Content layout
This chapter defines the typesetting and layout rules for text and graphic content. Please select the appropriate layout and information structure based on the specific requirements of the page, and provide users with a comfortable and efficient reading experience in different usage scenarios.
Category
- Content layout with one or more sections, combined with text and images

① Layout with only one paragraph of text.
② Layout with multiple paragraphs of text.
③ layout combining multiple paragraphs of text and illustrations.
- Add floating buttons or capsule buttons on the basis of paragraph text and mixed text-image content.

① A section of content with a capsule button.
② App icon with explanatory text and floating button.
③ Introducing features through multi-paragraph text and images, with a capsule button.
Visual Guidelines
- You can use a single paragraph, multiple paragraphs, or a combination of text and images.
- For title text, it is recommended to keep it within 3 lines.If the content exceeds 3 lines, it is advisable to split the content and use a combination of brief titles and detailed content so that users can quickly and accurately obtain the necessary information.

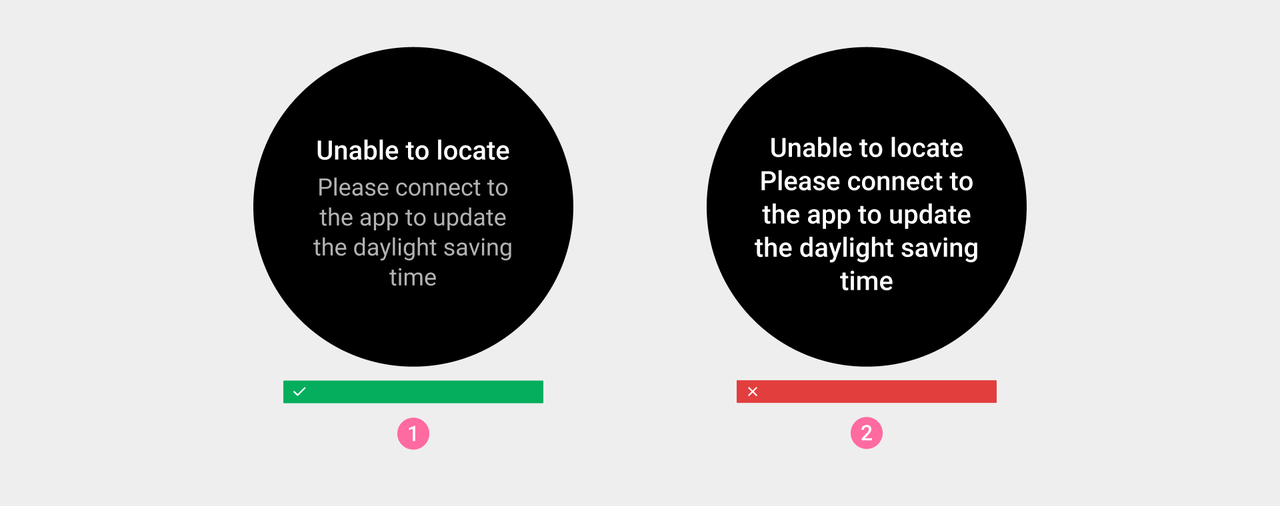
① Correct. 1-line title, multi-line content.
② Incorrect. Using only the title style may result in excessively lengthy content.
- For rectangular screen devices, the title is center aligned, and the content is left aligned. For Round screen device, both the title and content are center aligned.

① Rectangular screen device, multi-paragraph text.
② Round screen device, single-paragraph text.

① Rectangular screen device, layout combining images and texts.
② Round screen device, layout combining images and texts.
- Depending on the page content, utilize application icons, illustrations, text, and buttons as needed.

① Single-paragraph text content + multiple choice buttons.
② 1-paragraph graphic and text, with floating button.
③ Multi-paragraph graphic and text, with capsule button.
Scenario Use Case
- Feature introduction or explanation
This layout is composed of one or multiple paragraphs and images. You can use text only or a combination of text and images.

