弹窗
弹窗是展现在用户界面之上的一种容器,用于对用户的操作引导、信息传达和消息提示;
设计原则
有效:提供有价值的信息反馈,提高用户的操作效率;
易懂:弹窗表意需要简要且明确,任务需要简短且聚焦,易于用户对信息和任务的快速理解;
克制:由于弹窗会影响用户当前操作,先要根据信息优先级,选择合适的提醒方式,避免过度使用,保障用户体验;
弹窗类型
按照弹窗在穿戴设备上的使用场景和功能属性可分为四大类,分别是:任务完成、通知展示、状态告知、信息提示;
弹窗的交互规则如下表:
| 弹窗类型 | 页面类型名称 | 显示时间 | 灭屏10秒后显示 | 右滑退出 | 页面操作 | 长页面 |
|---|---|---|---|---|---|---|
| 任务完成类型弹窗 | 任务弹窗Task | 不限时 | 显示 | 不支持 | 按钮操作 | 不支持 |
| 状态告示类型弹窗 | 告示弹窗Alert | 不限时 | 显示 | 不支持 | 按钮操作 | 支持 |
| 通知展示类型弹窗 | 通知弹窗Notify | 不限时 | 跟随系统(返回表盘或进行中页面) | 支持 | 按钮操作/无 | 支持 |
