弹窗
弹窗是展现在用户界面之上的一种容器,用于对用户的操作引导、信息传达和消息提示;
设计原则
有效:提供有价值的信息反馈,提高用户的操作效率;
易懂:弹窗表意需要简要且明确,任务需要简短且聚焦,易于用户对信息和任务的快速理解;
克制:由于弹窗会影响用户当前操作,先要根据信息优先级,选择合适的提醒方式,避免过度使用,保障用户体验;
类型
按照弹窗在穿戴设备上的使用场景和功能属性可分为四大类,分别是:任务完成、通知展示、状态告知、信息提示;
弹窗的交互规则如下表:
| 弹窗类型 | 页面类型名称 | 显示时间 | 灭屏10秒后显示 | 右滑退出 | 页面操作 | 长页面 |
|---|---|---|---|---|---|---|
| 状态告示类型弹窗 | 告示弹窗 Alert | 不限时 | 显示 | 不支持 | 按钮操作 | 支持 |
| 通知展示类型弹窗 | 通知弹窗 Notify | 不限时 | 跟随系统(返回表盘或进行中页面) | 支持 | 按钮操作/无 | 支持 |
| 信息提示类弹窗 | 轻浮窗/Drawer | 6S 后消失 按UP/DOWN键消失 | 跟随系统 | 不支持 | 无 | 不支持 |
| 轻提示/Toast | 3S 后消失 | 跟随系统 | 不支持 | 无 | 不支持 |
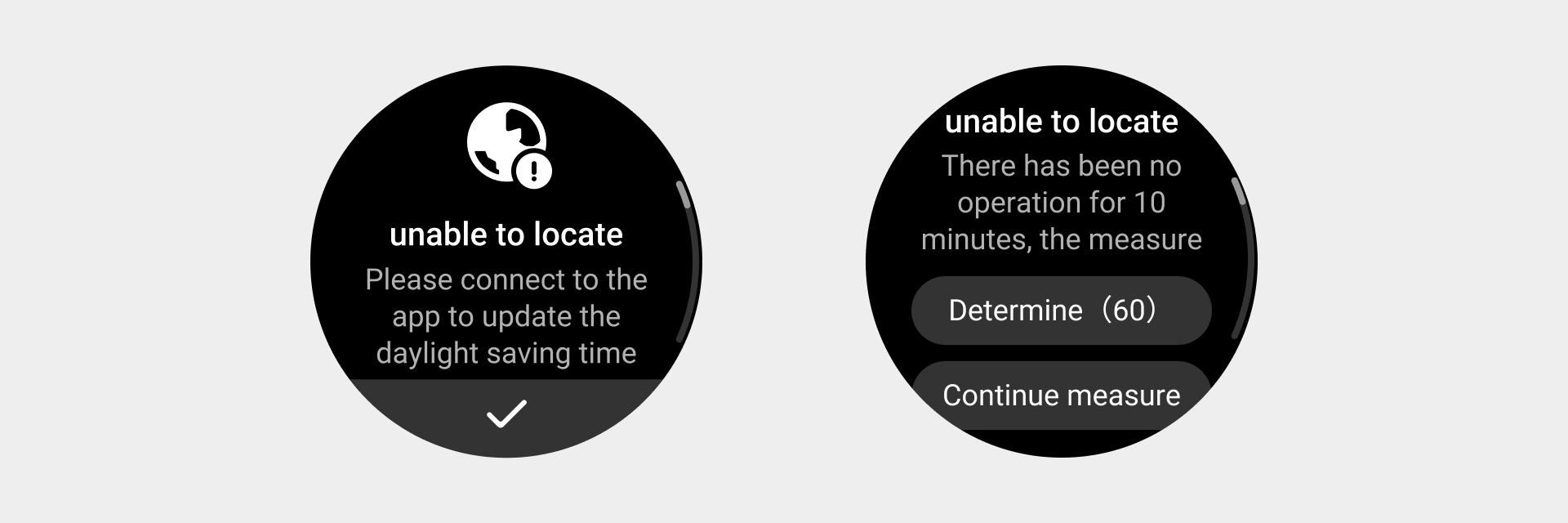
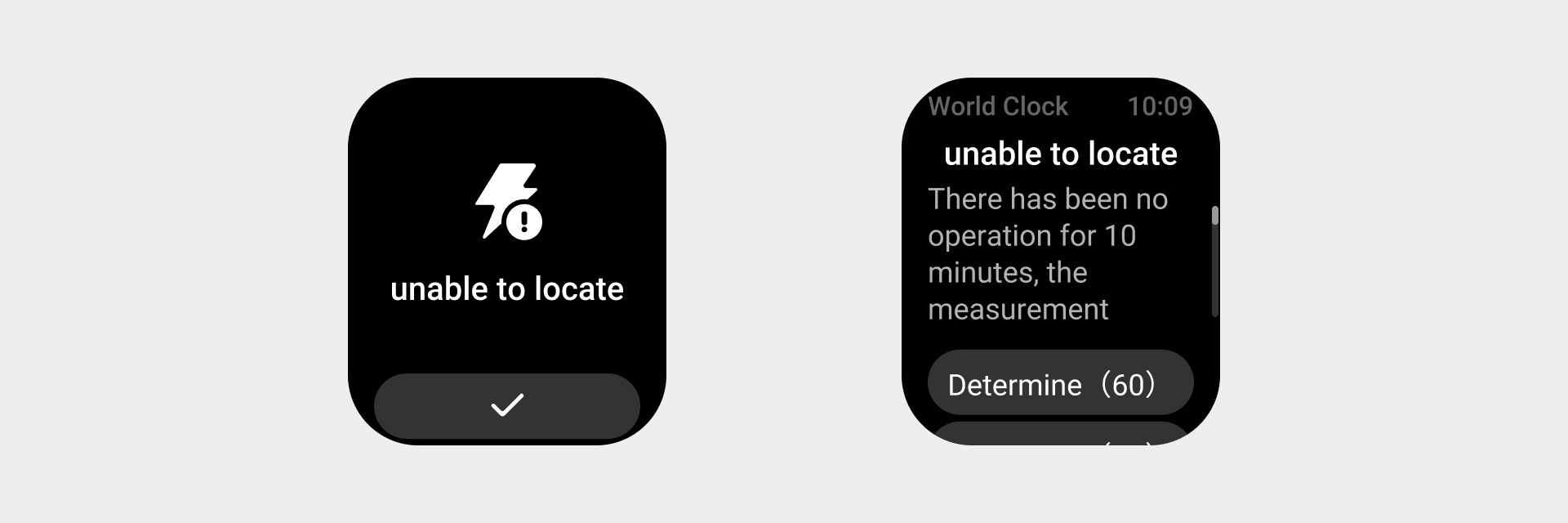