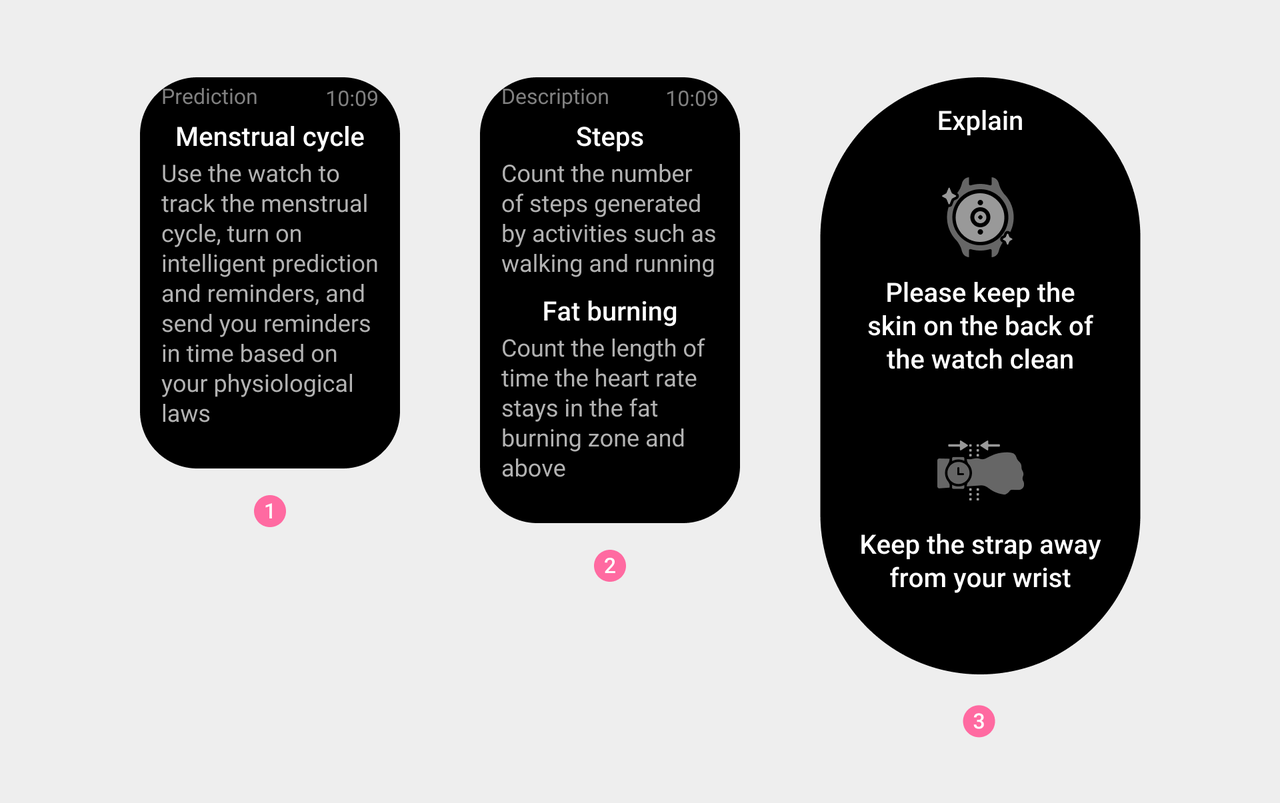
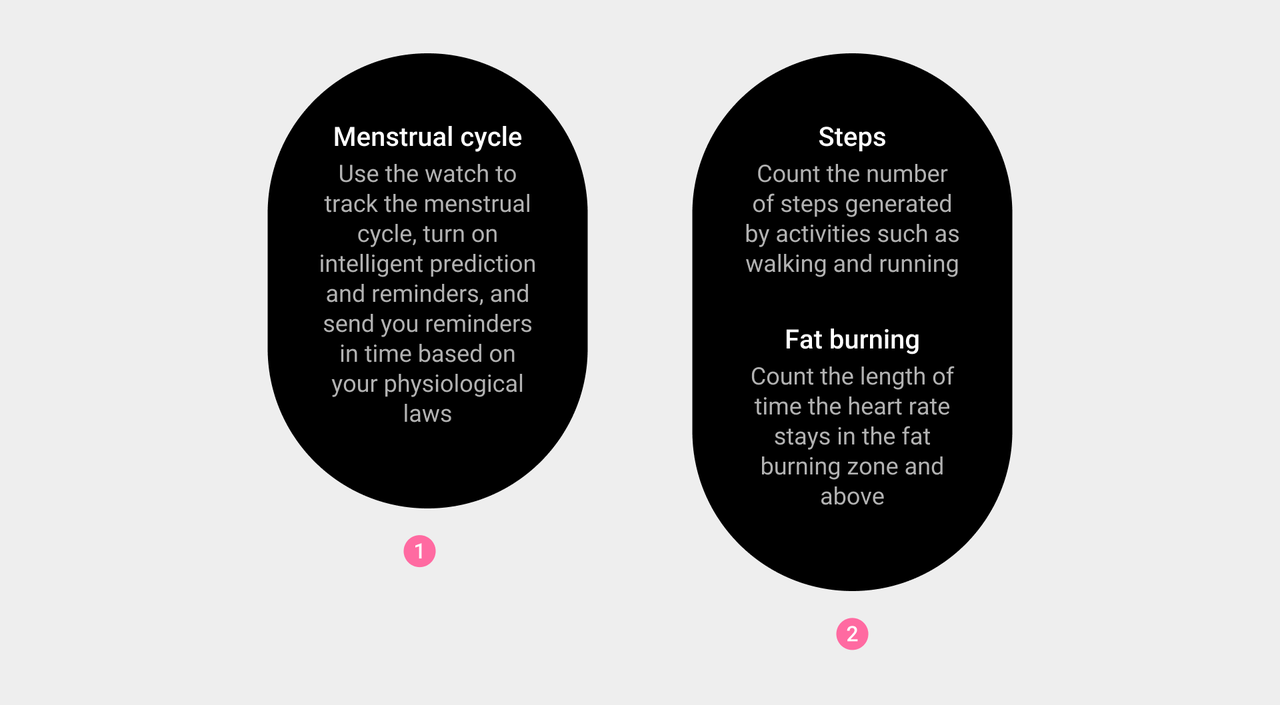
① Round screen device, A single paragraph of text used to explain the menstrual cycle feature.
② Round screen device, multi-paragraph of text used to explain the heart rate, step count, and fat-burning.