| 信息提示类型弹窗 | 全局提示 | 至少2秒,支持自定义 | 跟随系统 | 支持 | 无 | 不支持 |
| 轻浮窗/Drawer | 6S 后消失按UP/DOWN键消失 | 跟随系统 | 不支持 | 无 | 不支持 | |
| 轻提示/Toast | 3S 后消失 | 跟随系统 | 不支持 | 无 | 不支持 |
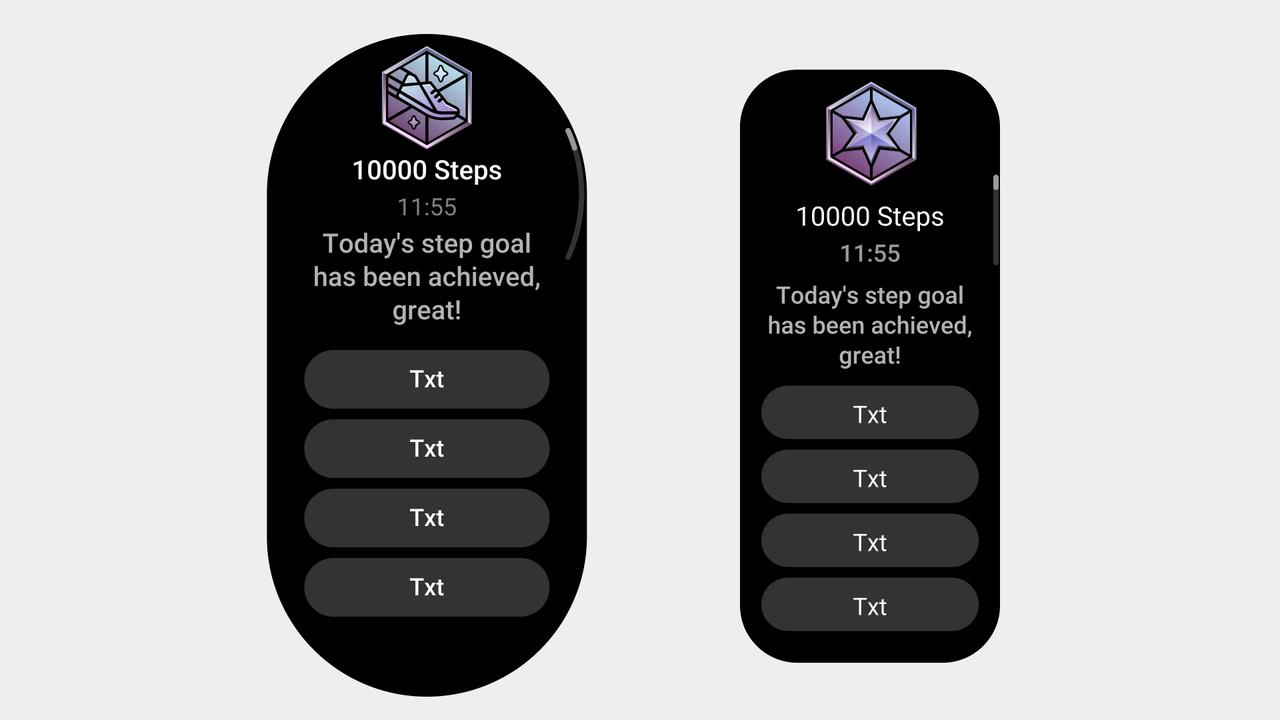
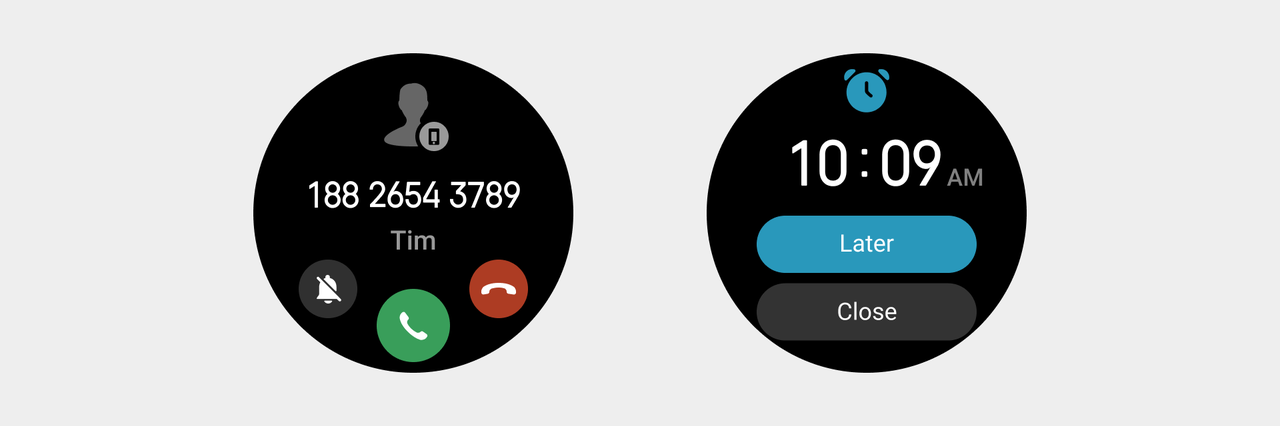
