Cards
A card is a content container that aggregates information. It contains one type or a small group of elements centered on one element.
Design principles
Keep cards simple and relatively independent. Card design should be kept minimalist, content length should be limited, and each card should only contain important information and one relevant point.
Distinguish primary and secondary hierarchies, make good use of the hierarchical structure of cards, highlight key content and information, and guide users to focus on the most important information or operations so that users can complete tasks more quickly.
Make sure that the entire card can be tapped. Generally, cards provide larger tap target areas and trigger ranges for users. Users should be able to tap any part of the card to trigger the content.
Composition
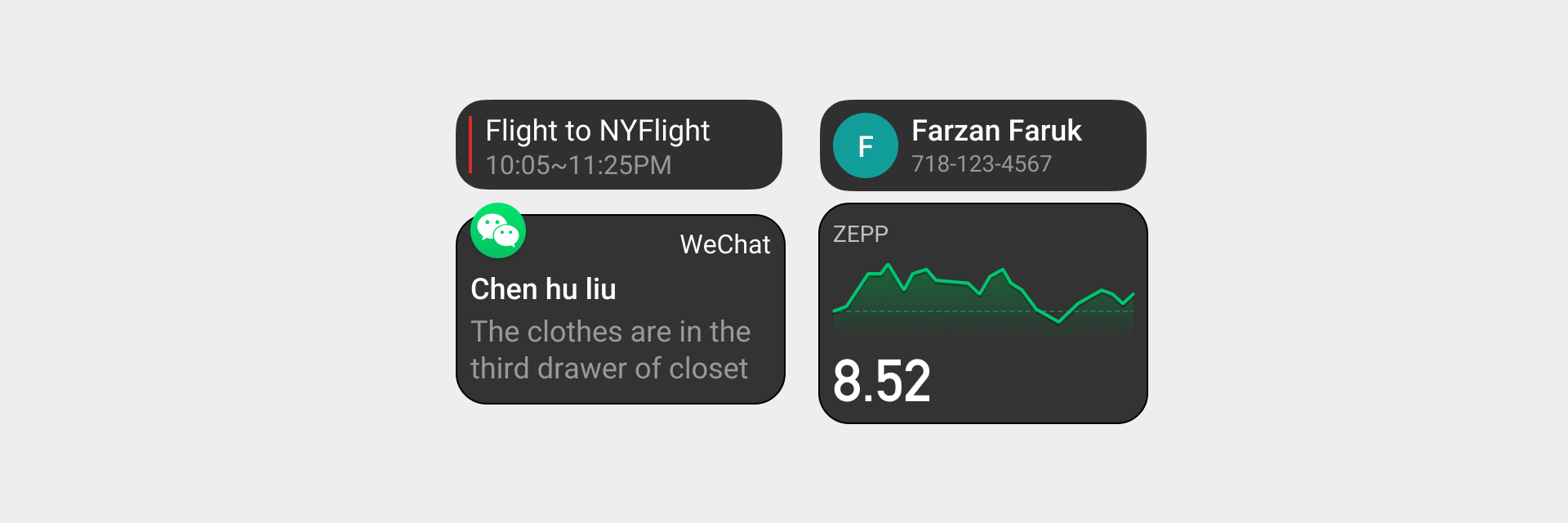
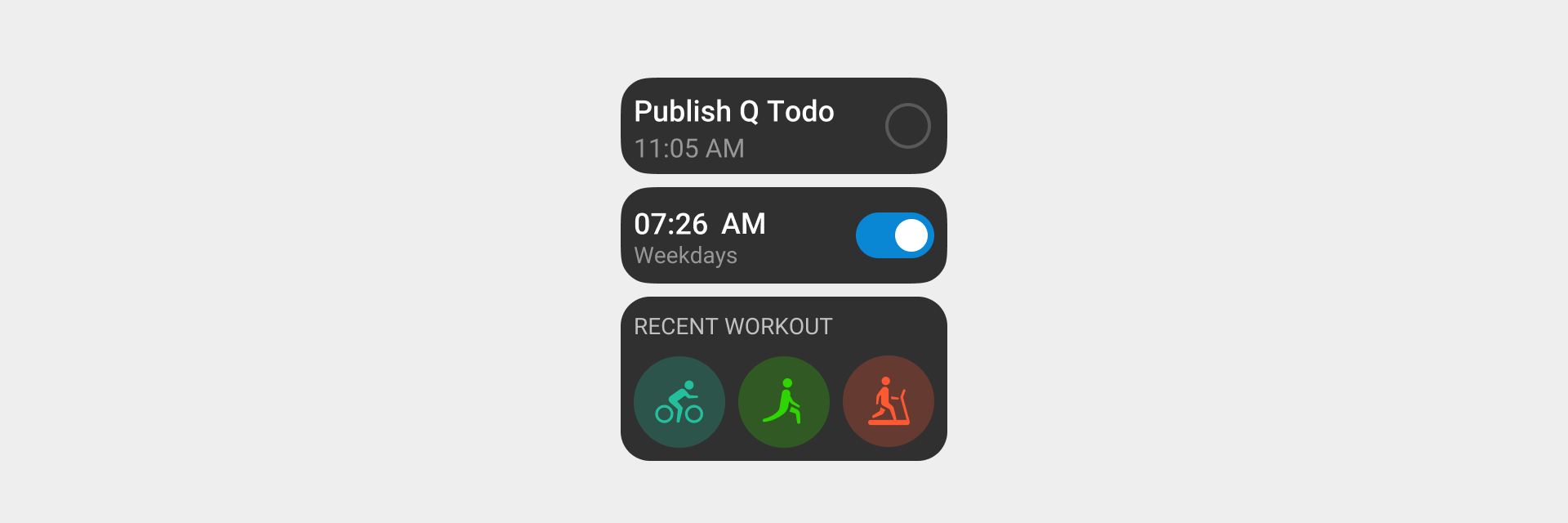
As an information container, a card can support almost all UI elements, including text, rich media, buttons, and more.
Text: Titles, subtitles, and description text.
Rich media: Cards can contain a variety of rich media elements to display icons, graphs, or charts.

Operations: Buttons and icons for operations.

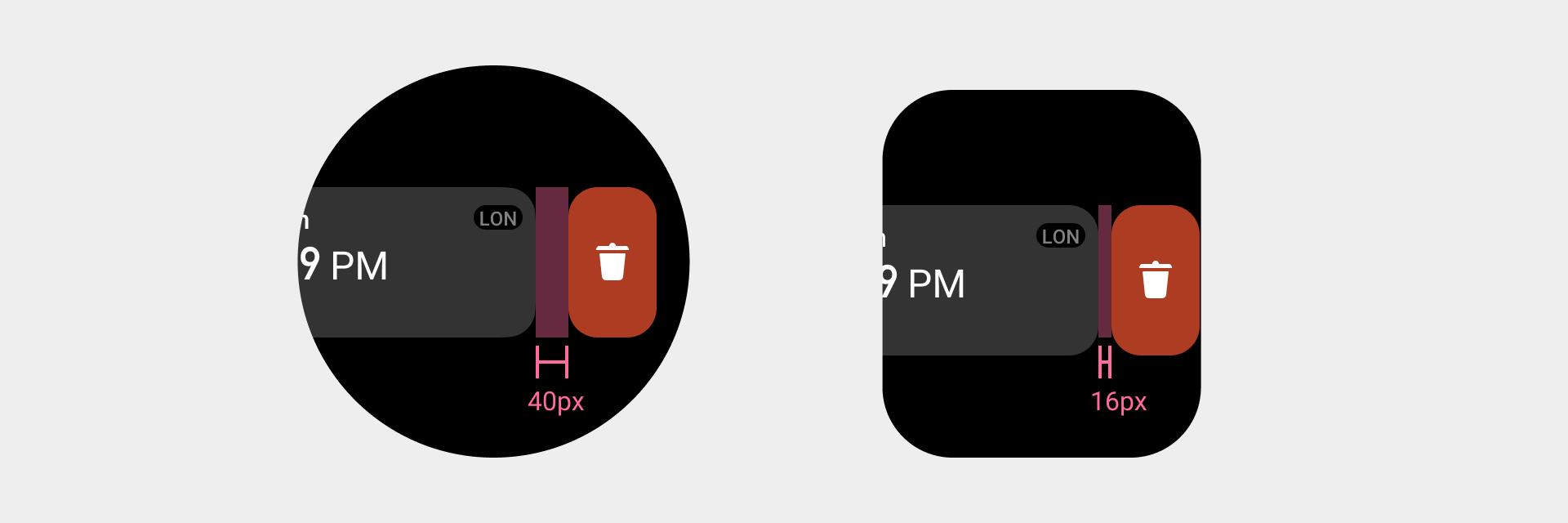
Card swipe
