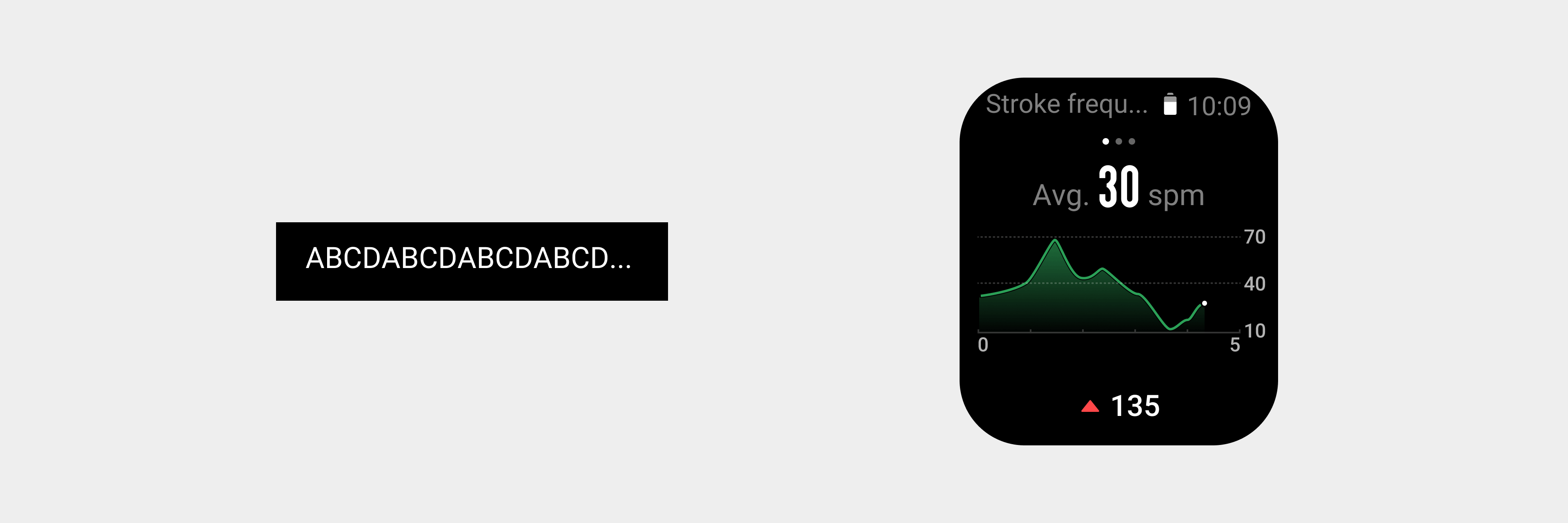
当文本不能换行且超长之后,可以采用省略号「…」

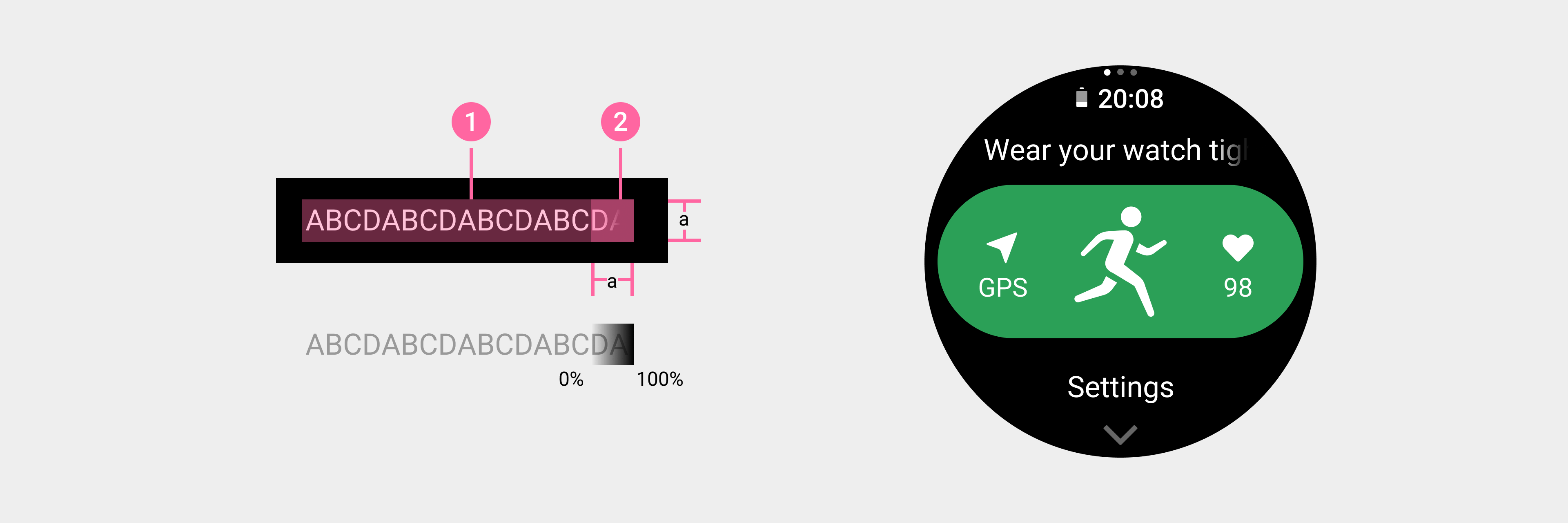
当文本需要完整展示且不能省略的情况,可以使用“跑马灯”效果。

①仅单行文本能使用“跑马灯”效果。
②跑马灯效果在文本的右侧有一个从0%到100%的渐变遮罩,大小为与单行文本框高度一样的正方形。
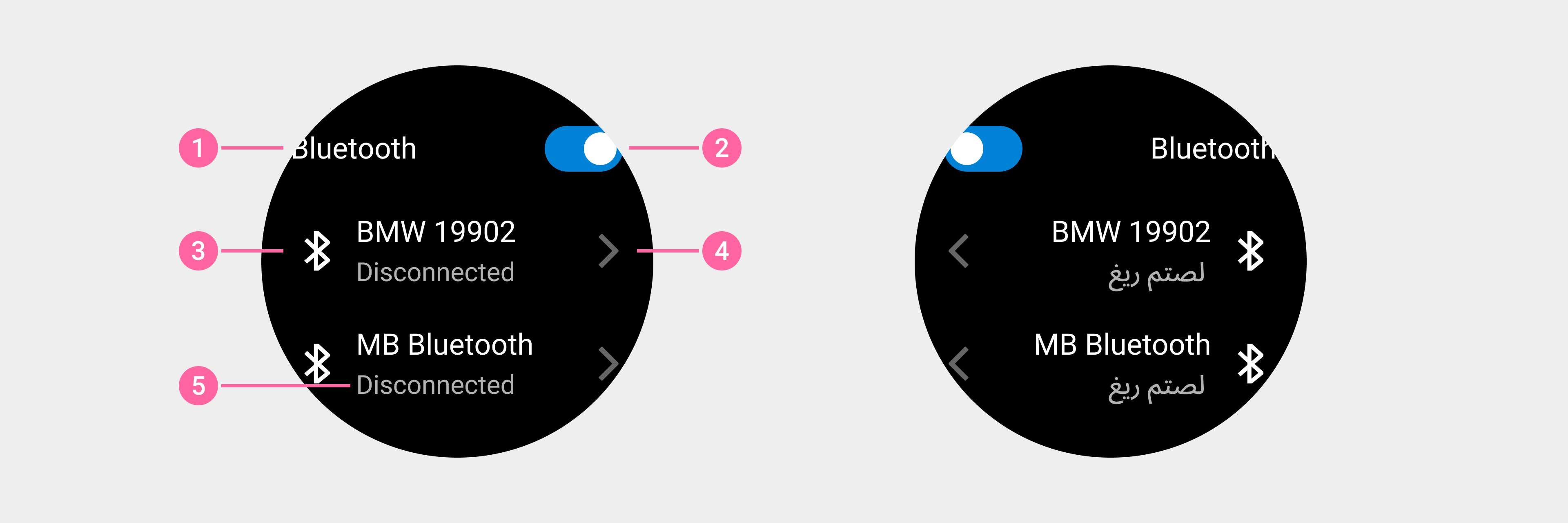
正确处理 RTL 语言
RTL(Right to Left,从右到左)语言指的是从右侧向左侧书写的语言。此语言的普遍特征有:句子从右到左阅读;事件发展顺序从右到左进行;左箭头 ← 表示向前运动,右箭头 → 代表向后运动

①当 UI 从一个方向更改为另一个方向时,未翻译的文本(即使它是短语的一部分)和数字不会被镜像,应保持与其所用语言相符的正确方向。
②传达方向的操作,应镜像。
③不传达方向的图标,应保持一致,只改变位置。
④传达方向的图标,应镜像。
⑤固定词语被翻译后从右侧向左侧书写。