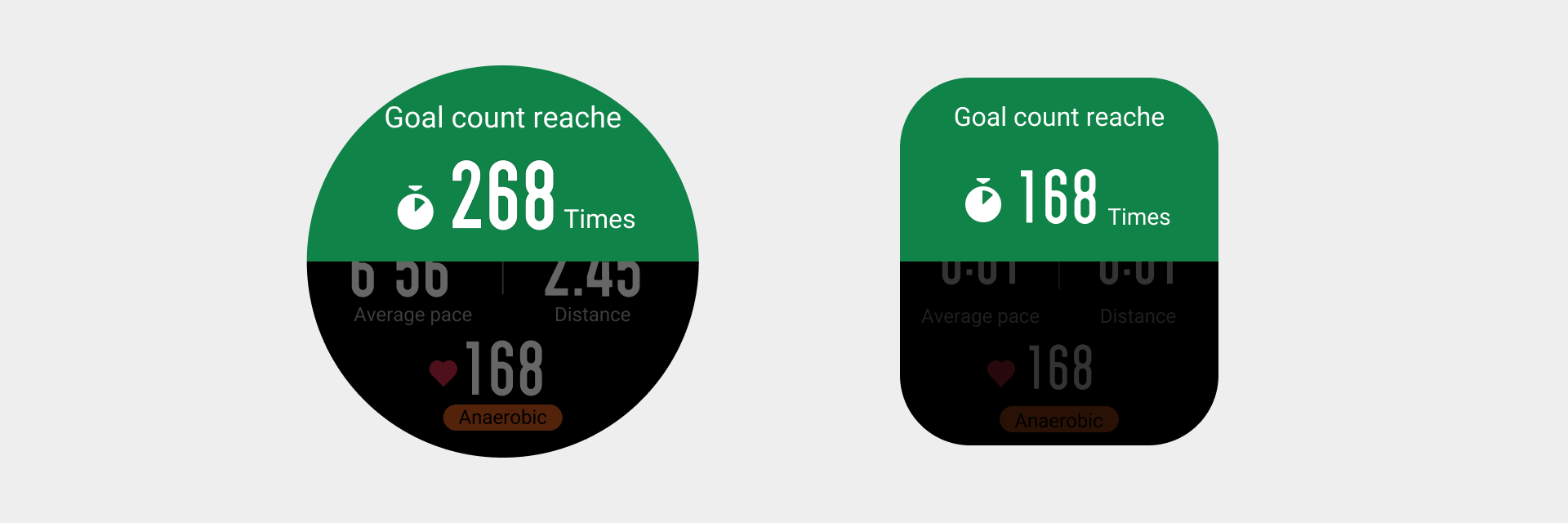
告示弹窗
是指根据用户的状态或者用户的操作,系统需要明确告知用户反馈结果,必须让用户主动选择或确认信息,支持长页面展示。


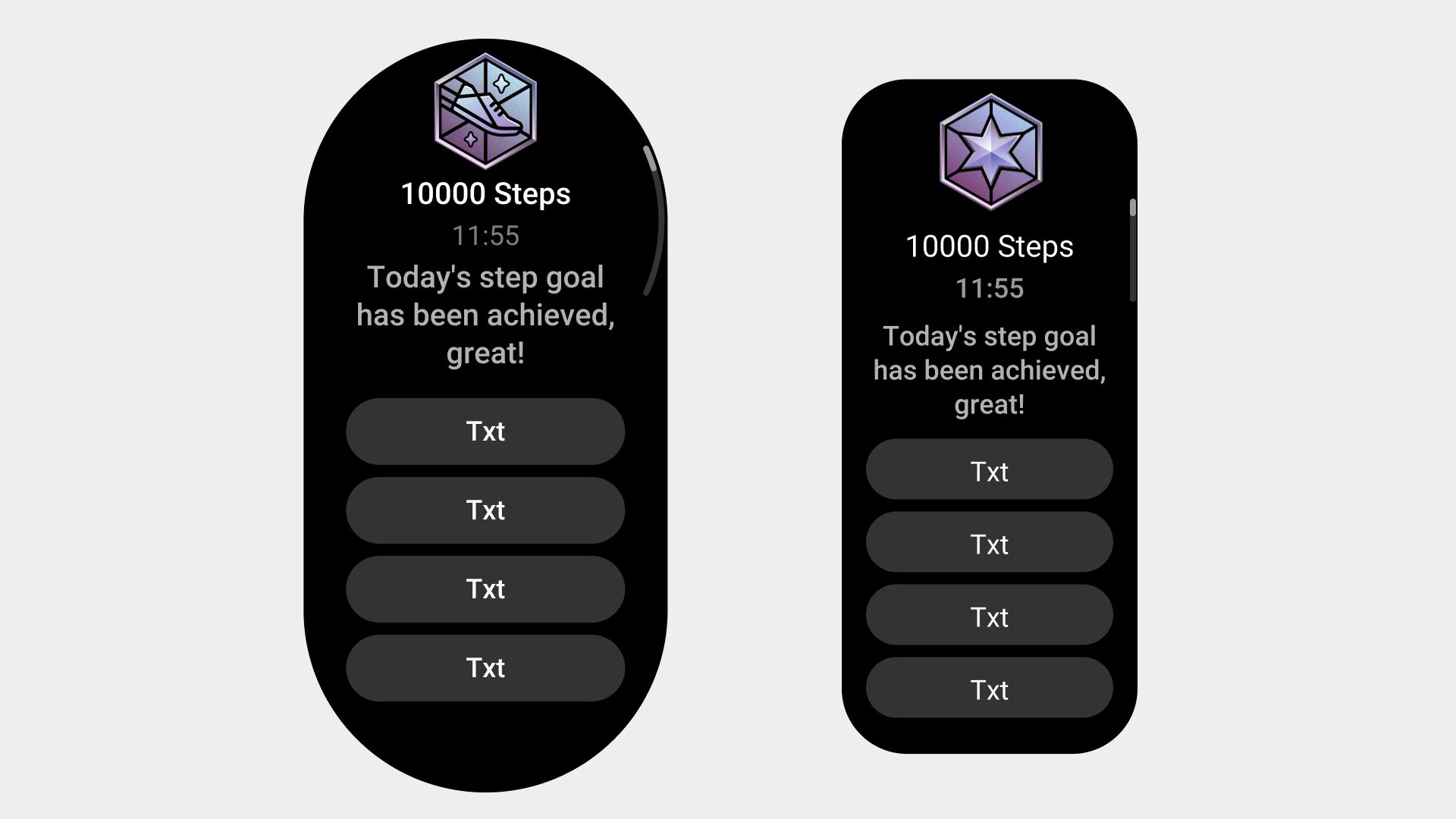
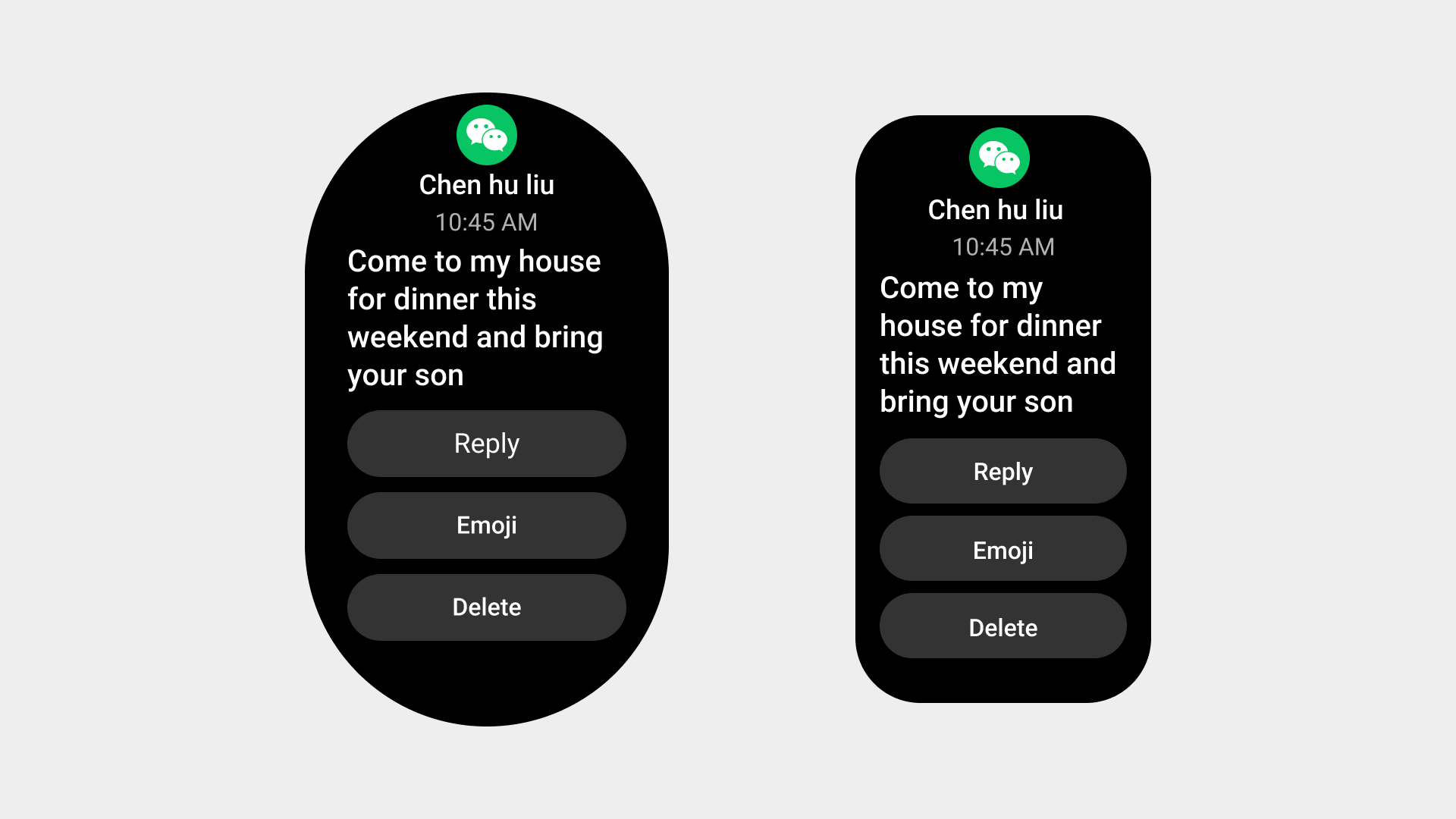
通知弹窗