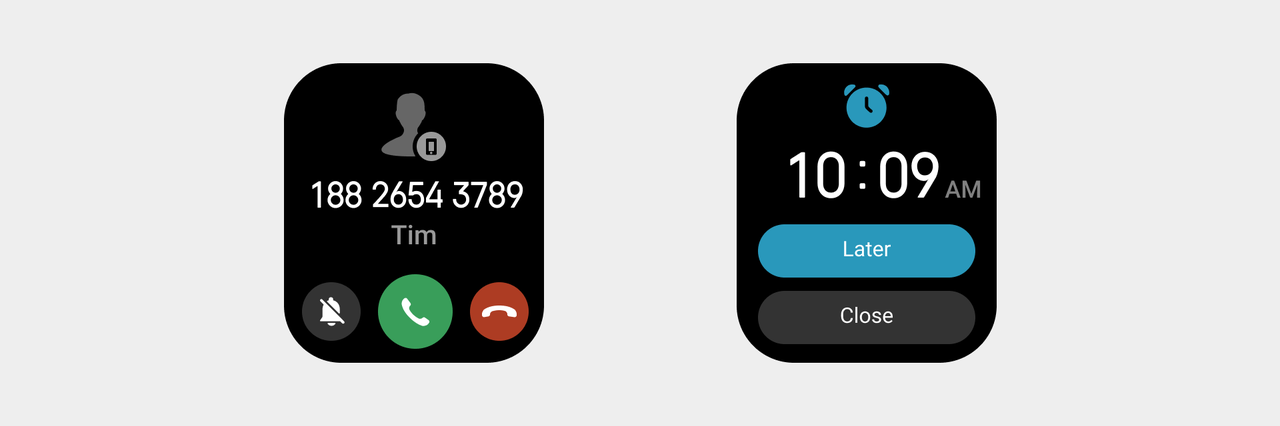
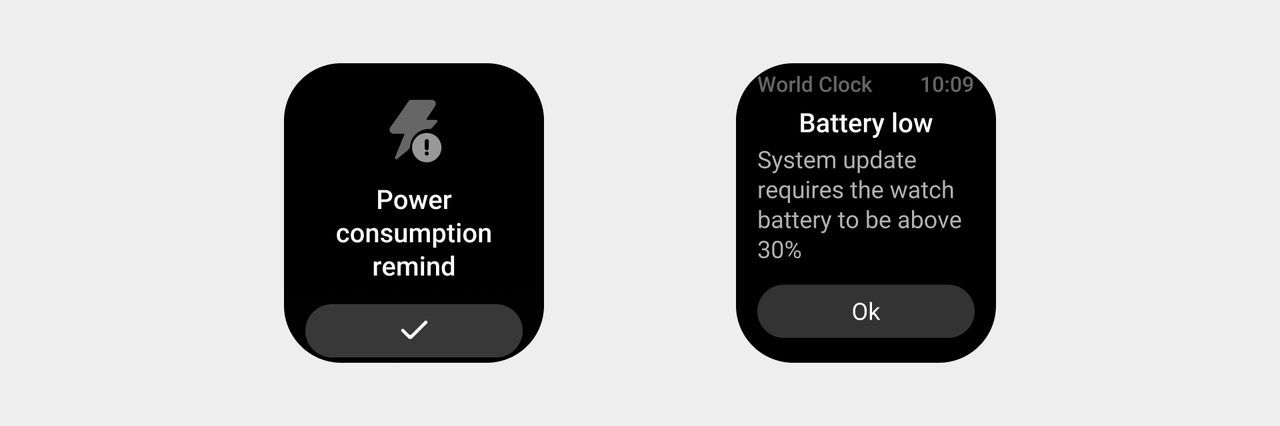
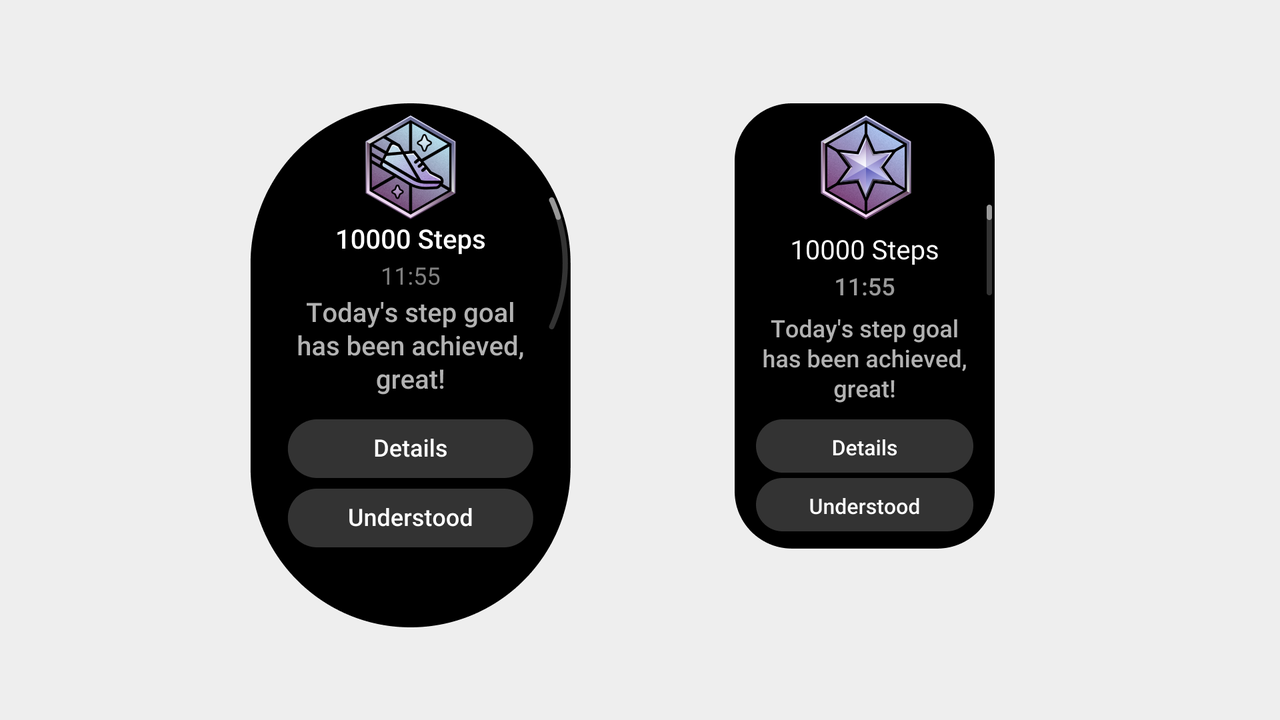
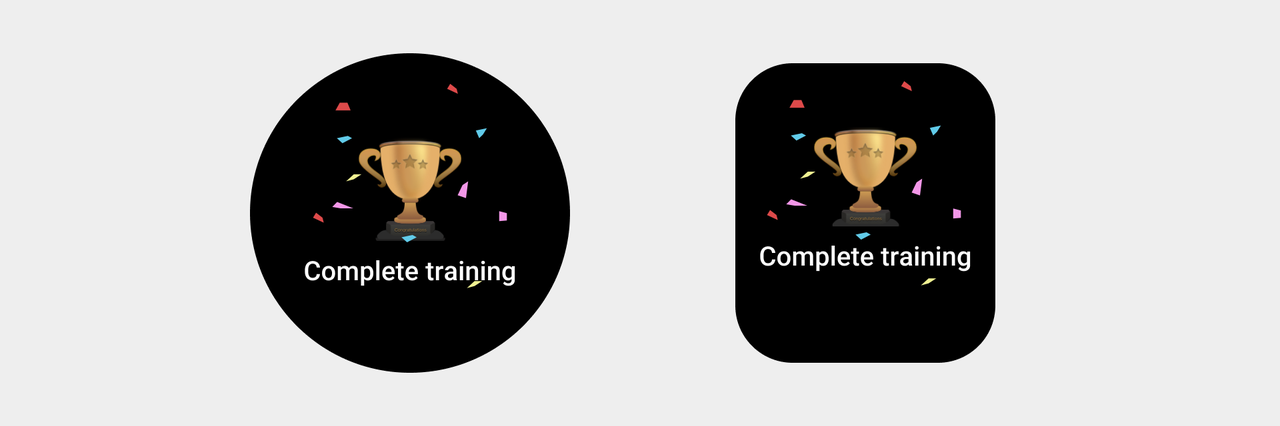
任务弹窗
任务弹窗是指用于由系统发起,需要用户中断当前操作,强制用户必须进行操作去完成的重要任务。


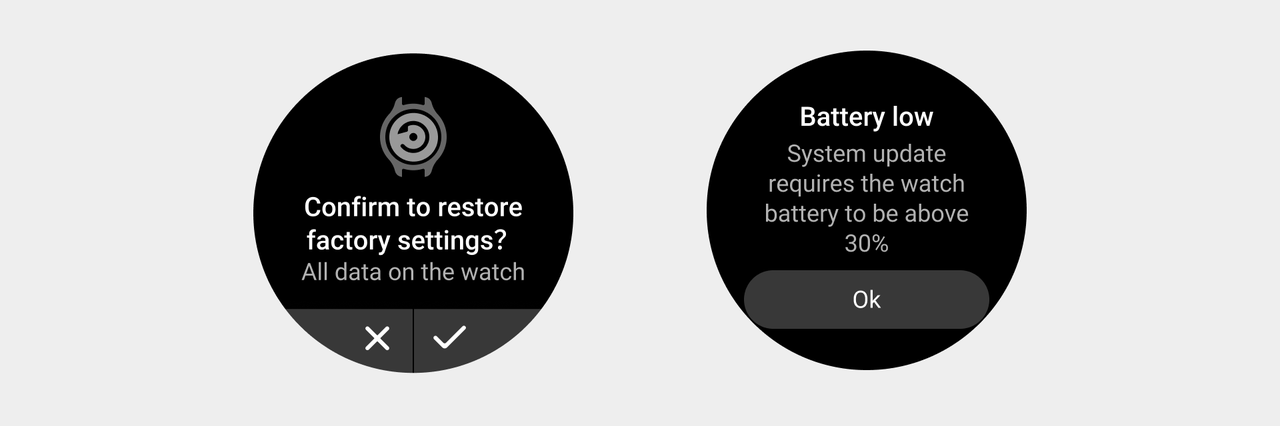