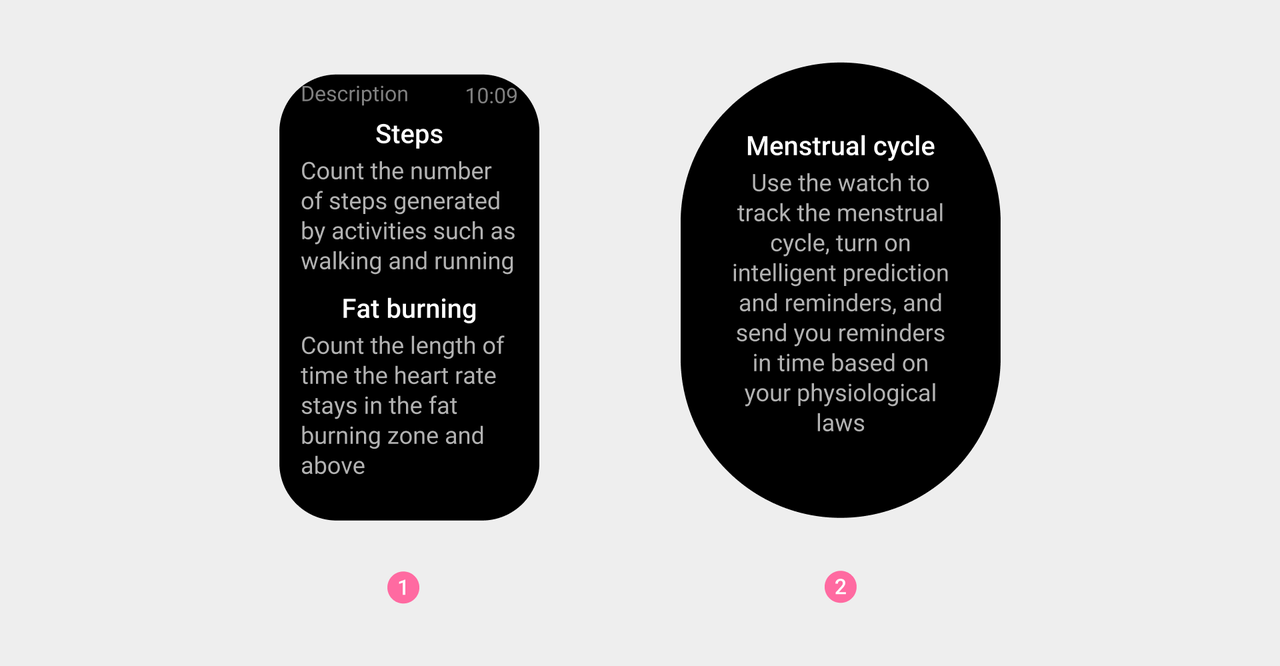
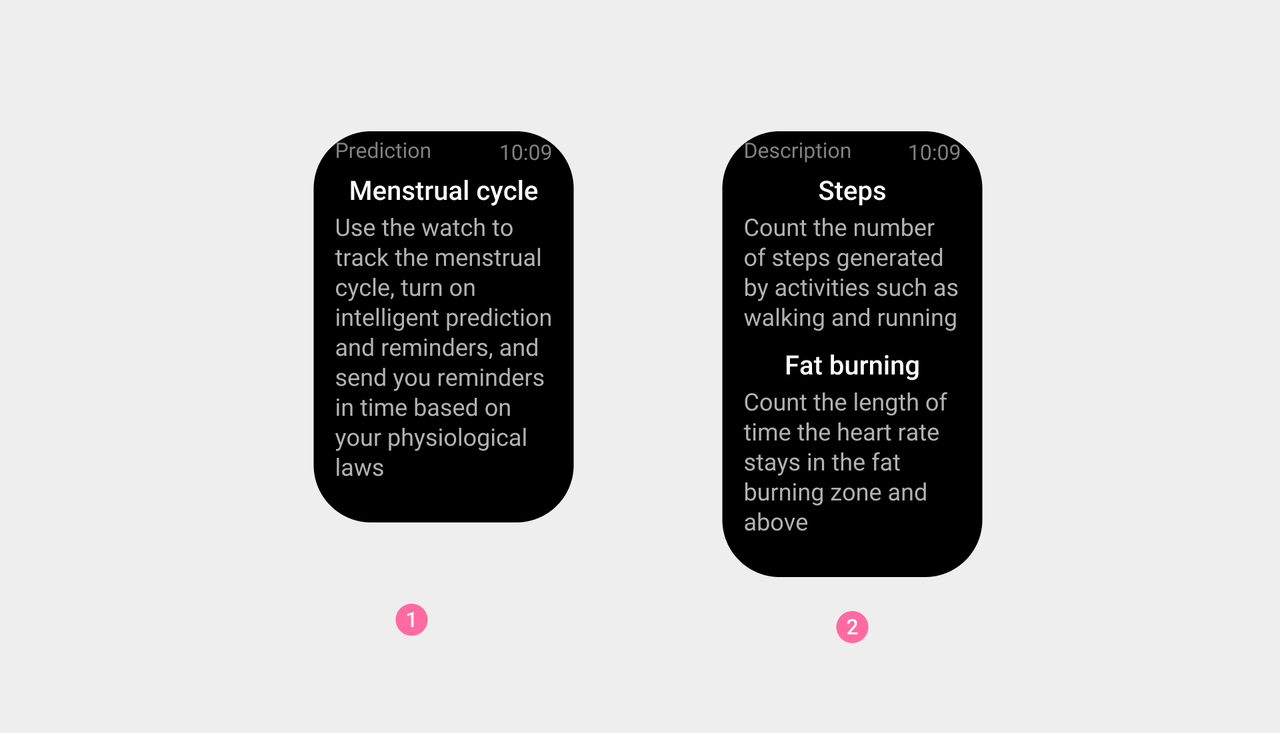
① Rectangular screen device, A single paragraph of text used to explain the menstrual cycle feature.
② Rectangular screen device, multi-paragraph of text used to explain the heart rate, step count, and fat-burning.

