Physical buttons
Wearable devices often have multiple physical buttons, also known as "crown buttons". There has always been at least one button on a Zepp OS device, namely the power button. In addition to this, there may be multiple multifunction buttons (or none).
Design principles
- Provide visual feedback in response to physical button interactions
- Avoid defining multiple button interactions to minimize confusion
Naming rules
Watches connected to Zepp OS display names on the user interface when the name of the physical button is not printed on the hardware. The product definition principles are based on the following:
- If the button name is marked on the printing of the hardware, use the name printed on the hardware, such as: Blanc Select or Blanc Back.
- If the printing on the hardware does not indicate the name of the button, the position of the button on the watch is used to mark the name of the button. The feature of the physical button as defined by the specific software is not used as the button name.
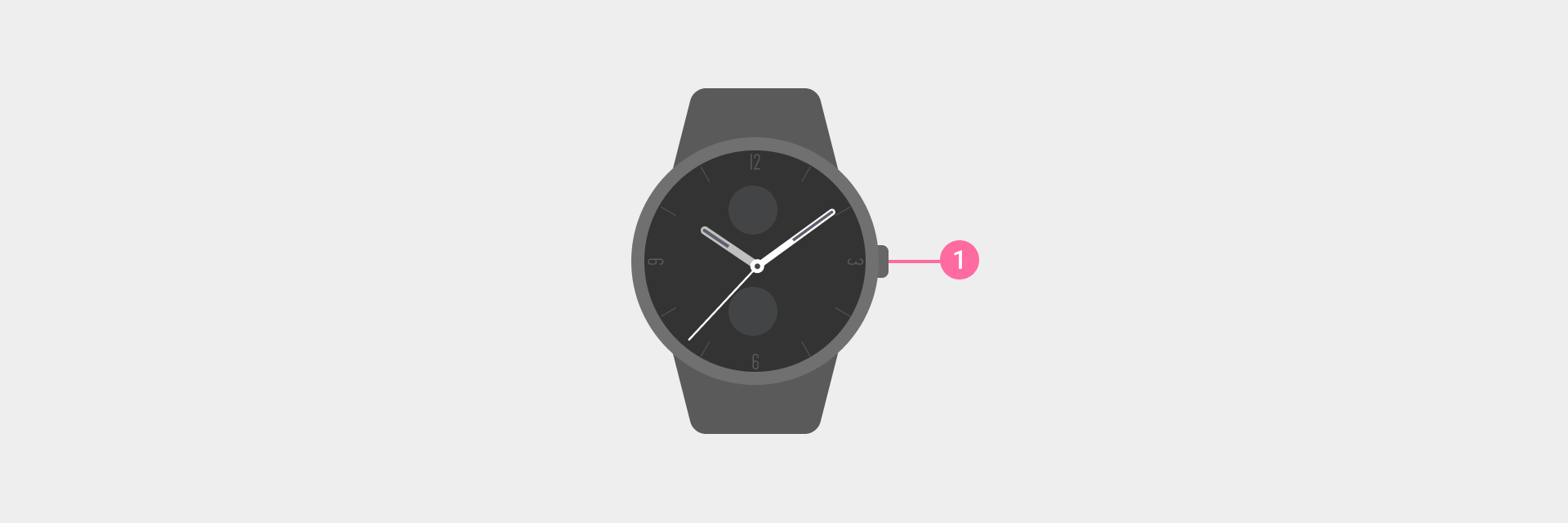
Single button watch
Name: Side Button①

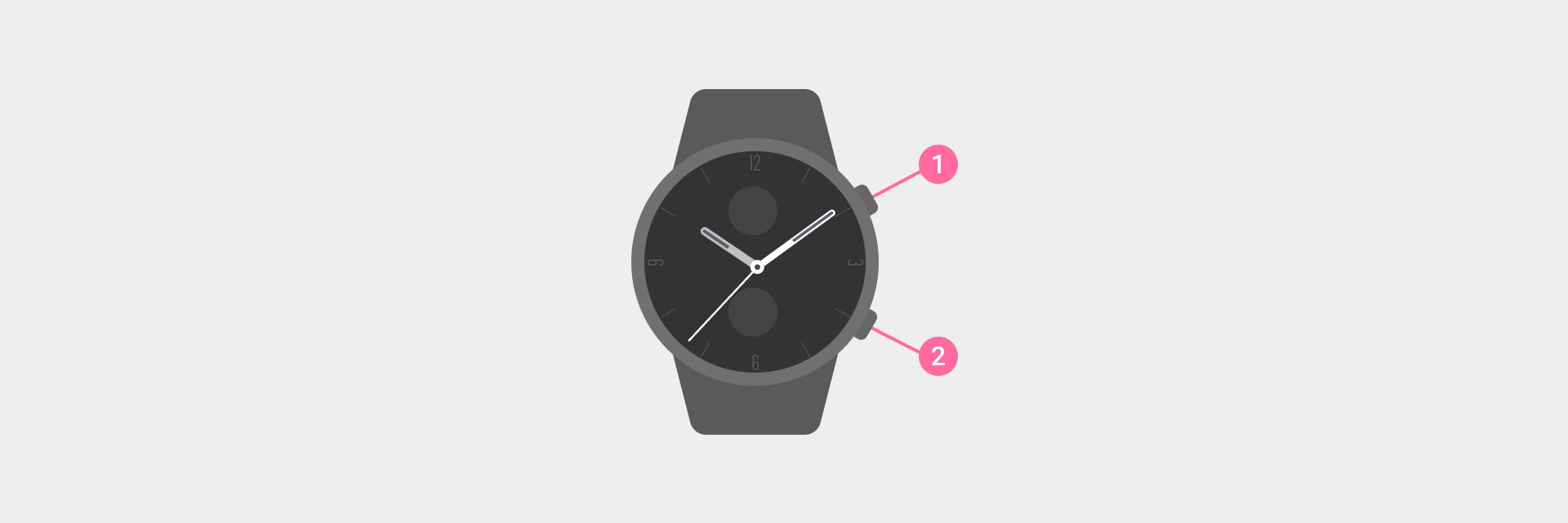
Double button watch
| A name that expresses the related feature when a specific operation (ECG touch, tap, long press, double tap, triple tap) is performed | The name used to express the rotation feature |
|---|---|
| Upper Button① | Crown① |
| Lower Button② | Lower Button② |

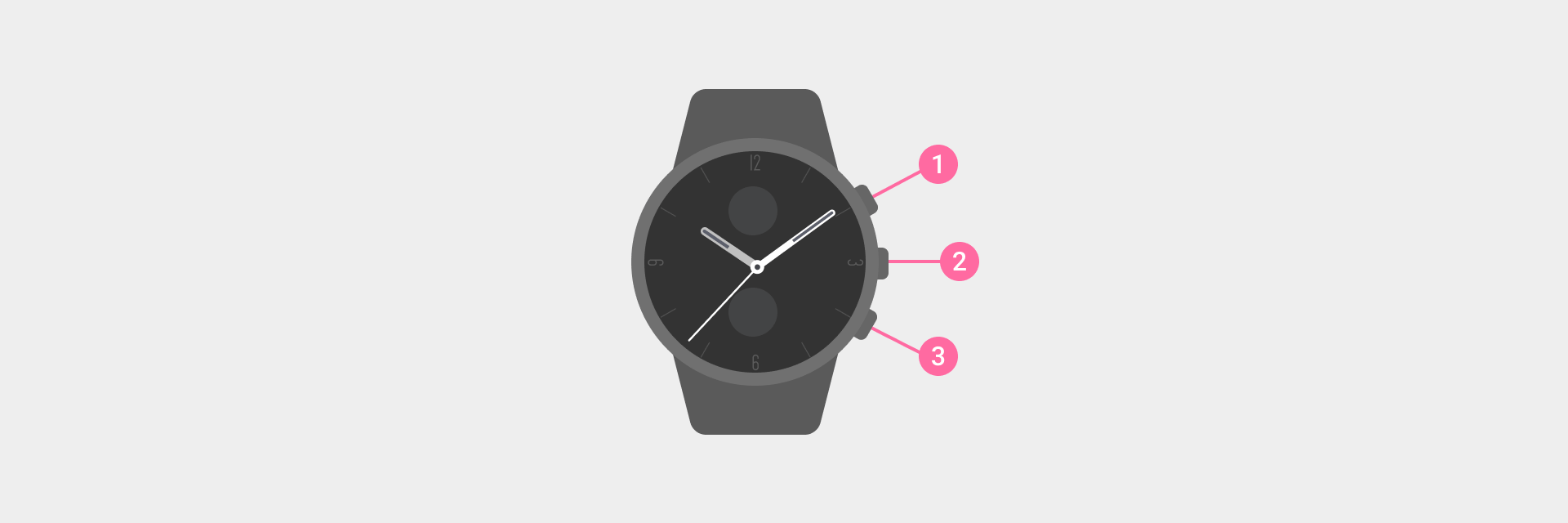
Triple button watch
Names: Upper Button①, Middle Button②, Lower Button③

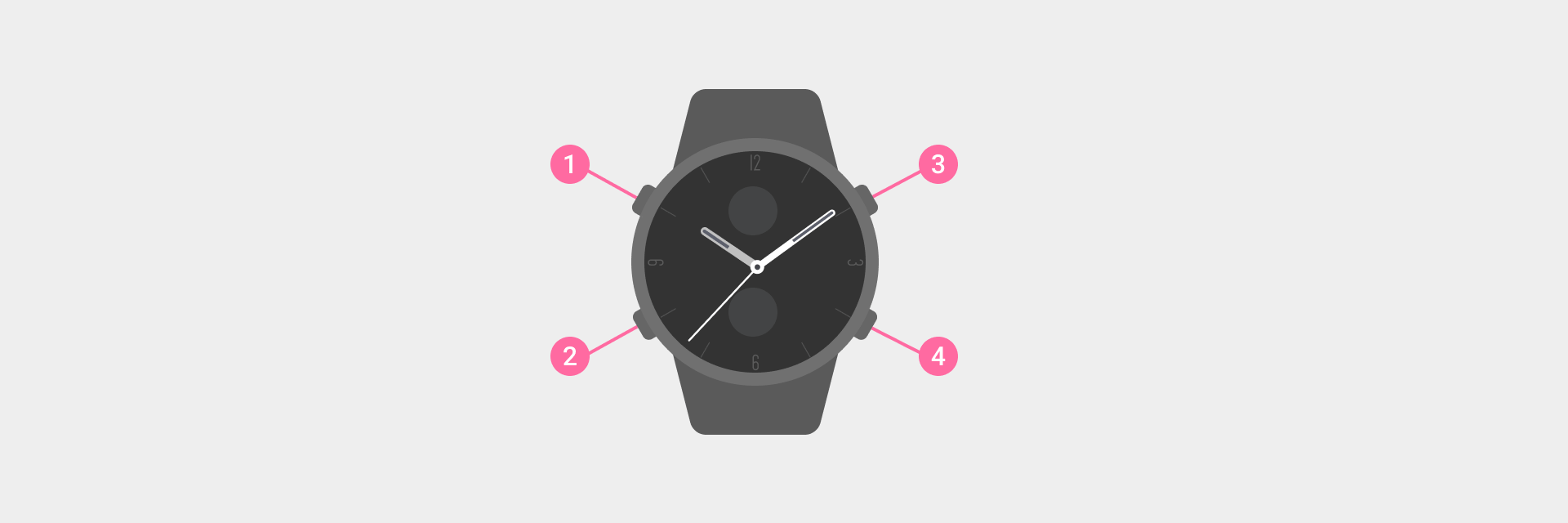
Four button watch
| Left button names | Right button names |
|---|---|
| Upper Button① | SELECT③ |
| Lower Button② | BACK④ |

Rules for use