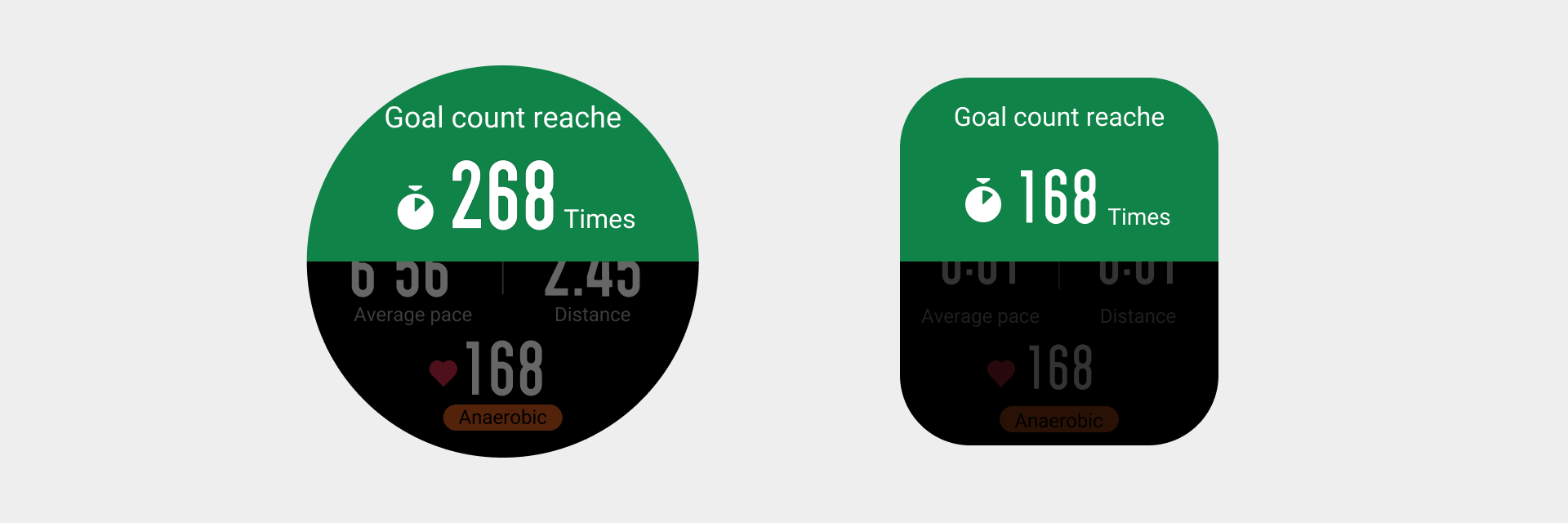
告示弹窗
是指根据用户的状态或者用户的操作,系统需要明确告知用户反馈结果,必须让用户主动选择或确认信息,支持长页面展示。


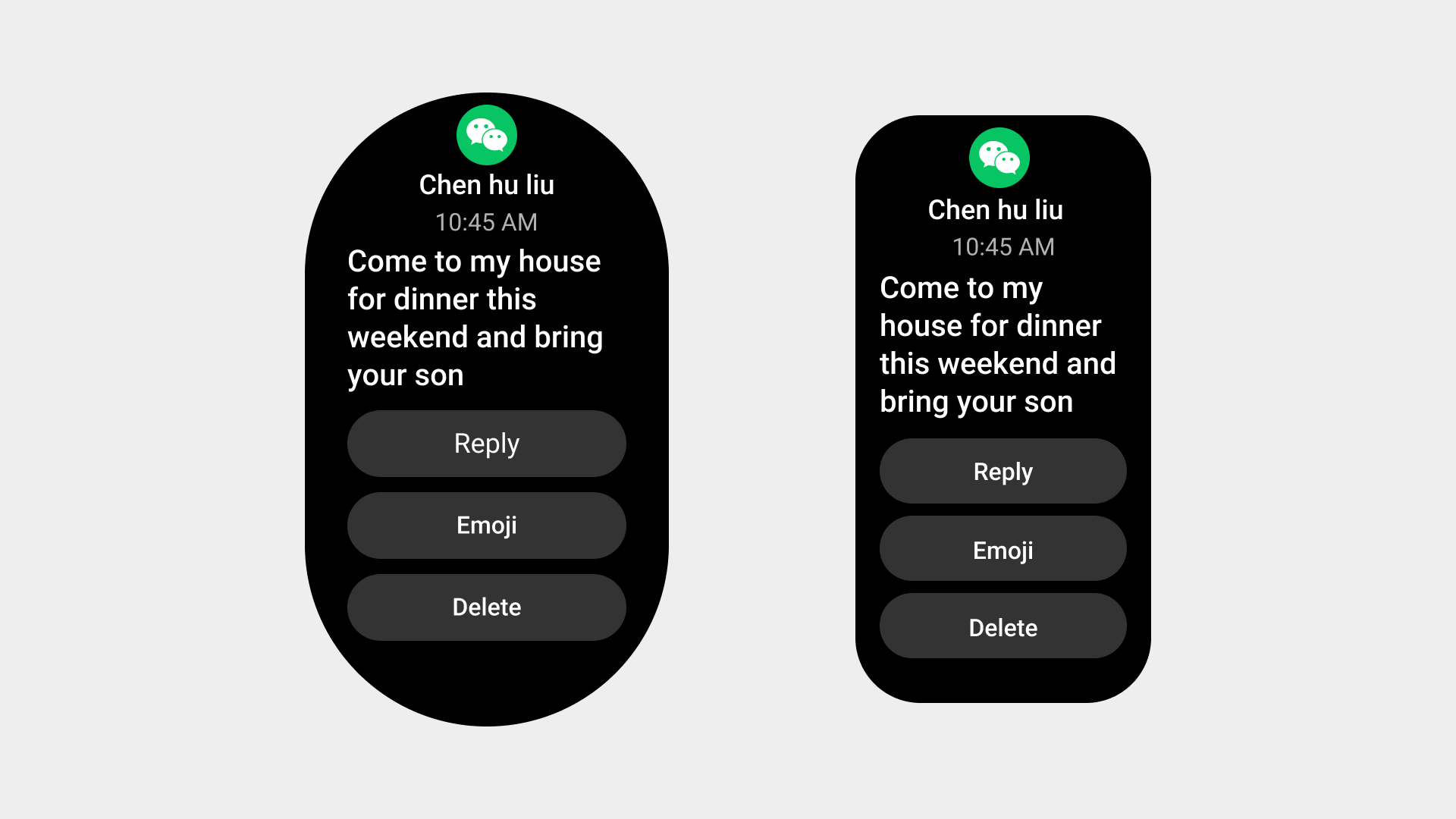
通知弹窗
用于会进入通知中心,用来传达通知内容信息或者告知用户当前系统发生的状况,不强制用户做出反馈,支持长页面展示。


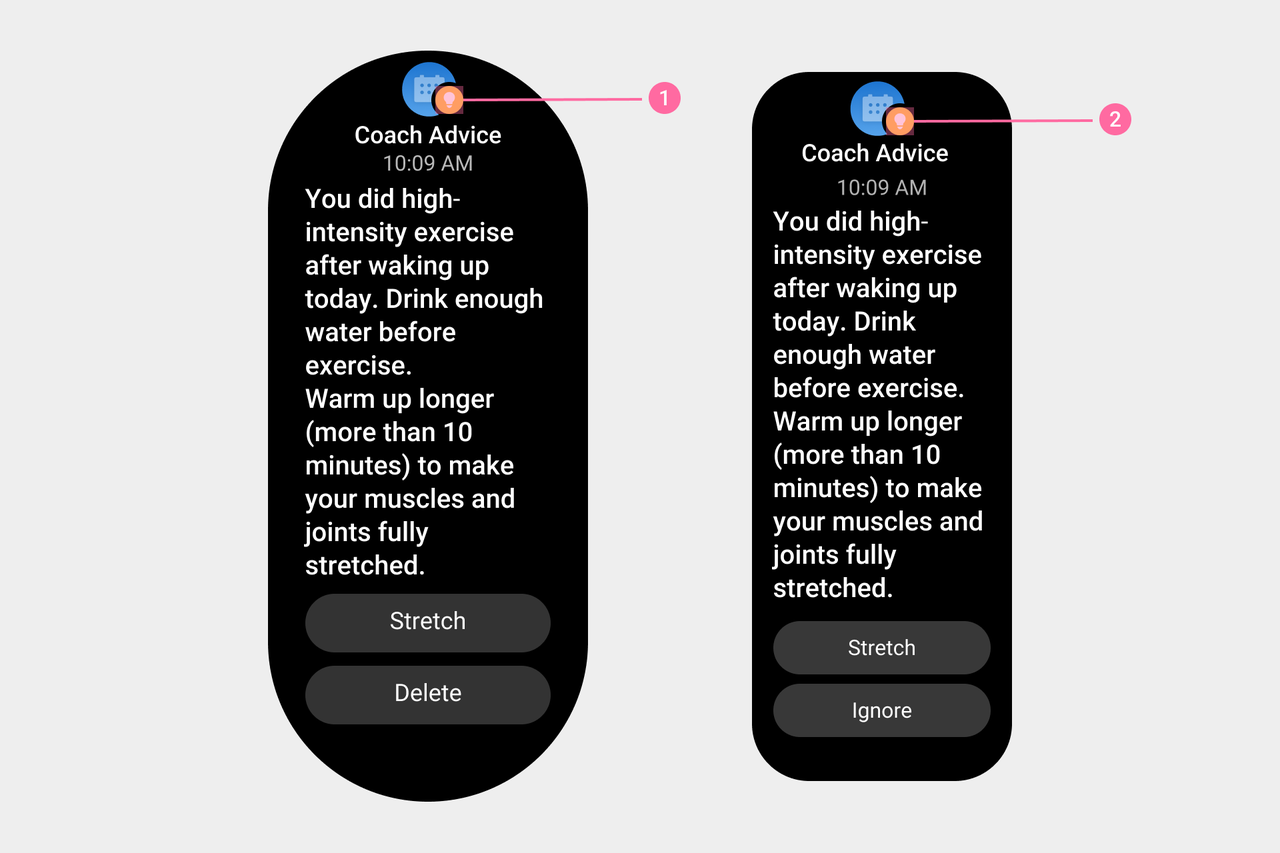