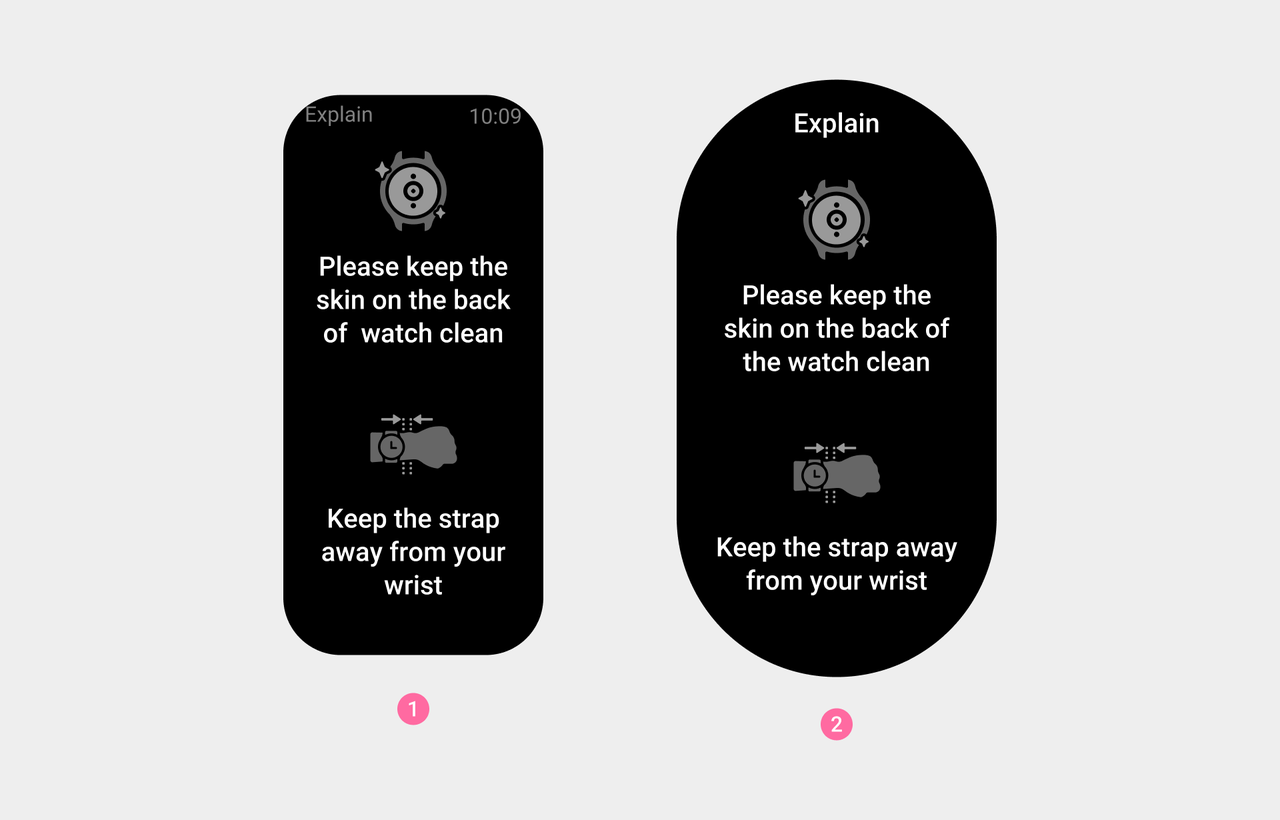
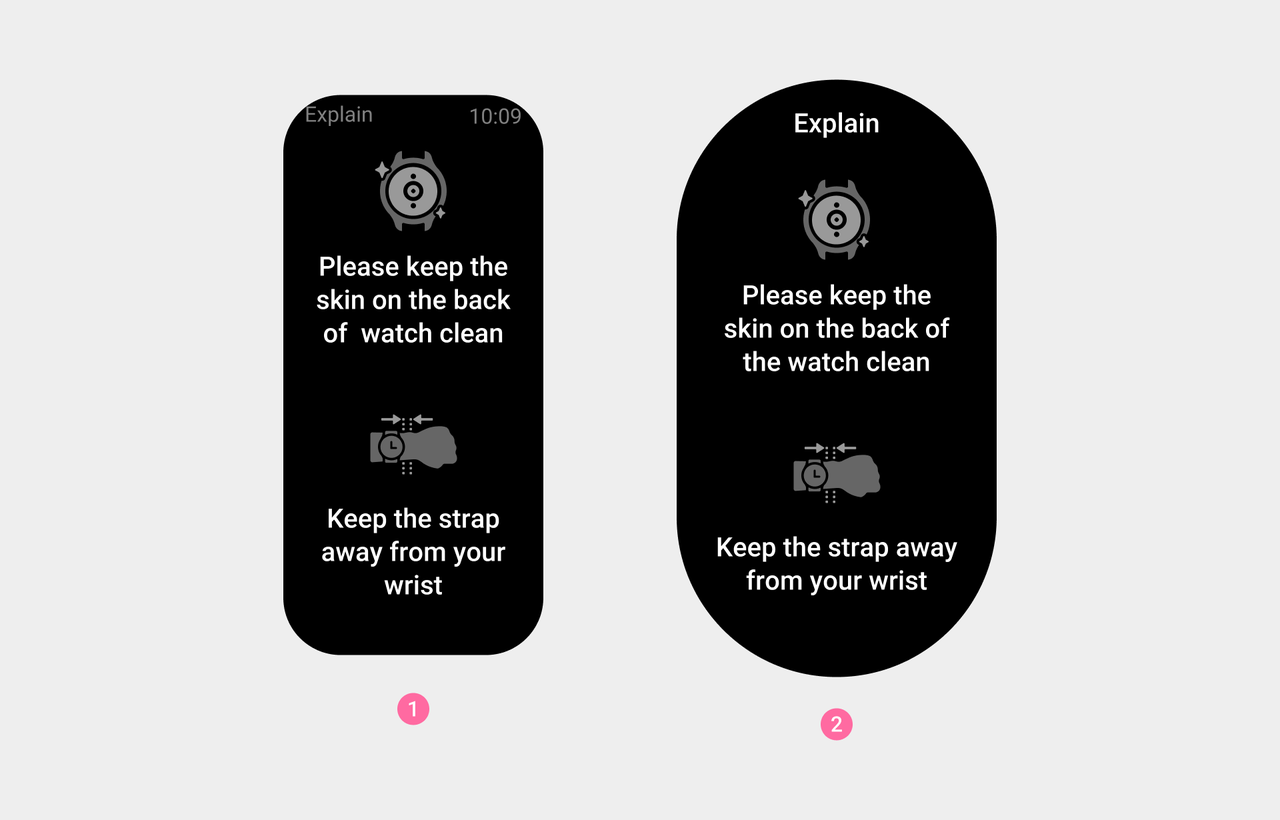
① Rectangular screen device, A mixed layout consisting of multiple paragraphs of text and images, used to explain the impact of wearing method and watch cleanliness on the accuracy of measurement results.