Note: If there are special definitions for specific interfaces, they will be embodied in the interactive document on each page. If there are no special definitions, rules in the following table shall prevail.
Allow applications and a specific interface to have the ability to define physical button features (including: tap, long press for 1 second, and long press for 5 seconds)
- Non-JS applications: have the permission to intercept all physical button operations
- JS applications
- Tap: do not have the permission to intercept physical button operations
- Long press for 1 second or 5 seconds: have the permission to intercept all physical button operations
Single button watch
| Operation | Triggered event |
|---|---|
| Press the side button | Go to the application list. Press the upper button again to jump to the Watchface |
| Press and hold the side button for 1 second | Quick start default online voice |
| Press and hold the side button for 5 seconds | Power-off/Reboot |
| Press and hold the side button for 12 seconds | Force reboot |
Double button watch
| Operation | Triggered event |
|---|---|
| Press the upper button | Jump to the application list. Press the upper button again to jump to the Watchface |
| Press and hold the upper button for 1 second | Quick start default online voice |
| Press and hold the upper button and the lower button for 5 seconds | Power-off/Reboot |
| Press and hold the upper button for 12 seconds | Force reboot |
| Press the lower button | Quick start-up (default) |
Four button watch
| Interface location → Button ↓ interaction ↘ | Watch faces | Stopwatch & ongoing workout | Dialog box | Majority of other interfaces | |
|---|---|---|---|---|---|
