IMG
Start from API_LEVEL
2.0. Please refer to API_LEVEL.

The image widget is used to display images and supports image rotation.
tip
- Recommend using 24-bit or 32-bit png format images with RGB or RGBA color scheme.
Create UI widget
import { createWidget, widget } from '@zos/ui'
const img = createWidget(widget.IMG, Param)
Type
Param: object
| Properties | Description | Required | Type |
|---|---|---|---|
| src | The path of the image. Reference folder-structure structure | YES | string |
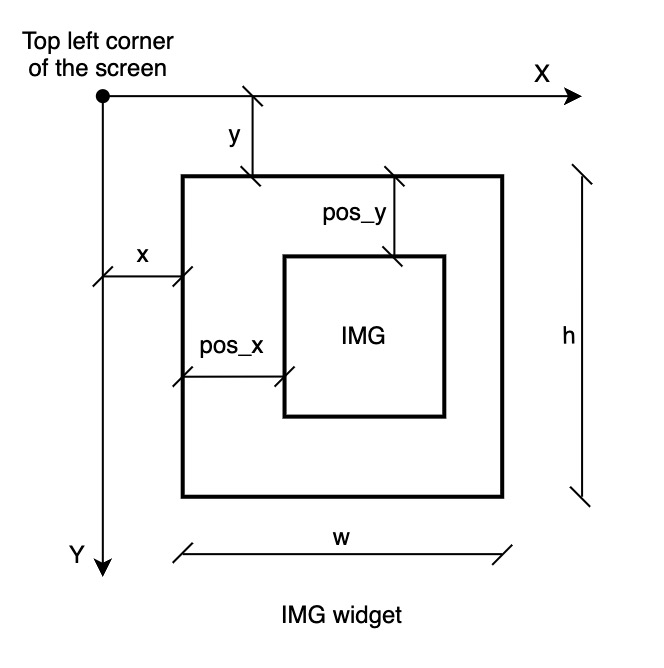
| w | The width of the widget.If not passed then set the width of the image itself | NO | number |
| h | The height of the widget.If not passed then set the height of the image itself | NO | number |
| x | The x-axis coordinate of the widget. | YES | number |
| y | The y-axis coordinate of the widget. | YES | number |
| pos_x | Relative coordinates.Horizontal offset of the image relative to the widget coordinates. | NO | number |
| pos_y | Relative coordinates.Vertical offset of the image relative to the widget coordinates. | NO | number |
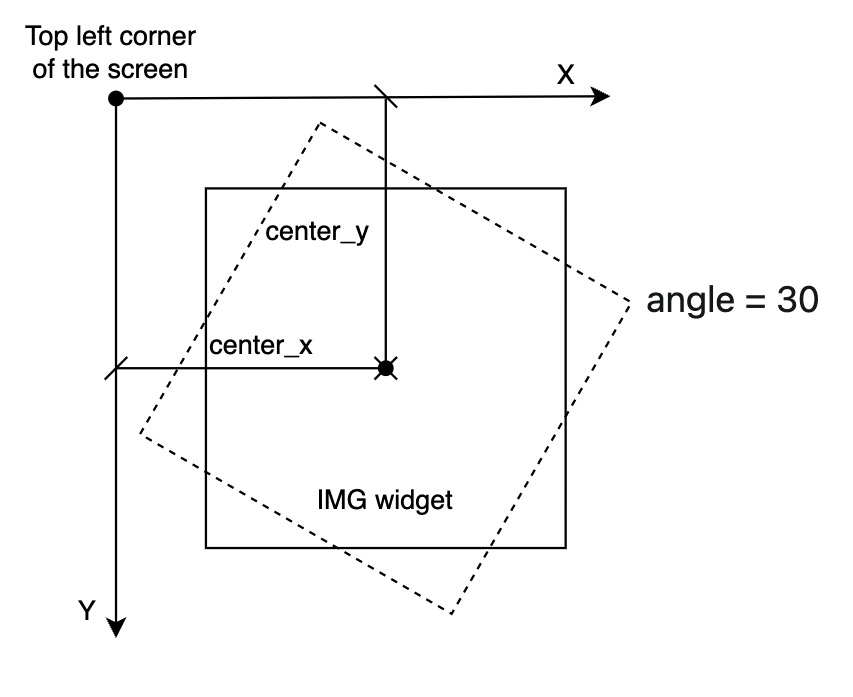
| angle | The rotation angle of the picture (the 12-point direction is 0 degrees). | NO | number |
| center_x | The rotation center of the picture. | NO | number |
| center_y | The rotation center of the picture. | NO | number |
| alpha | Transparency, 0 - 255, default value is 255 for opaque, 0 for full transparency | NO | number |
| auto_scale | Whether the image scales with the widget width and height, the default image area size is the size of the resource file itself | NO | boolean |
| auto_scale_obj_fit | This field takes effect only when auto_scale is true, indicating whether the image fills the entire widget area (without maintaining the image aspect ratio) | NO | boolean |
Image example
caution
w and h are the width and height of the image widget, and the IMG area is the display boundary of the image resource


Code example
import { createWidget, widget, prop } from '@zos/ui'
Page({
build() {
const img = createWidget(widget.IMG, {
x: 125,
y: 125,
src: 'zeppos.png'
})
img.addEventListener(event.CLICK_DOWN, (info) => {
img.setProperty(prop.MORE, {
y: 200
})
})
}
})
import { createWidget, widget, prop } from '@zos/ui'
Page({
build() {
const img_hour = createWidget(widget.IMG)
img_hour.setProperty(prop.MORE, {
x: 0,
y: 0,
w: 454,
h: 454,
pos_x: 454 / 2 - 27,
pos_y: 50 + 50,
center_x: 454 / 2,
center_y: 454 / 2,
src: 'hour.png',
angle: 30
})
}
})