① ② OS 健康建议通知中使用特殊角标来区分普通通知。

全局提示
是指使用完整的界面呈现轻量级状态信息,用户不经意没有看到也不会对结果有任何影响,为减少对用户影响,可设置停留时间也可右滑退出。

轻浮窗
以从屏幕边缘滑进来的方式出现,适用于与当前任务强相关,在任务进行中即时任务信息提示,以浮窗形式提醒任务中的用户,通过半透明背景降低阻断感,能很大程度上减轻对用户的干扰,可设置停留时间也可手动关闭。

轻提示
是最轻量级的反馈,不会影响用户操作,用户可以不与回应。


视觉规范
-
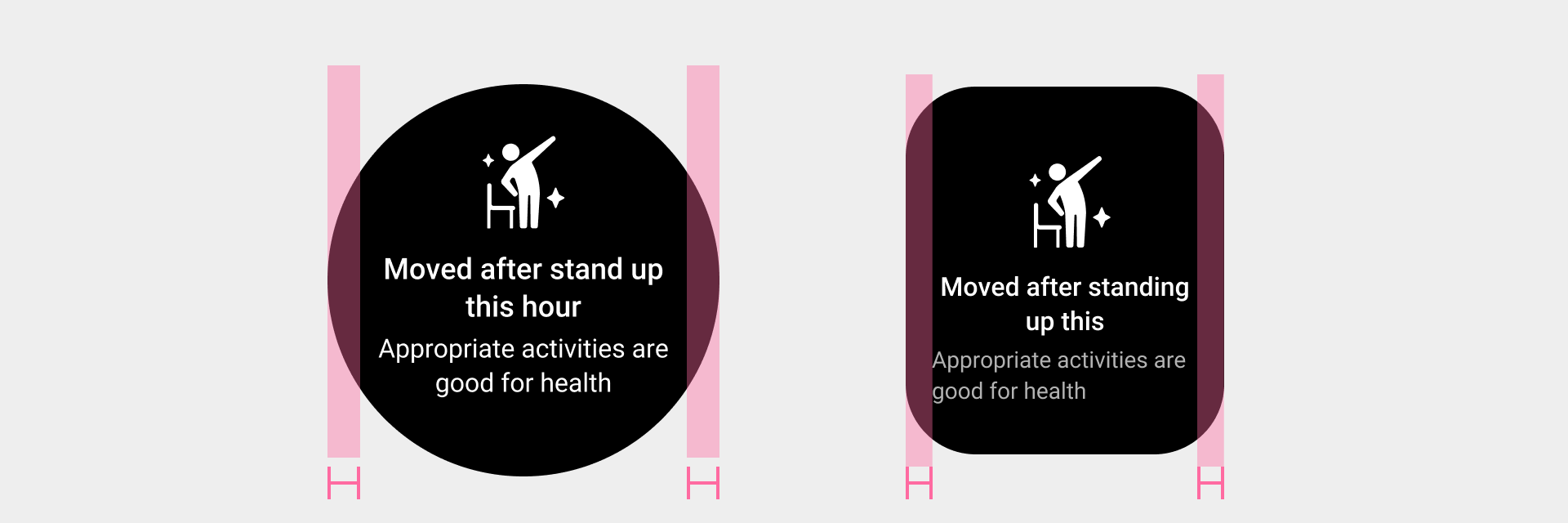
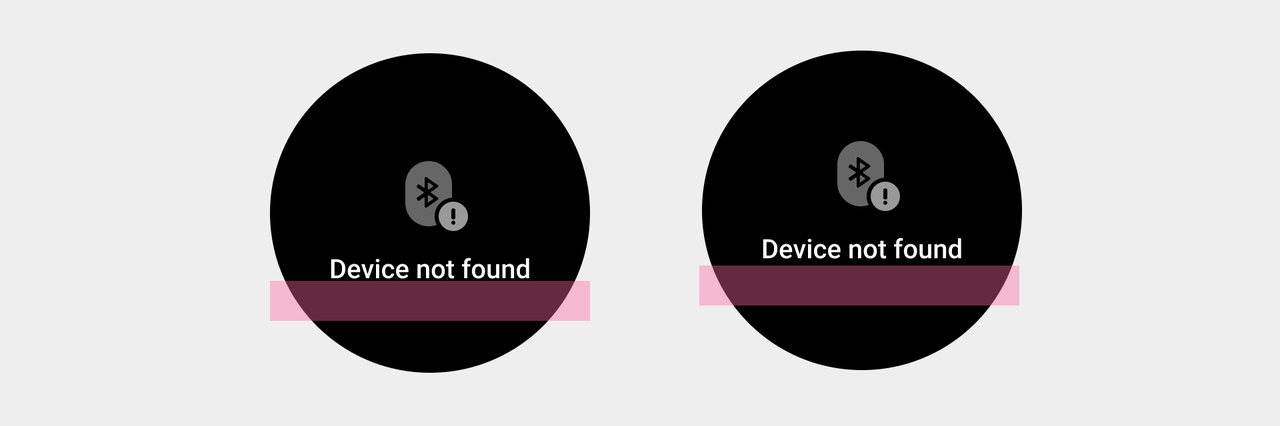
插图、标题、正文之间不设间距,两侧留出安全距离;圆形设备的插图、标题和正文左右居中对齐,方形设备的正文居左对齐。

-
插图和正文坐标相对屏幕做偏上排版,整体内容居中布局;超出一屏后按超长文本处理。

-
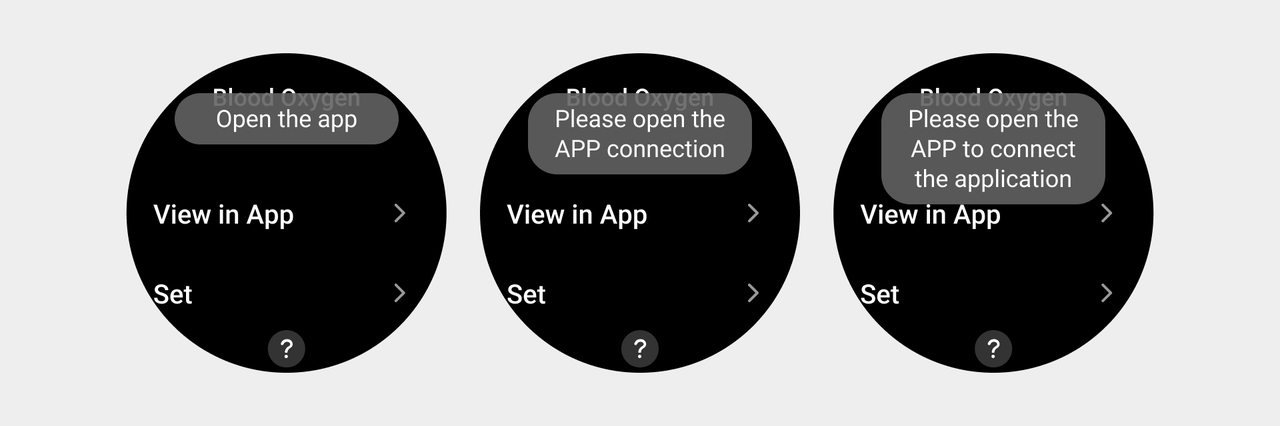
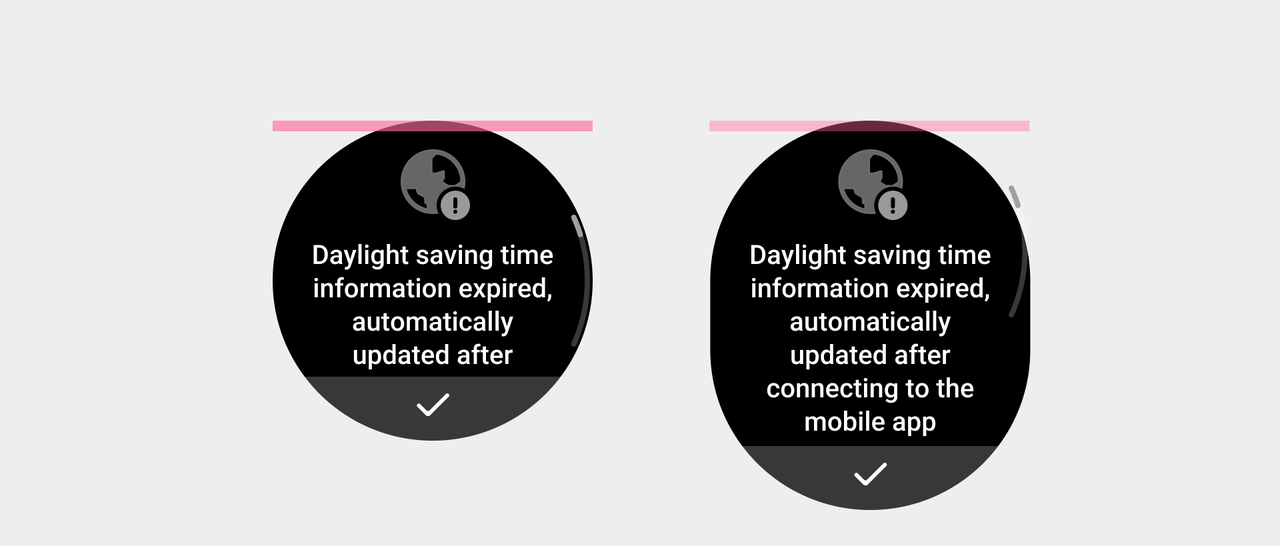