用于会进入通知中心,用来传达通知内容信息或者告知用户当前系统发生的状况,不强制用户做出反馈,支持长页面展示。

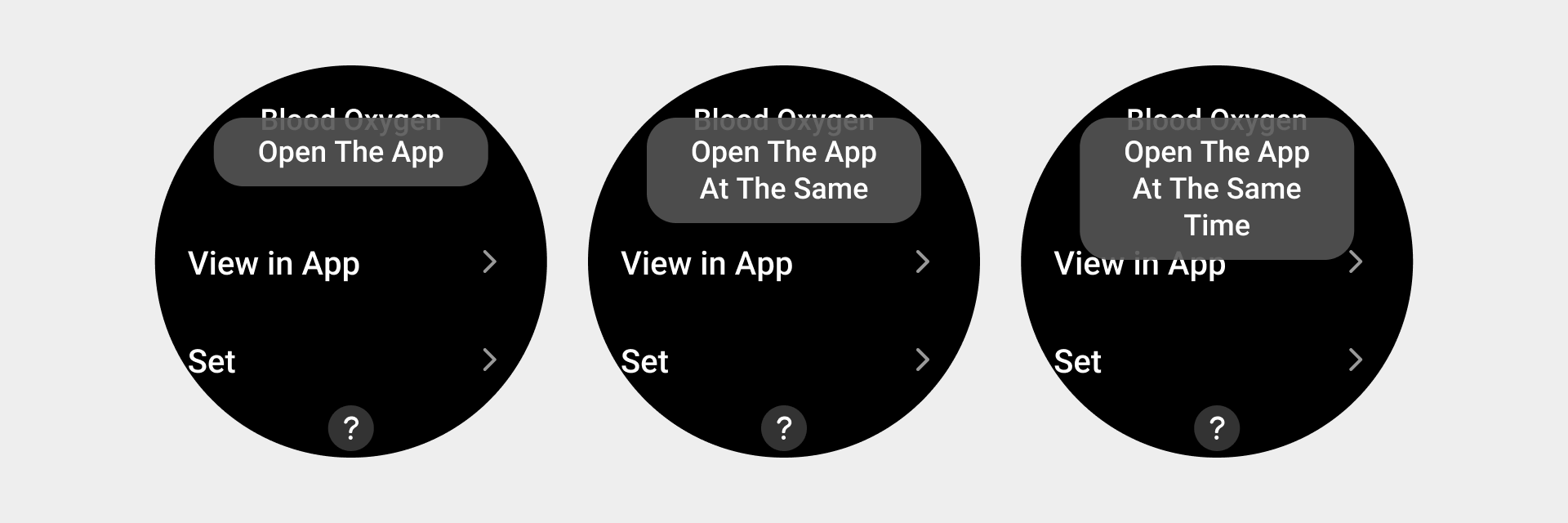
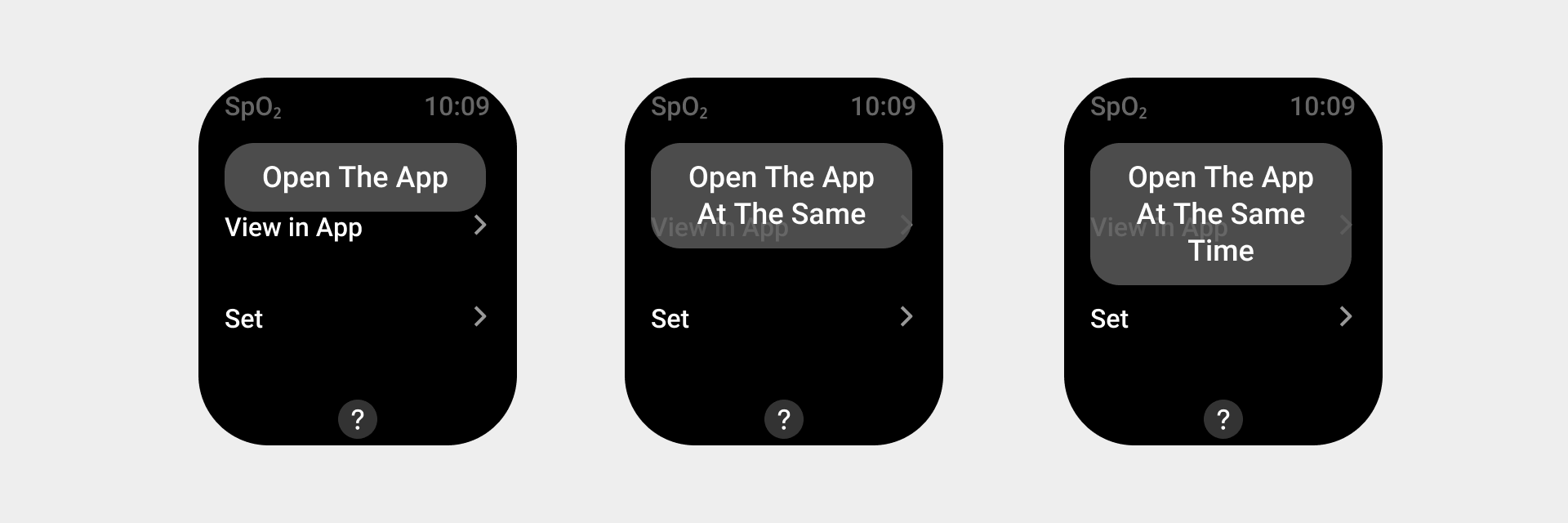
轻浮窗
以从屏幕边缘滑进来的方式出现,适用于与当前任务强相关,在任务进行中即时任务信息提示,以浮窗形式提醒任务中的用户,通过半透明背景降低阻