② Round screen device, A mixed layout consisting of multiple paragraphs of text and images, used to explain the impact of wearing method and watch cleanliness on the accuracy of measurement results.
- Guiding Page for App or Feature.
The page explains application functionalities and guides users through the next steps. It includes text, images, and action buttons.

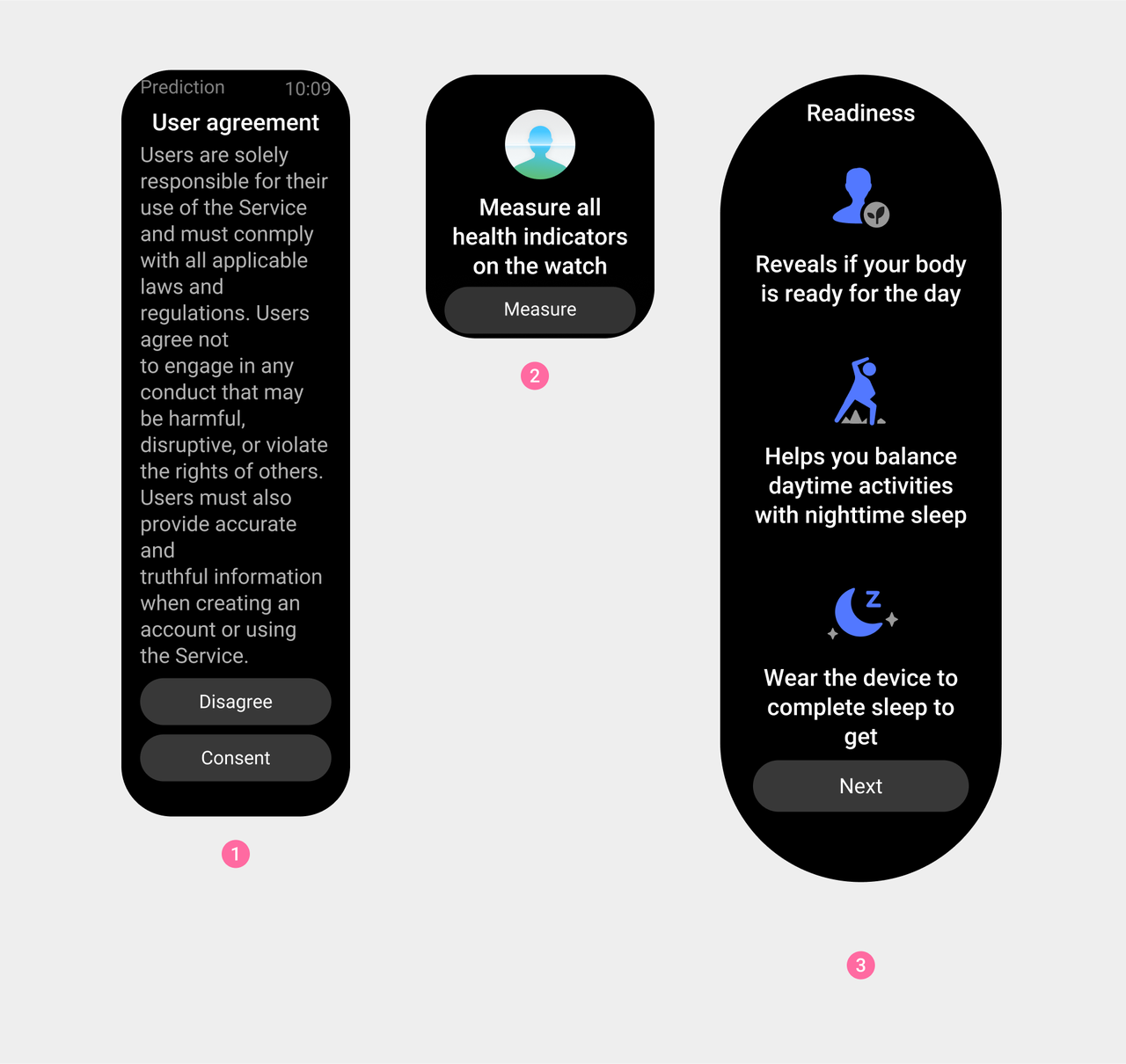
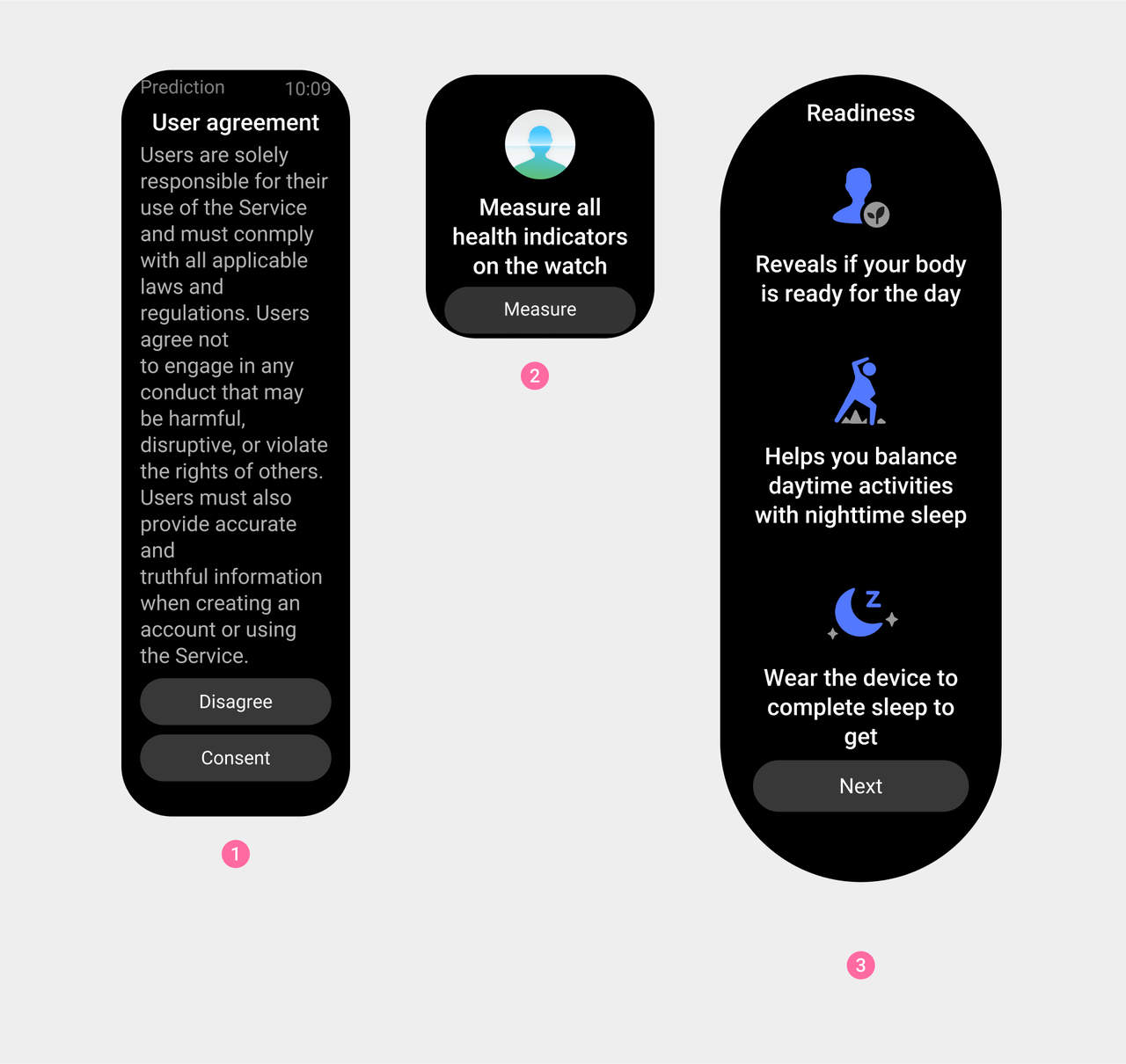
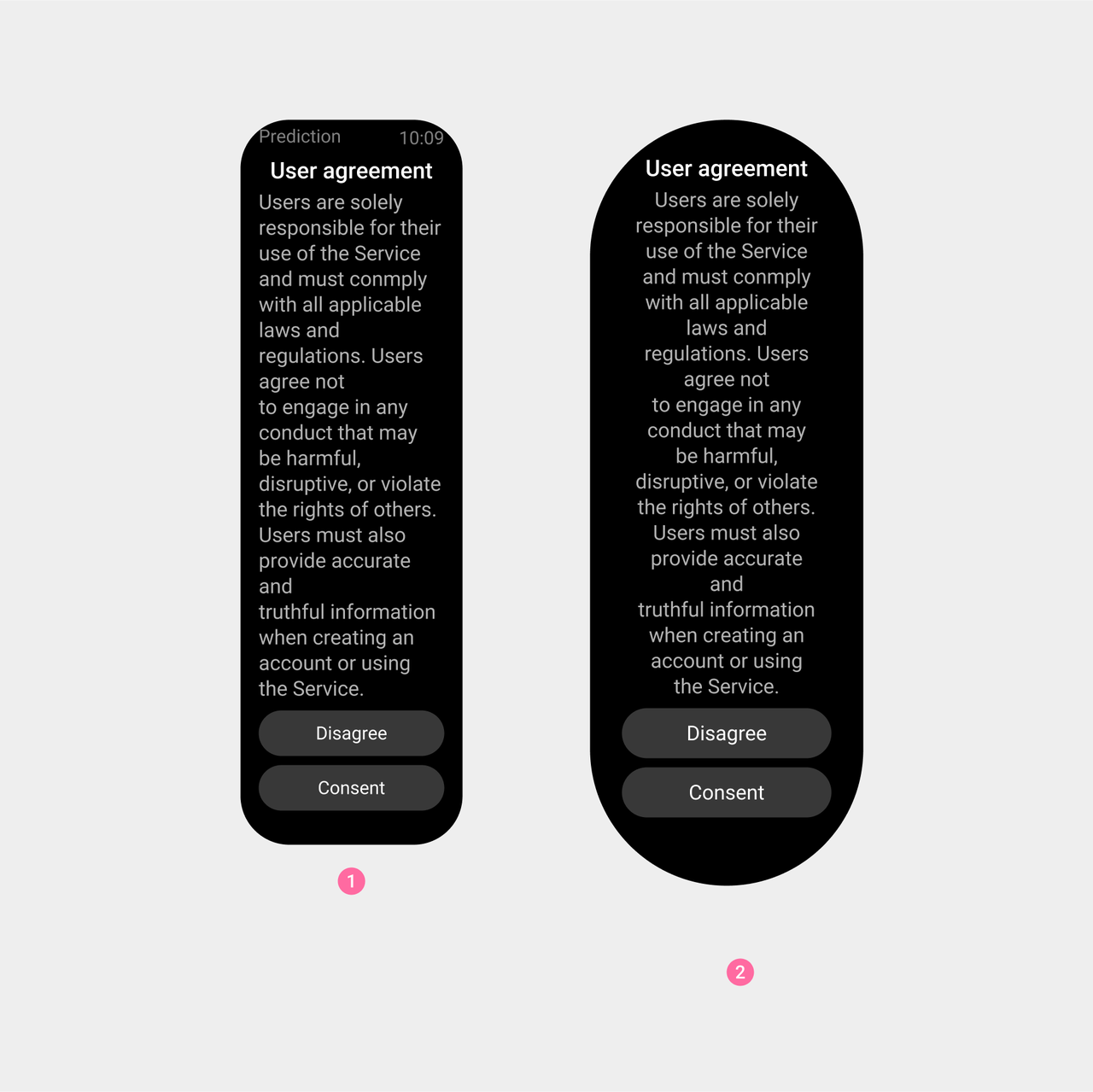
① Rectangular screen device, User Agreement Page,a single paragraph of text content and multiple capsule buttons.
② Round screen device, User Agreement Page,a single paragraph of text content and multiple capsule buttons.

