Register Page and draw widgets
Register Page
For each page in the Mini Program, you need to use Page constructor in the corresponding js file of the page to register the page instance, specify the page lifecycle callbacks, event handling functions, and can mount properties on the page instance.
For each page in the Mini Program, you need to configure the path in the targets object of app.json.
Use the getCurrentPage method to get the page instance.
Page({
state: {
text: 'Hello Zepp OS'
},
onInit() {
console.log('onInit')
},
build() {
console.log('build')
console.log(this.state.text)
}
})
const page = getCurrentPage()
console.log(page._options.state.text)
Draw widgets
Zepp OS provides rich UI widgets.
The entire widget layout uses absolute coordinates, and most widgets have the following properties.
| Property | Description |
|---|---|
| x | X coordinate |
| y | Y coordinate |
| w | Widget width |
| h | Widget height |
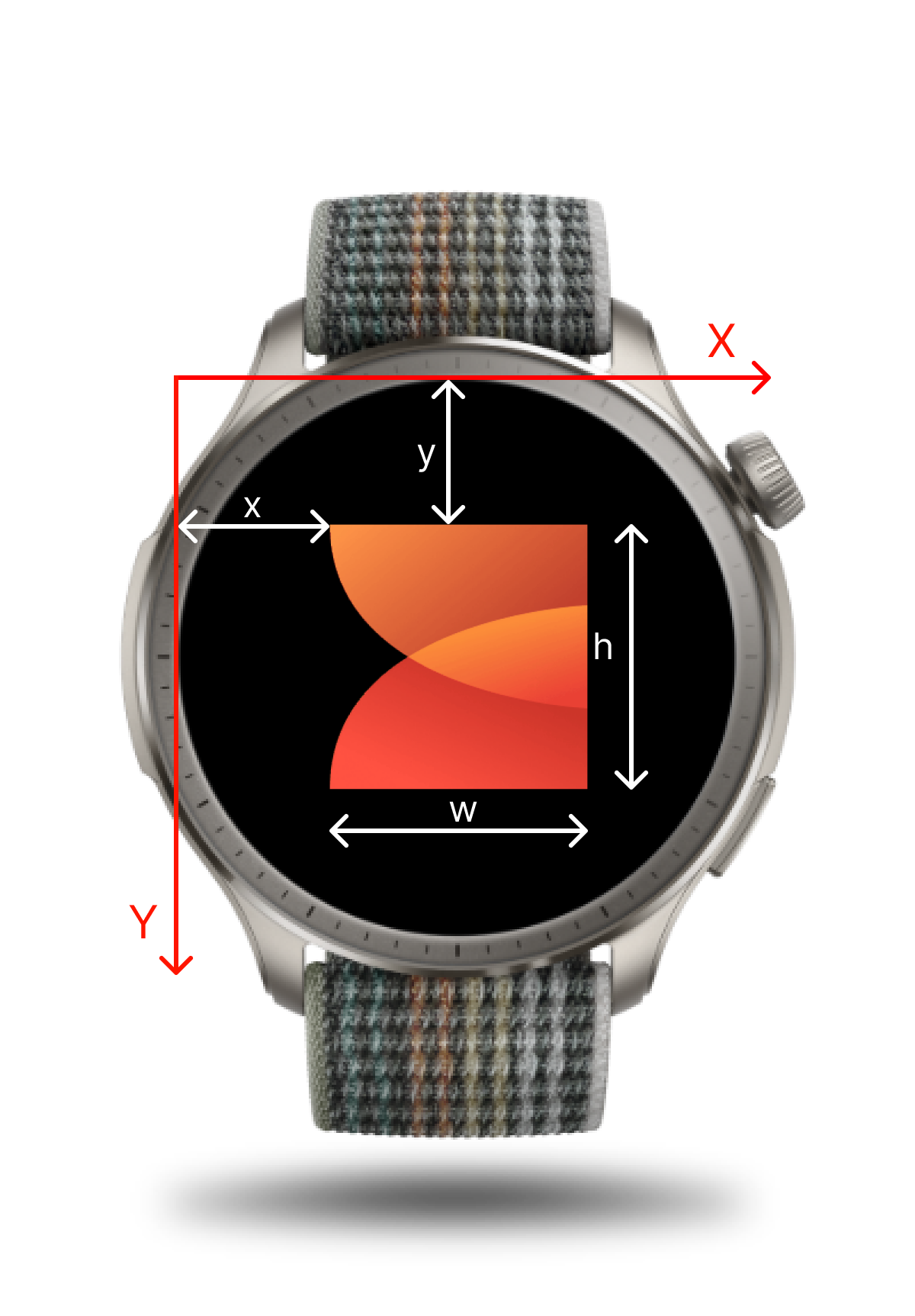
The following figure shows the starting point and forward direction of the coordinate axis of the round screen device. Taking the IMG image widget as an example, The annotations in the figure indicate the x, y ,w, and h properties of the widget.