| Tap = press and release quickly | SELECT | Quick start-up: default workout list | Pause/resume | Right button | Go to next level/interact with focused item |
| BACK | App List | Record lap | Left button | Back to previous level | |
| UP | Control center | View previous page/view more above/ + 1; | |||
| DOWN | Shortcut Cards | View next page/view more below/ - 1; | |||
| Press and hold the upper button for 5 seconds | SELECT | Select power-off or reboot | |||
| Press and hold the upper button for 12 seconds | SELECT | Force reboot | |||
| Press the lower button for 1 second | BACK | Screen off | No operations | ||
| Press and hold the upper button without releasing it | UP | Page up quickly (if applicable) | |||
| Press and hold the Down button without releasing it | DOWN | Page down quickly (if applicable) | |||
Response speed
Double button watch: supports tap, long press, and super long press
This table defines the expected response actions and time when a physical button is pressed in the off-screen state and on-screen state:
- Red indicates that the screen is off
- Blue indicates that the screen is on
| Response action | Response time definition |
|---|---|
| Tap | |
| Long press | |
| Super long press definition |
Single button watch: supports tap, double tap, long press, and super long press
This table defines the expected response actions and time when a physical button is pressed in the off-screen state and on-screen state:
- Red indicates that the screen is off
- Blue indicates that the screen is on
- Gray indicates that both on-screen and off-screen states need to be supported.
| Response action | Response time definition |
|---|---|
| Tap | |
| Double tap | |
| Long press | |
| Super long press |