圆屏设备超长文本排版规则:
换行,行数不限。
插图距离顶部留出安全距离,整体内容向下布局。
文字左右居中对齐。

-
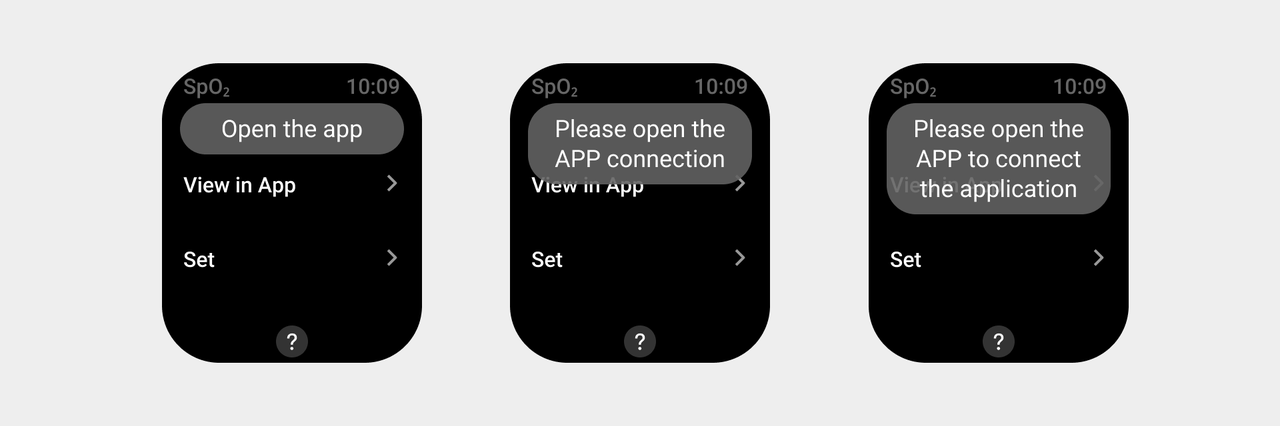
方屏设备超长文本排版规则:
换行,行数不限。
插图和标题左右居中对齐,整体内容向下布局。
文字左对齐。
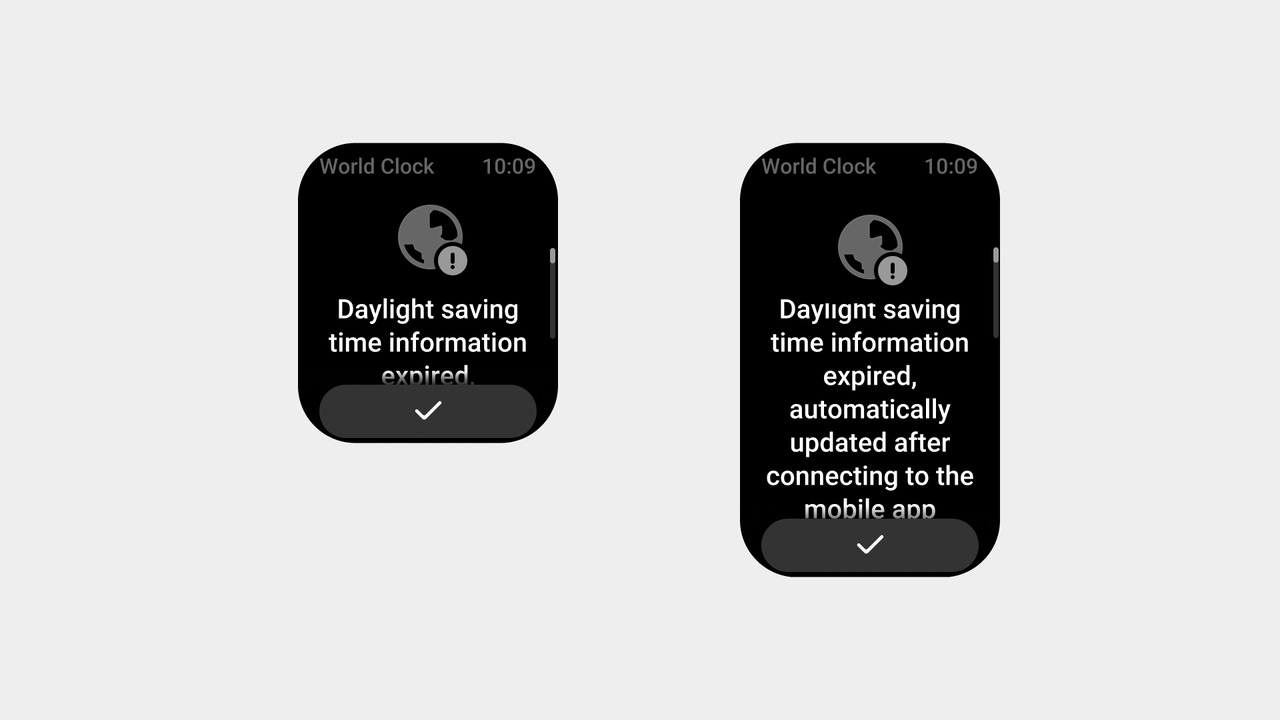
由于应用内状态栏常驻,应用内触发的弹窗需要保留状态栏。

- 当弹窗的操作按钮为胶囊按钮时,操作按钮建议不超过4个。