Status bars
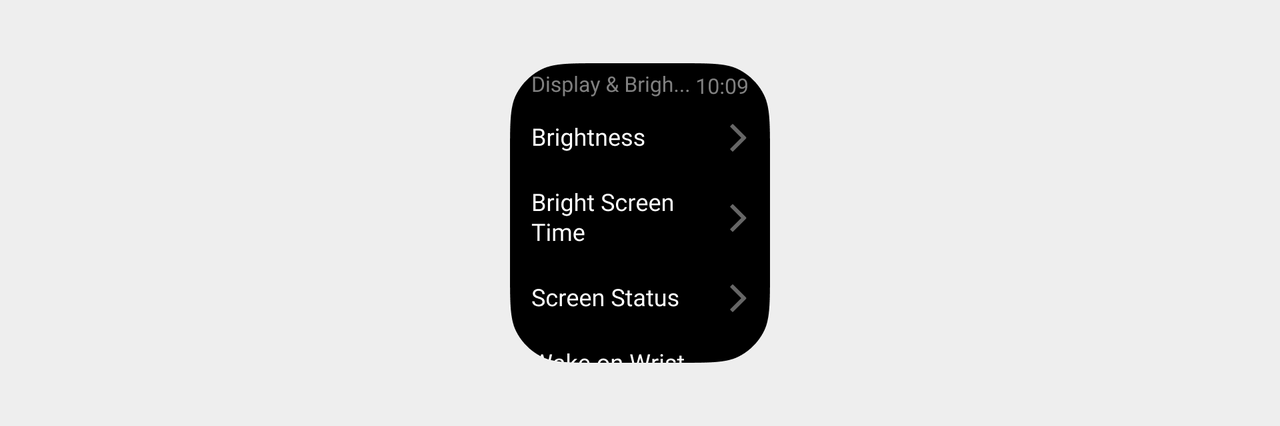
The status bar is displayed at the top of the screen to inform the user of the current page location and useful information such as page title, time, and battery level.
Rules for use
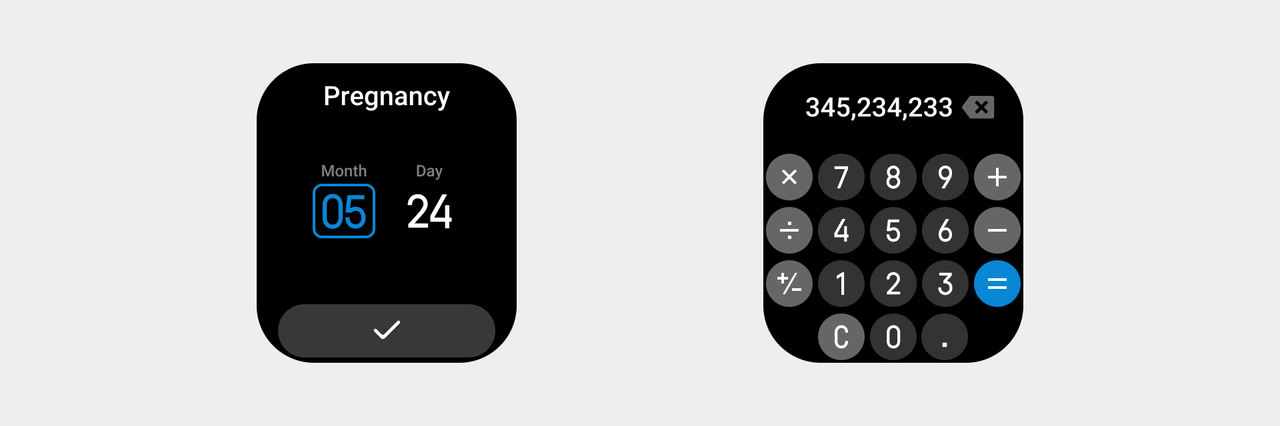
- The status bar is used to inform the user of the current page. It is not displayed on non-application pages. For example, Control Center, Notifications, and Shortcut Cards. Whether to cancel the display of the status bar at the top of the current page depends on the screen size limitations of wearable devices, how users utilize special or tool applications in specific scenarios, and the rationality of page layout. For example: the selector or calculator page.

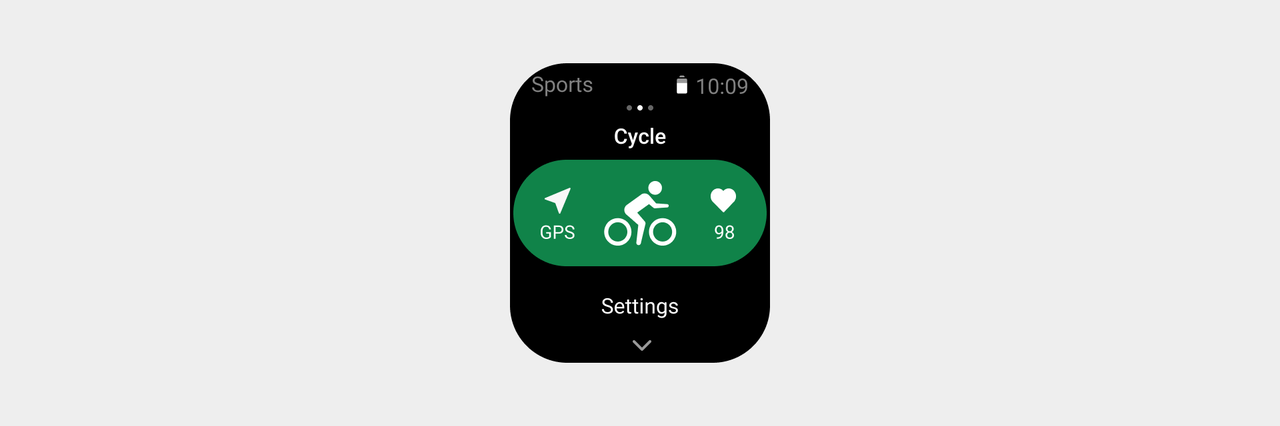
- On special pages (such as workout application pages), the top status bar displays power information to inform the user of the current device power status.

- Text information in titles should be concise and clear, and the extra-long text information should be omitted with "..." at the end.