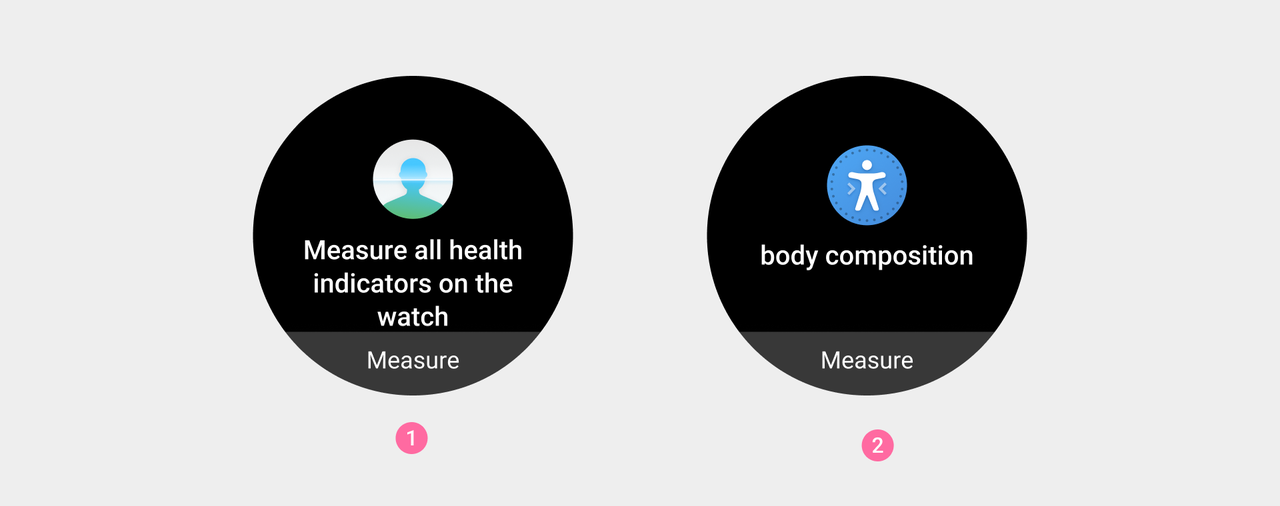
① Round screen device, Guiding page for the one-tap measurement feature, including app icon, descriptive text, and a floating button.
② Round screen device, Guiding page for the body composition feature, including app icon, app name and a floating button.