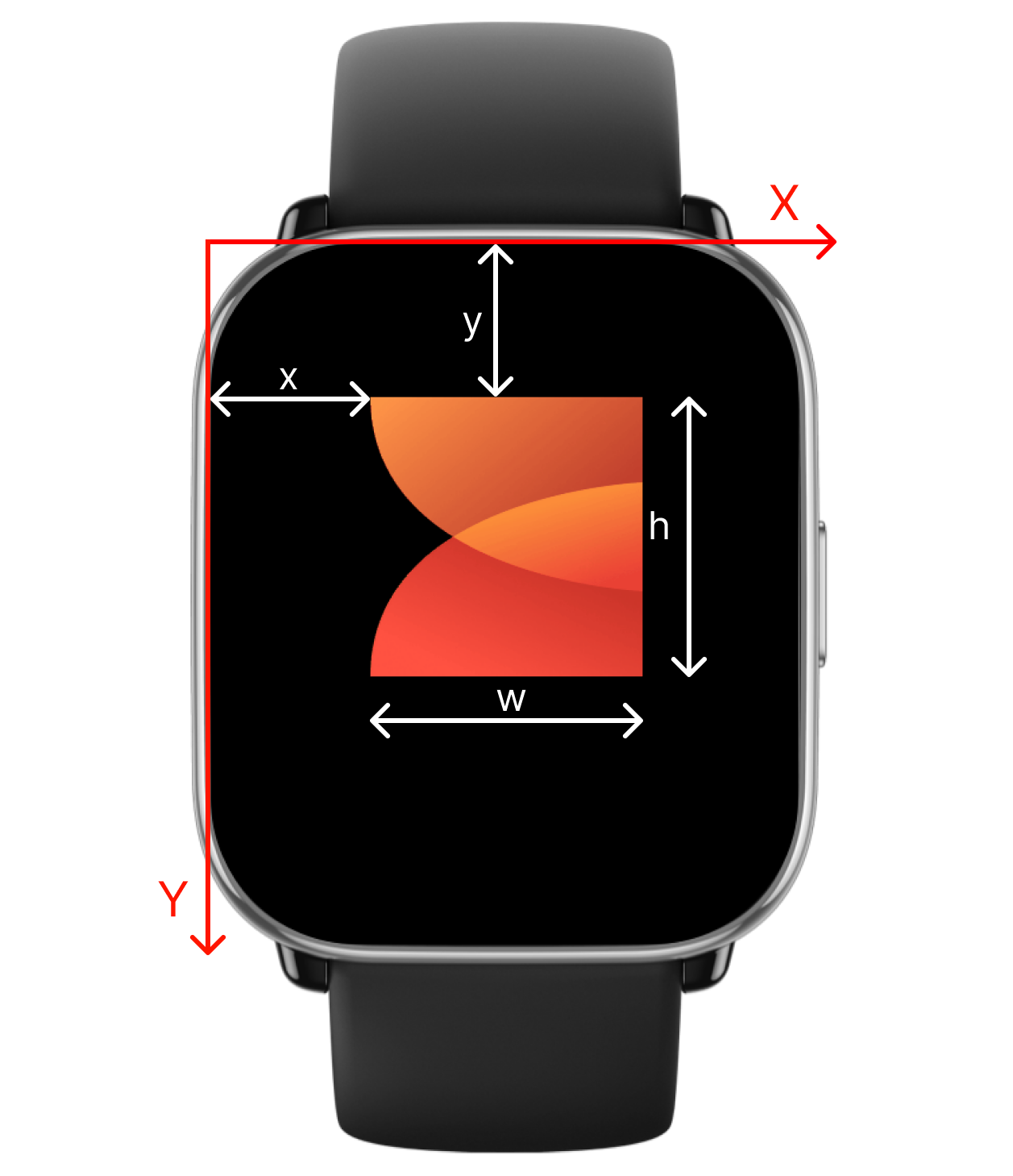
The following figure shows the starting point and positive direction of the coordinate axis of the square screen device.

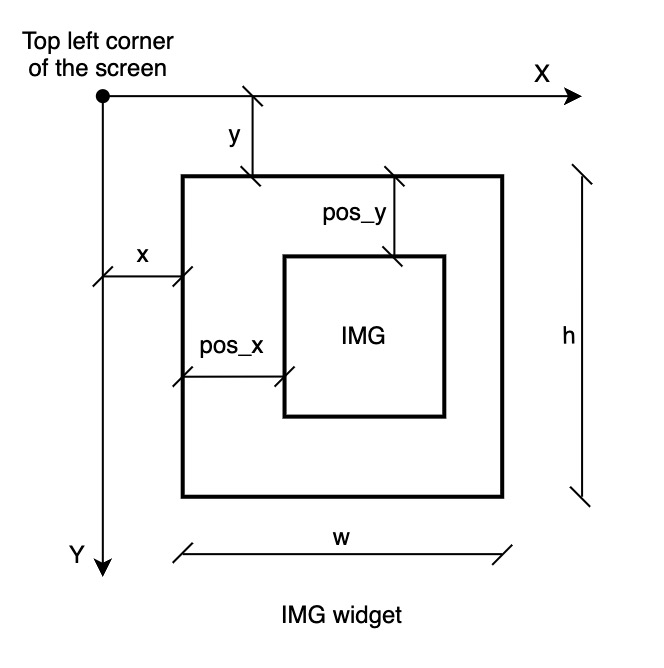
The coordinates of the widgets in the document are absolute coordinates starting from the screen axis unless otherwise specified. Taking the pos_x and pos_y properties of the IMG image widget as an example, the document indicates that they are relative coordinates, which start from the upper left corner of the widget. Refer to the figure below.