When the card is swiped to the right, the delete operation prompt occurs. The height of the button is the same as that of the card. The user can tap to delete the current card. For more information about the card swipe animations, see: Interactive Animation

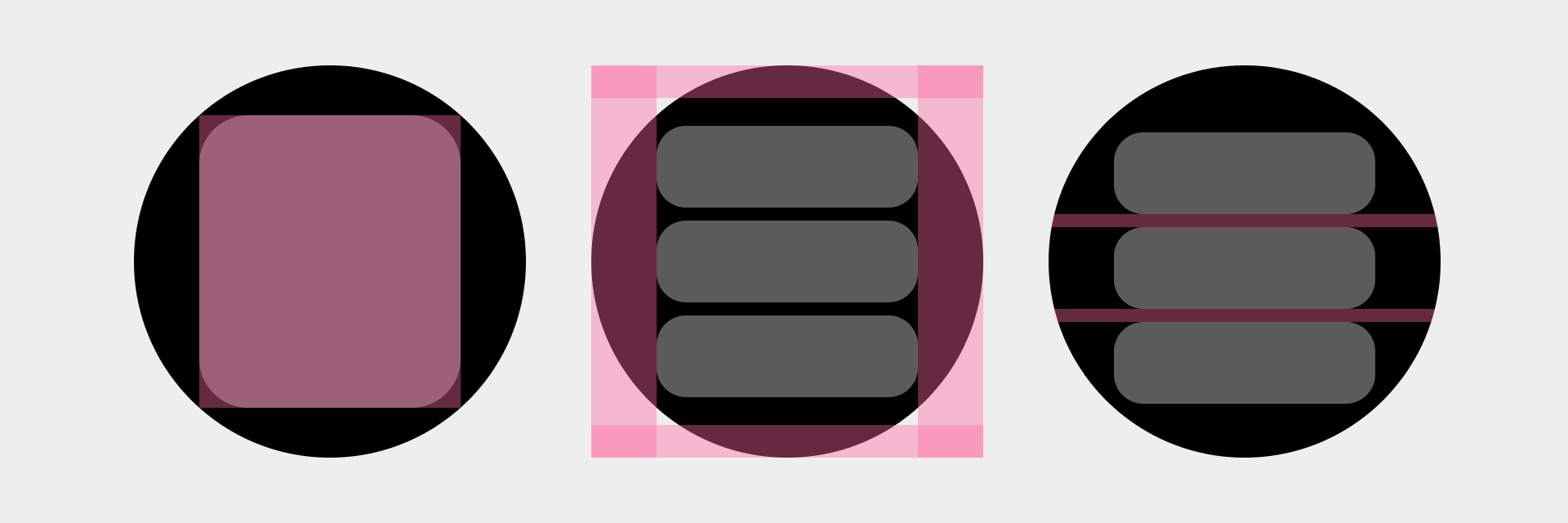
Visual specifications
- A single card cannot exceed one screen.
- Maintain a safe distance around the card.
- The spacing between cards must be kept uniform.

- There are no special layout restrictions within cards. If there is an operation area in the card, it should be clearly different from the content, and a safe distance should be maintained around the card.