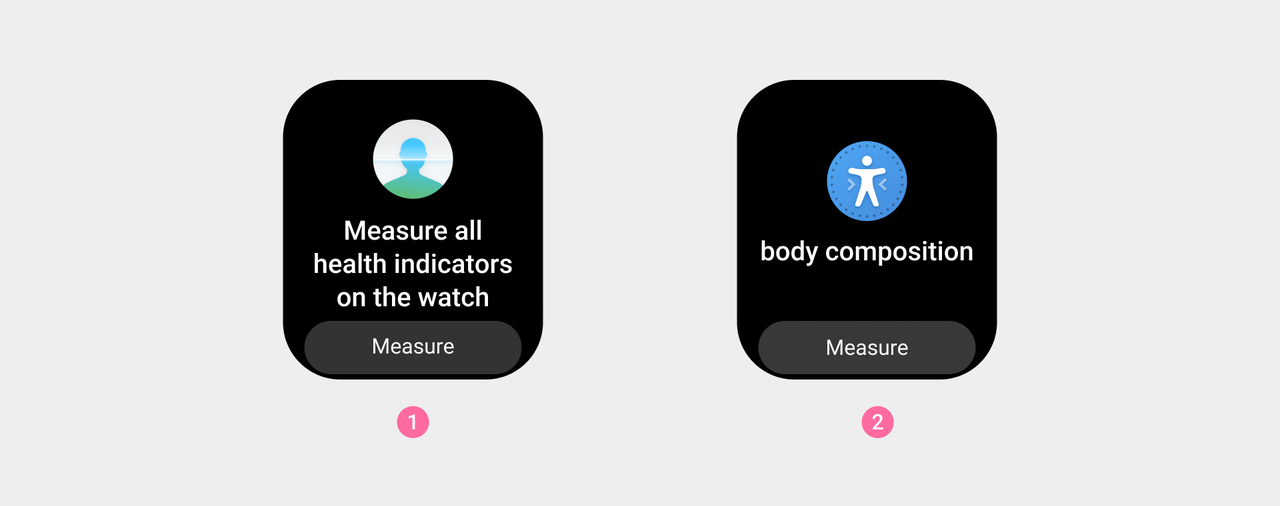
① Rectangular screen device, Guiding page for the body composition feature, including app icon, app name and a floating button.
② Guiding page for the body composition feature, including app icon, app name and a floating button.

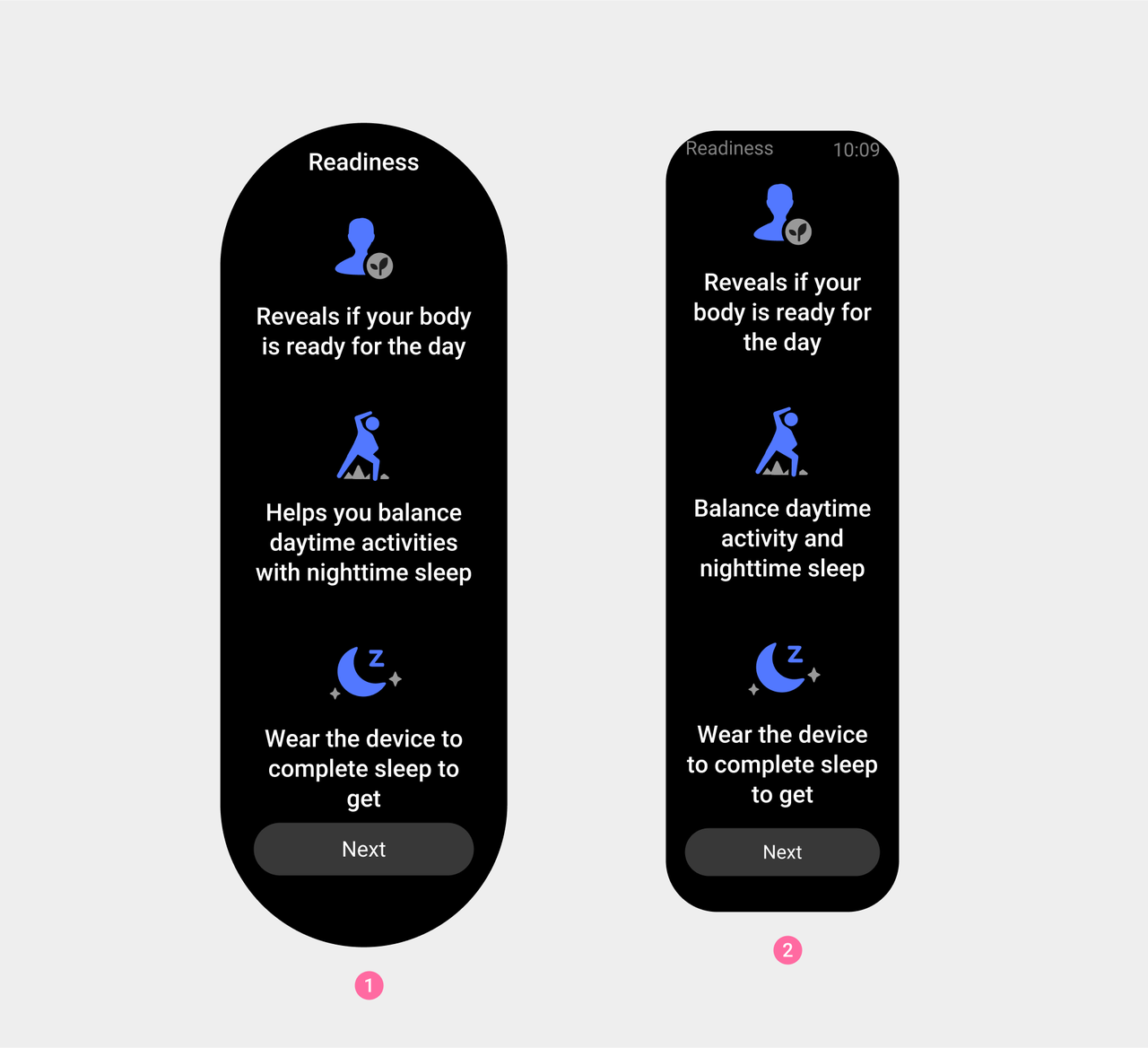
① Round screen device, introduction page of Readiness , containing multiple paragraphs of text and images along with a guiding button.
② Rectangular screen device, introduction page of Readiness, containing multiple paragraphs of text and images along with a guiding button.