4. Coding and Debugging
In this step, we will accomplish the following tasks.
- Installing the Editor
- Modify the code to preview in real time in the simulator
- View logs on the Simulator's console
Installing the Editor
We recommend using VSCode code editor, visit the official website to install it. https://code.visualstudio.com/download
Once the installation is complete, we open the project hello-world using VSCode.
Modify the code to preview in real time in the Simulator
First we execute zeus dev command in the console, Zeus CLI will listen to the project code, if there is a code change, it will compile the project immediately, and the Simulator will refresh the preview applet in real time.
Modify page/gt/home/index.page.js as follows.
import * as hmUI from "@zos/ui";
import { log as Logger } from "@zos/utils";
import { TEXT_STYLE } from "zosLoader:./index.page.[pf].layout.js";
const logger = Logger.getLogger("helloworld");
Page({
onInit() {
// add log
logger.log("test")
logger.debug("page onInit invoked");
},
build() {
logger.debug("page build invoked");
hmUI.createWidget(hmUI.widget.TEXT, TEXT_STYLE);
},
onDestroy() {
logger.debug("page onDestroy invoked");
},
});
Modify page/gt/home/index.page.r.layout.js as follows.
import * as hmUI from "@zos/ui";
import { getText } from "@zos/i18n";
import { getDeviceInfo } from "@zos/device";
import { px } from "@zos/utils";
export const { width: DEVICE_WIDTH, height: DEVICE_HEIGHT } = getDeviceInfo();
export const TEXT_STYLE = {
// modify value
text: "Hello Zepp OS",
x: px(42),
y: px(200),
w: DEVICE_WIDTH - px(42) * 2,
h: px(100),
color: 0xffffff,
text_size: px(36),
align_h: hmUI.align.CENTER_H,
align_v: hmUI.align.CENTER_V,
text_style: hmUI.text_style.WRAP,
};
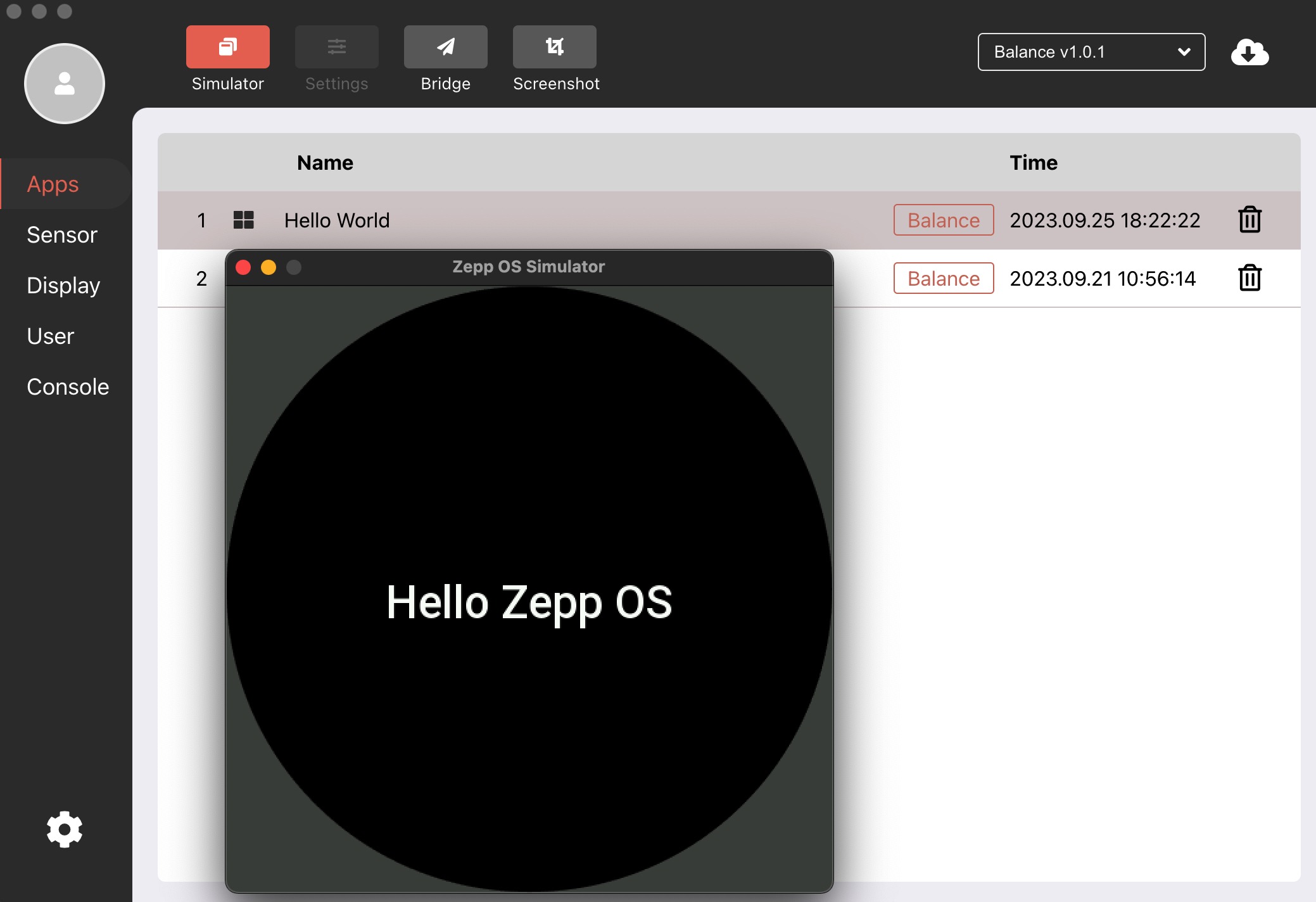
Save the file, wait for the Simulator to refresh, and after the Mini Program reopens, we see that the text changes to Hello Zepp OS and the code change was successful.

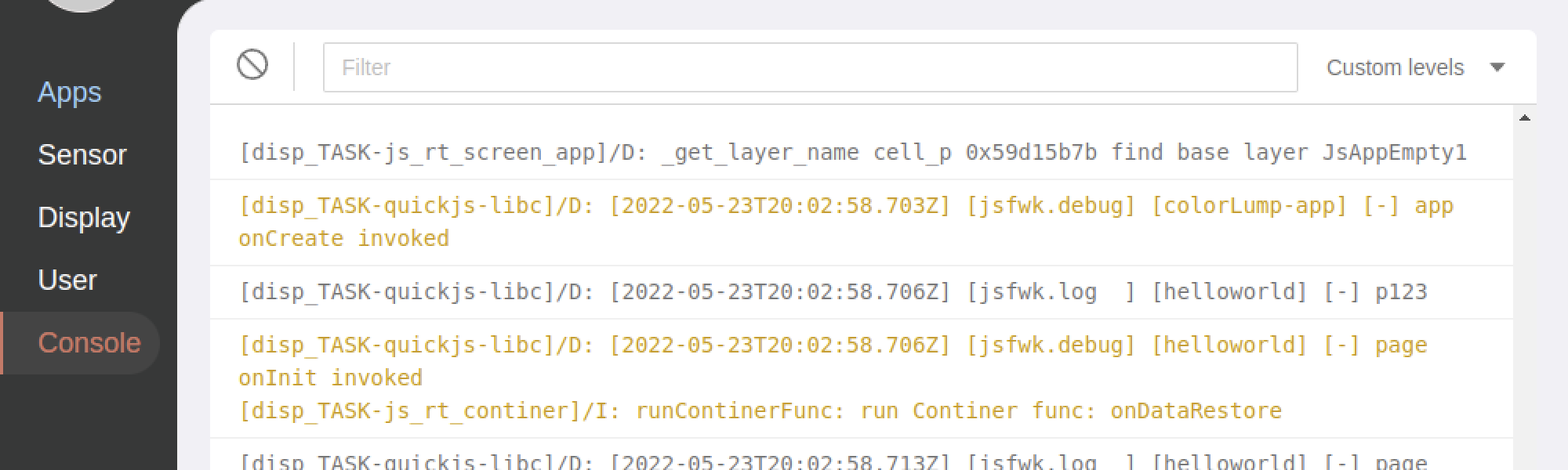
View logs on the Simulator's console
Statements printed using the logger.log API can be seen in the console. This method of printing statements is very efficient way to debug a program.