断感,能很大程度上减轻对用户的干扰,可设置停留时间也可手动关闭。

轻提示/Toast
是最轻量级的反馈,不会影响用户操作,用户可以不与回应。


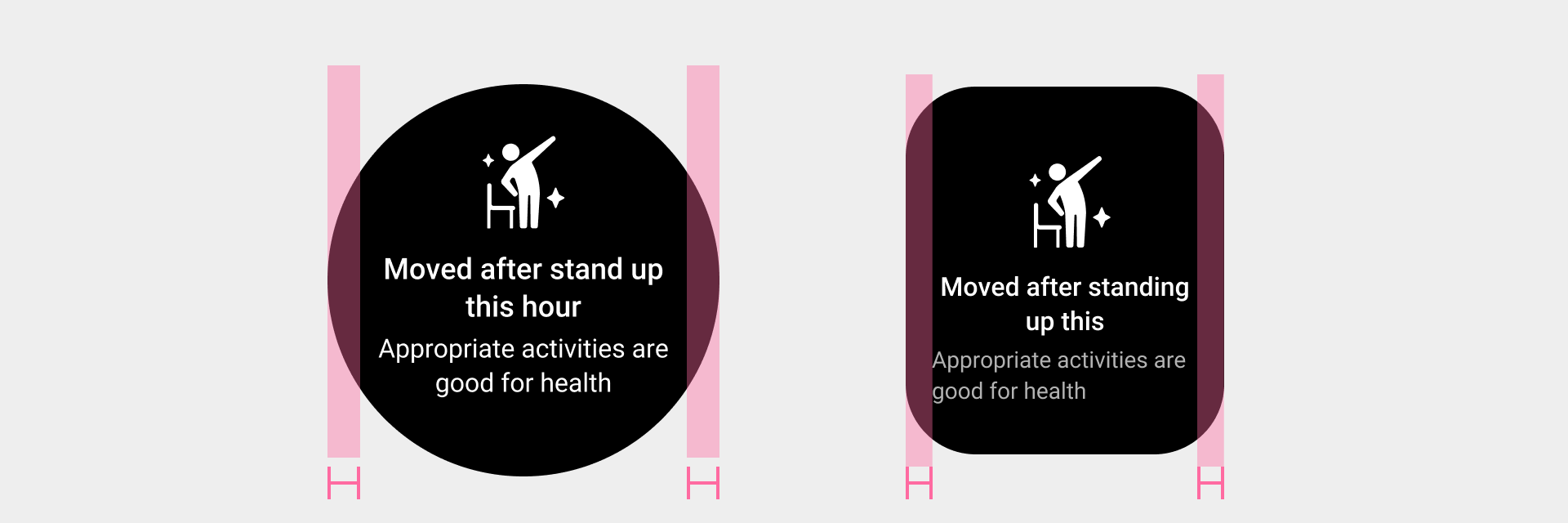
视觉规范
- 插图、标题、正文之间不设间距,两侧留出安全距离。圆形设备的插图、标题和正文左右居中对齐,方形设备的正文居左对齐。

- 当弹窗的操作按钮为胶囊按钮时,操作按钮建议不超过4个。